初識Django —Python API介面程式設計入門
初識Django
—Python API介面程式設計入門
一、WEB架構的簡單介紹
Django是什麼?
Django是一個開放原始碼的Web應用框架,由Python寫成。我們的目標是用Python語言,基於Django框架,利用MVC模型,實現後臺方面的針對資料庫的API開發。先了解一下網際網路的WEB架構,

如上圖:
網際網路的WEB架構大致分為三層,web層、app層和資料庫層。Web層:如apache網站伺服器;app層主要是應用業務;DB指後臺資料庫。隨著網際網路的高速發展,網站訪問量的增長、資料的累積、負載的過高,應用和資料庫的設計也面臨了更多的挑戰。業務的拆分、資料庫的切分已不是什麼新名詞。為了方便日後系統的平滑擴充套件,我們在系統設計的時候就需要規劃好APP業務實現模式。在這裡,我們設計的APP也分為前臺和後臺,前臺主要是展現,如介面、FORM等,後臺為API介面,用來聯絡前臺介面和資料庫的互動,本文只涉及到APP設計中的後臺API介面設計和用Python實現的部分。
當然一個專案的開發離不開團隊的合作,我們用GitLab來做開發程式碼的版本管理,關於git的安裝和使用本文不以說明。
二、開發環境搭建
1、安裝Python2.8
2、安裝Django模組
3、Python開發編輯器PyCharm
有了以上環境,我們就可以開工了,資料庫可以直接用Sqlite,如果用mysql的話要安裝mysqldb模組。
三、模組設計要求
新人報道,先到專案組領個介面開發任務吧。
專案組分配任務:完成XX資料模型的介面設計
涉及到的表有:XX_TAB
涉及到的API介面有:
1、list,獲取XX_TAB表資料,傳入引數XX_ID,從資料庫中列出XX_ID相同的行。
2、add,刪除XX_TAB表一行資料,傳入PK_ID、XX_ID
3、update,更新XX_TAB表一行資料,傳入PK_ID、XX_ID
4、delete,刪除XX_TAB表一行資料,傳入PK_ID、XX_ID
說白了就是在應用層實現對XX_TAB標的查詢和增刪改操作,以用於前臺APP的呼叫,前臺APP不直接針對資料庫做任何操作,由呼叫API介面來實現對資料庫的查詢、增刪改。這樣設計的目的是降低業務模組間的耦合性,提高APP和資料庫的靈活性,便於以後業務的升級變更,也是考慮到今後資料庫資料量的增長而便於資料庫的拆分和平滑擴充套件。
四、實際開發
1、Django基本格式介紹
前面已經說過,我們是團隊開發的,先將同學們在git上已寫得程式碼pull下來,第一次下載程式碼,我是用git clone的命令複製到本地的,如下:
git clone http://git.xxx.cn/xxxtest/xxx.git
cd xxxtest #cd到專案目錄下
python manage.py runserver 127.0.0.1:8000 #啟動專案
注意:我是用git下載的程式碼,不是自己新建的project。如果同學們是新建專案的話,還需按部就班從django-admin.py startproject [project_name]開始。
建立完專案後,Django框架會自動生成一些檔案和資料夾,注意settings.py檔案,關於資料庫設定處,預設如下程式碼:
|
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), }} |
在命令列下執行python manage.py runserver命令後,在專案檔案下會自動生成一個db.sqlite3資料檔案,Django預設資料庫為sqlite,可改成MySQL、Oracle、PG等,具體設定如MySQL如下:
|
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'test', 'USER': 'test', 'PASSWORD': 'test123', 'HOST':'localhost', 'PORT':'3306', } } |
瞭解了資料庫的配置,我們還需要了解一下專案目錄下的主要幾個檔案:
PROJECT_NAME: 專案的容器。
manage.py: 一個實用的命令列工具,可讓你以各種方式與該 Django 專案進行互動。
[PROJECT_NAME]/__init__.py: 一個空檔案,告訴 Python 該目錄是一個 Python 包。
[PROJECT_NAME]/settings.py: 該 Django 專案的設定/配置。
[PROJECT_NAME]/urls.py: 該 Django 專案的 URL 宣告; 一份由 Django 驅動的網站"目錄"。
[PROJECT_NAME]/wsgi.py: 一個 WSGI 相容的 Web 伺服器的入口,以便執行你的專案。
上面是每個專案的通用介紹,回到實際的開發中來。
2、新建app和表定義
我們現在已經有了專案,我要做的是某個表的api介面,於是我在專案下新建了一個app,新建app用以下命令:
django-admin startapp xx_tab
這樣我們就新建了一個xx_tab命名的app,我們要做一些修改:
1、還是開啟settings.py檔案,找到INSTALLED_APPS引數,在最後面加入xx_tab的app名,如下:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'rest_framework_swagger', 'rest_framework', 'rest_framework_jwt', 'xx_tab’, ] |
2、修改xx_tab目錄下得而models.py檔案,定義我們需要建的表
# Create your models here.class Xx_Tab(models.Model): pk_id = models.AutoField(primary_key=True) xx_id = models.IntegerField() xx_name = models.CharField(max_length=200) |
3、修改url
完成資料庫表的定義後,考慮到使用http來訪問資料庫的,那就離不開http的url地址。前面在檔案介紹中說過用django-admin.py startproject [project_name]命令生成專案後,在專案層目錄下會有url的python檔案,在每個專案下用django-admin startapp xx_tab命令生成的app中也會有url的python檔案,url好比是網站網頁的目錄,是用來在web介面上訪問的地址。一般,url會對於view,view好比是網頁,url指向view。
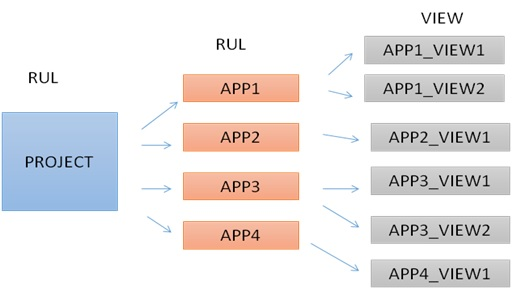
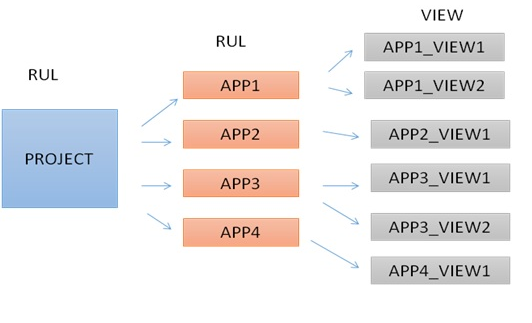
專案rul、app rul和app view之間的呼叫關係,如下圖:

