轉自 方倍工作室微信公眾平臺開發
在這篇微信公眾平臺開發教程中,我們假定你已經有了PHP語言程式、MySQL資料庫、計算機網路通訊、及HTTP/XML/CSS/JS等基礎。
我們將使用微信公眾賬號方倍工作室作為講解的例子,二維碼見底部。
本系列教程將引導你完成如下任務:
- 建立新浪雲端計算平臺應用
- 啟用微信公眾平臺開發模式
- 瞭解資料收發原理及訊息格式
- 開發實現微信天氣預報功能
第一章 申請伺服器資源
建立新浪雲端計算應用
申請賬號
我們使用SAE新浪雲端計算平臺作為伺服器資源,並且申請PHP環境+MySQL資料庫作為程式執行環境。 申請地址為:
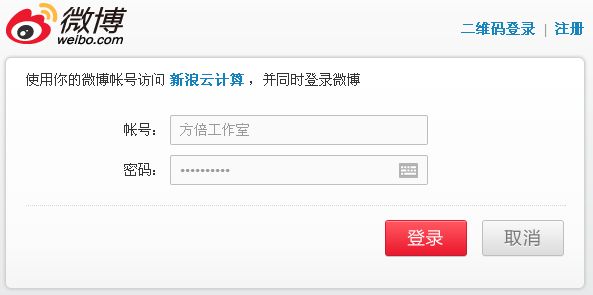
直接點選上述網址,可以看到右上角微博登入的連結。

點選進入之後,使用新浪微博賬號登入

實名認證
新浪SAE要求使用者上傳身份證進行實名認證才可以正常使用,在左側選單列表中可以找到“實名認證”這一標籤可進行實名認證操作。實名認證過程是免費的。認證以後每月免費有5G的流量。認證稽核需要1~3個工作日。
來不及準備身份證照片的話可以先繼續下面的內容,改天再來進行實名認證。但在使用過程中會受點影響。

如果不進行實名認證,SAE會在回覆的內容中會帶上干擾的html內容資訊,從而導致Token驗證失敗或者該公眾號暫時無法提供服務,請稍後再試。
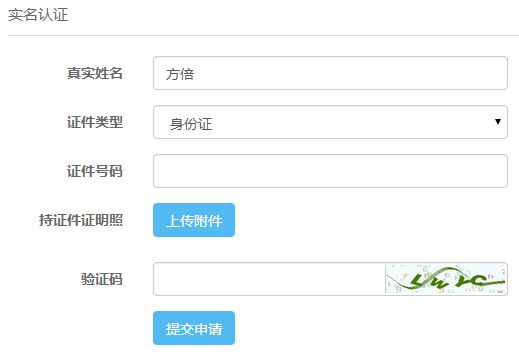
實名認證需要填的資訊如下
 實名認證成功後,將如下圖所示。
實名認證成功後,將如下圖所示。

充值(本步驟可選擇性進行)
新浪雲SAE實行的是配額免費+超額付費的方式,相關標準請檢視SAE價格體系介紹。初期對於大部分使用者來說免費配額已夠用,如果您將來使用量比較大建議預先至少充值100元獲得10000雲豆,以免超額後應用被禁用而影響業務。
建立新應用 http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
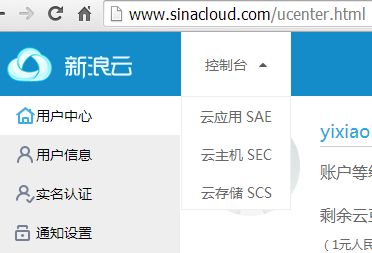
回到首頁,在選單頂部選擇 控制檯 ,再選擇 雲應用SAE 。

進入SAE應用列表

點選下側的建立新應用,這時會彈出提示, 禁止放置違法違規內容,點選繼續建立,彈出如下視窗。

選擇一個未使用的appid,如果老是已經被使用不知道該什麼好,就填寫你的QQ號或者手機號吧。
填寫二級域名AppID、應用名稱、驗證碼,開發語言選擇PHP5.3,全部應用和框架下面選擇第一個【PHP 空應用】。然後點選左下方的建立應用

