jQuery商品展示
阿新 • • 發佈:2018-12-10
https://study.163.com/course/courseLearn.htm?courseId=1005220017#/learn/video?lessonId=1051979355&courseId=1005220017
這上面的題,底子差,看不上的別罵我
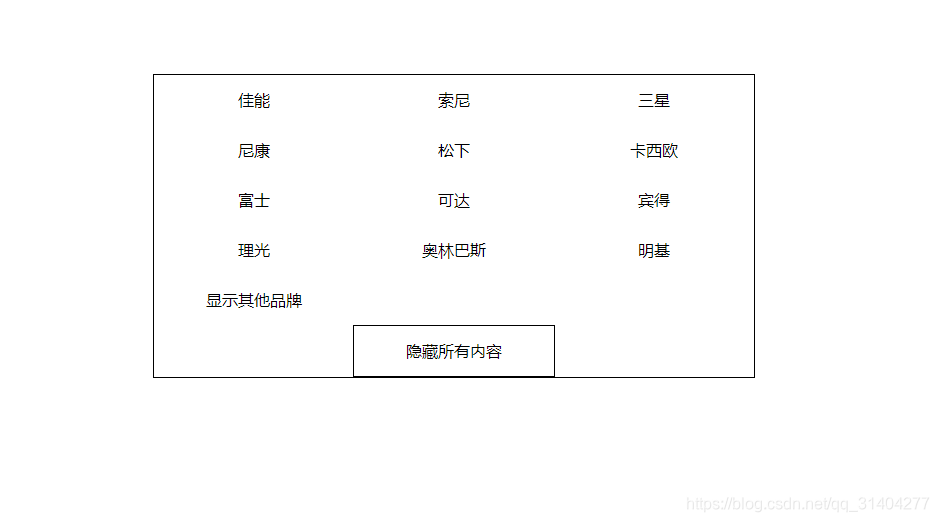
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>展開動畫的練習</title> <style> *{ padding: 0; margin: 0; } .nav{ list-style: none; width: 600px; margin: 100px auto; border: 1px solid black; letter-spacing: -8px;/*消除li之間的間隔*/ } .nav>li{ display: inline-block; line-height: 50px; text-align: center; width: 200px; height: 50px; letter-spacing: normal; } .sub{ display: none; } .sub>li{ list-style: none; } .other{ display: block !important; margin-top: 15px; } .hid{ display: block !important; margin: auto; border: 1px solid black; } </style> <script src="js/jquery-1.7.1.js"></script> <script> $(function () { $(".hid").toggle(function () { $(this).text("隱藏所有內容"); var $sub = $(".sub"); $sub.stop(true,true);//為什麼和老師講的不一樣,我發現得用這種形式,不然會產生一種bug(過快的點選導致後面無法顯示) $sub.slideDown(1000); },function () { $(this).text("顯示所有內容"); var $sub = $(".sub"); $sub.stop(true,true); $sub.slideUp(1000); }); }); </script> </head> <body> <ul class="nav"> <li>佳能 <ul class="sub"> <li>尼康</li> <li>富士</li> <li>理光</li> </ul> </li> <li>索尼 <ul class="sub"> <li>松下</li> <li>可達</li> <li>奧林巴斯</li> </ul> </li> <li>三星 <ul class="sub"> <li>卡西歐</li> <li>賓得</li> <li>明基</li> </ul> </li> <li class="other">顯示其他品牌</li> <li class="hid">顯示所有內容</li> </ul> </body> </html>