Project rul格式:
# 幾個測試介面 router = routers.DefaultRouter() urlpatterns = [url('^hello/$', hello),
url('^simple/$', Simple.as_view()),
url( r'/log/', include(xx_tab.urls')), ] |
App rul格式
urlpatterns = [ url(r'list/$', views.get_xx_tabs,), url(r'detail/([0-9]+)$', views.get_xx_tab), url(r'delete/([0-9]+)$', views.delete_xx_tab), url(r'update/([0-9]+)$', views.update_xx_tab), url(r'add/$', views.add_xx_tab), ] |
以上是兩層url呼叫舉例:
url在瀏覽器中的完整寫法應該如下:
http://127.0.0.1/xx_tab/list/?xx_id=1
4、用Django生成資料庫中的表
完成了在Django框架models.py檔案中定義了xx_tab表的相關資訊,我們就可以用django命令來生成表。
python manage.py makemigrations xx_tab
注意:xx_tab是app名,此命令會在xx_tab app下migrations目錄下生成一個0001_initial.py檔案,此檔案定義了建表資訊,如果發現表定義有問題,在修改models.py中的定義後,需要刪除0001_initial.py檔案,重跑python manage.py makemigrations xx_tab,重新生成0001_initial.py。
執行python manage.py migrate xx_tab,在資料庫中生成xx_tab表。
開啟Sqlite資料庫,在windows下可用
d:\dt\sqlite\sqlite3.exe db.sqlite3 開啟當前的資料庫,sqlite3.exe可在網上下載。
.table可檢視當前的表。
.schema tab_name 可查看錶結構定義。
5、API介面,實現ADD單行資料
我們要模擬從前臺發出一個get或post請求,呼叫要寫的api介面實現插入資料庫的功能,
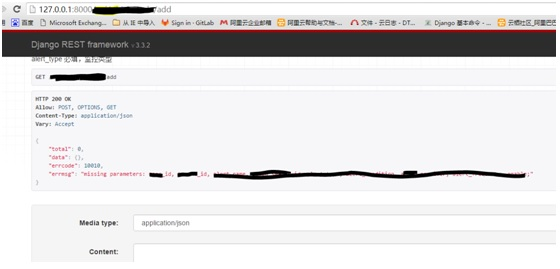
如下介面,模擬前臺呼叫

上面是一個插入演示頁面,post相關表字段值,完成對資料庫的一行資料插入。
完成這已插入過程的邏輯關係如下:
View.py主要是接收前臺post過來的資料,並在完成處理、儲存後返回相關資訊。
Service.py主要處理資料,格式化資料
資料庫介面層主要處理對資料庫的資料儲存和訪問。
view.py
開頭,以下這幾行是必不可少的
# -*- coding: utf-8 -*-
from rest_framework import statusfrom rest_framework.decorators import api_viewfrom rest_framework.response import Response
因為在urls.py中我們定義的是url(r'add/$', views.add_xx_tab)
add指向views.add_xx_tab
所以我們在views中需要定義add_xx_tab函式
@api_view(['POST', 'GET'])def xx_tab_add(request, *args):
#1、接收request資料
#2、處理資料 #3、返回結果
基於django rest_framework,在處理client http request時需要用到@api_view修飾。
同時,我們也需要弄清楚對於從client端GET或POST過來的資料我們怎麼處理。
#1、接收request資料
|
if request.method == 'GET': do_something() elif request.method == 'POST': do_something_else() |
如果是GET,需要處理request .query_params;如果是post需要處理request .data
|
if request.method == 'GET': for k in request .query_params: dict[k] = request .query_params[k] return dict elif request.method == 'POST': for k in request.data dict[k] = request .data [k] return dict |
#2、處理資料
首先要判斷get或post過來的資料是否滿足我們的要求,例如缺少欄位、型別錯誤等。
如果資料沒有問題,再存入資料庫。
主要是對上面dict的處理,主要都是python語句實現,不涉及Django,此處省略。
邏輯過程:
1、判斷傳入的request是否缺少相應的欄位
2、判斷傳入的request是否有型別錯誤
方法:
例如僱員表,add一行需要有以下資訊,先定義一個list,用來和傳入資料作對比即可
emp = ["empno:int","ename:str","job:str","mgr:int","hiredate:str","sal:int",
"comm:int","deptno:int"]
如果
#3、返回結果
直接返回插入成功即可。
本文簡單介紹基於Django api後臺介面開發方法,新學Django,內容僅供參考。