應用建立成功。並自動跳轉到應用列表中,可以看到已經有剛才建立的1354386063這個應用。

建立資料庫
點選剛才建立的應用名稱,進入應用主頁。
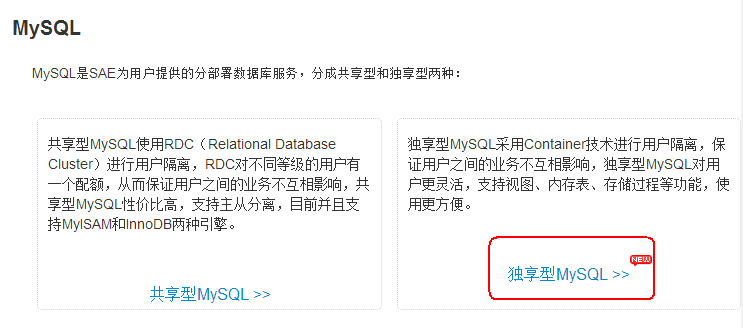
在左側的資料庫服務中找到MySQL

點選進入MySQL型別選擇,這裡選擇獨享型MySQL

在建立獨享型MySQL中,使用微型配置,然後點選“確認初始化”

底部將顯示任務進度。

等任務完成之後,再點選銷燬MySQL按鈕,

這樣建立並銷燬一次,可以多獲得200雲豆。以後使用的時候,可以使用免費的共享型MySQL或者使用收費但更穩定強大的獨享型MySQL。
建立版本 http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
點選剛才建立的應用名稱,進入應用主頁。
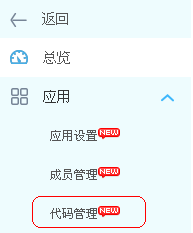
點選左側的應用管理下面的程式碼管理,

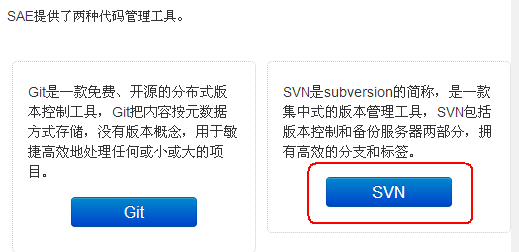
在程式碼管理中,選擇使用SVN託管的方式,不要使用git的方式。

跳轉到程式碼管理

點選右側的“建立版本”

版本號預設為1,點選建立,有時會彈出安全登入,需要輸入安全密碼,如果不知道或者忘記了,就點裡面的找回密碼,重新設定一下。:

驗證通過之後,如下所示

到這裡,就成功建立了一個域名URL為 http://1354386063.sinaapp.com/ 的應用了,記住你的這個URL,後面將會用到。
原文:http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
上傳程式碼 http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
下述程式碼是一個微信介面檔案,看不懂沒有關係,你可以暫時不用弄明白它的意思。
如果想弄明白,可以購買《微信公眾平臺開發最佳實踐》,在該書中第25頁~第27頁有詳細講解。
<?php
/*
方倍工作室 http://www.cnblogs.com/txw1958/
CopyRight 2013 www.doucube.com All Rights Reserved
*/
define("TOKEN", "weixin");
$wechatObj = new wechatCallbackapiTest();
if (isset($_GET['echostr'])) {
$wechatObj->valid();
}else{
$wechatObj->responseMsg();
}
class wechatCallbackapiTest
{
public function valid()
{
$echoStr = $_GET["echostr"];
if($this->checkSignature()){
header('content-type:text');
echo $echoStr;
exit;
}
}
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
public function responseMsg()
{
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
if (!empty($postStr)){
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$fromUsername = $postObj->FromUserName;
$toUsername = $postObj->ToUserName;
$keyword = trim($postObj->Content);
$time = time();
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>";
if($keyword == "?" || $keyword == "?")
{
$msgType = "text";
$contentStr = date("Y-m-d H:i:s",time());
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);
echo $resultStr;
}
}else{
echo "";
exit;
}
}
}
?>
我們將使用上述程式碼與微信公眾平臺對接。
將上述程式碼用專業的軟體存為utf-8格式的index.php檔案後再使用WinRAR壓縮為index.zip,
或者直接下載方倍工作室已經壓縮好的index.zip檔案。點此進入下載
回到SAE的程式碼管理介面中。

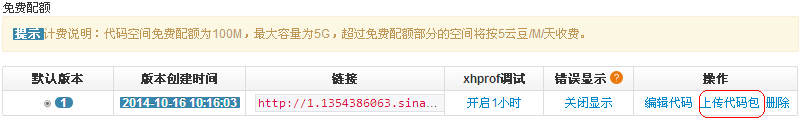
再選擇“上傳程式碼包”,點選上傳檔案,選擇剛才的index.zip檔案,點選上傳,上傳成功後中間是一個綠色的橫條,如下所示

如果沒有綠色的橫條,表示上傳失敗,需要重試。可以考慮在Chrome瀏覽器下重試一下。
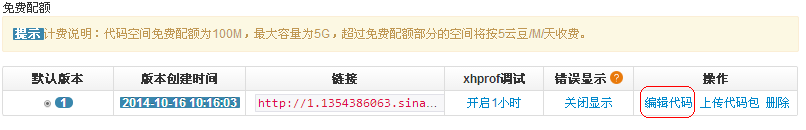
點選編輯程式碼按鈕,

有時候需要輸入自己的安全密碼,如果不記得了就點選“找回密碼”。

安全驗證成功後繼續之前的操作。
我們可以看到index.php已經上傳成功,雙擊可以檢視編輯裡面的程式碼

新浪雲應用的建立就成功了。
第二章 啟用開發模式
微信公眾平臺開發模式
高階功能
登入微信公眾平臺後臺,在左側列表中最下方,找到“ 基本配置 ”,點選進入

進入伺服器配置填寫框。

點選“修改配置”按鈕

此處的URL為上篇中介紹的雲應用的域名,而Token在index.php中定義為weixin。EncodingAESKey則不用填,點選“隨機生成”讓自動生成一個,訊息加解密方式選擇“明文模式”,然後點選“提交”按鈕。

在彈出的提示框中,點選“確定”

配置修改後如圖所示,再點選“啟用”按鈕

詢問“是否確定開啟伺服器配置”,點選“確定”
如果提示“token驗證失敗”,可以先重次幾次,微信伺服器有時候不穩定。並確保你的SAE已經上傳身份證通過實名認證!
如果還是失敗,請先用微信偵錯程式測試一下url和token是否正確,點此檢視詳細測試方法。

成功啟用後如圖。
恭喜,你成功啟用開發模式。
自動回覆
在上面的例子中,實現了一個傳送“?”就能回覆當前時間的功能。 效果如下:

至此,你的微信公眾平臺賬號已經實現自動回覆了。
第三章 資料收發原理及訊息資料格式
★ 本章是理論部分,初學者會比較難以理解,不用太過追究。
開發模式成為開發者時的訊息校驗原理
在開發者首次提交驗證申請時,微信伺服器將傳送GET請求到填寫的URL上,並且帶上四個引數(signature、timestamp、nonce、echostr),開發者通過對簽名(即signature)的效驗,來判斷此條訊息的真實性。
此後,每次開發者接收使用者訊息的時候,微信也都會帶上前面三個引數(signature、timestamp、nonce)訪問開發者設定的URL,開發者依然通過對簽名的效驗判斷此條訊息的真實性。效驗方式與首次提交驗證申請一致。
| 引數 | 描述 |
|---|---|
| signature | 微信加密簽名,signature結合了開發者填寫的token引數和請求中的timestamp引數、nonce引數。 |
| timestamp | 時間戳 |
| nonce | 隨機數 |
| echostr | 隨機字串 |
開發者通過檢驗signature對請求進行校驗(下面有校驗方式)。若確認此次GET請求來自微信伺服器,請原樣返回echostr引數內容,則接入生效,成為開發者成功,否則接入失敗。
加密/校驗流程如下: 1. 將token、timestamp、nonce三個引數進行字典序排序 2. 將三個引數字串拼接成一個字串進行sha1加密 3. 開發者獲得加密後的字串可與signature對比,標識該請求來源於微信
啟用介面是由程式碼中的checkSignature()函式來實現校驗的。如果對這一原理難以理解,可以暫時不用深究,繼續看下面。
成為開發者後訊息收發時的原理
上一章節中圖,當用戶傳送一個“?”時,系統回覆了一個時間
這一原理的訊息流程圖如下所示。

從上圖可以看出,使用者在傳送一個?後,微信伺服器將組裝一個訊息傳送給我們自己的伺服器,自己的伺服器然後回覆一個時間,並且將該時間也按一定的規則組裝,回覆給公眾賬號,公眾賬號再回復給使用者,在這個收發過程中,傳送方和接收方進行了調換(ToUserName和FromUserName值互換),收發都是以xml格式在後臺進行傳輸的,
所以掌握各種訊息型別的接收回復就是進行微信公眾平臺開發的基礎!
下面對前面所述的各種訊息型別講解其XML資料包的格式。
各種收發訊息的XML資料包分析
接收訊息
1. 文字(包括表情) 接收文字及表情

文字後臺格式:
<xml> <ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName> <FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName> <CreateTime>1359028446</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[測試文字]]></Content> <MsgId>5836982729904121631</MsgId> </xml>
表情後臺格式
<xml><ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName> <FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName> <CreateTime>1359044526</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[/::)/::~/::B/::|/:8-)]]></Content> <MsgId>5837051792978241864</MsgId> </xml>
XML格式講解
ToUserName 訊息接收方微訊號,一般為公眾平臺賬號微訊號 FromUserName 訊息傳送方微訊號 CreateTime 訊息建立時間 MsgType 訊息型別;文字訊息為text Content 訊息內容 MsgId 訊息ID號
可以看出,文字和表情的訊息型別均為文字
2. 圖片 接收圖片

後臺格式:
<xml><ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName> <FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName> <CreateTime>1359028479</CreateTime> <MsgType><![CDATA[image]]></MsgType> <PicUrl><![CDATA[http://mmbiz.qpic.cn/mmbiz/L4qjYtOibummHn90t1mnaibYiaR8ljyicF3MW7XX3BLp1qZgUb7CtZ0DxqYFI4uAQH1FWs3hUicpibjF0pOqLEQyDMlg/0]]></PicUrl> <MsgId>5836982871638042400</MsgId> <MediaId><![CDATA[PGKsO3LAgbVTsFYO7FGu51KUYa07D0C_Nozz2fn1z6VYtHOsF59PTFl0vagGxkVH]]></MediaId> </xml>
XML格式講解
ToUserName 訊息接收方微訊號,一般為公眾平臺賬號微訊號 FromUserName 訊息傳送方微訊號 CreateTime 訊息建立時間 MsgType 訊息型別;圖片訊息為image PicUrl 圖片連結地址,可以用HTTP GET獲取 MsgId 訊息ID號
3. 語音 接收語音

後臺格式:
<xml>
<ToUserName><![CDATA[gh_d035bb259cf5]]></ToUserName>
<FromUserName><![CDATA[owEUGj4BW8yeWRvyEERiVGKwAF1Q]]></FromUserName>
<CreateTime>1364883809</CreateTime>
<MsgType><![CDATA[voice]]></MsgType>
<MediaId><![CDATA[JfmCezZ3Cwp0FwUvMADwwhvp-XScuvpictubpw0c6ALyA8tj3HLU4PoXzMpIY72P]]></MediaId>
<Format><![CDATA[amr]]></Format>
<MsgId>5862131322594912688</MsgId>
</xml>
XML格式講解
ToUserName 訊息接收方微訊號,一般為公眾平臺賬號微訊號 FromUserName 訊息傳送方微訊號 CreateTime 訊息建立時間 MsgType 訊息型別;語音訊息為voice MediaId 媒體ID Format 語音格式,這裡為amr MsgId 訊息ID號
附:AMR介面簡介 全稱Adaptive Multi-Rate,主要用於移動裝置的音訊,壓縮比比較大,但相對其他的壓縮格式質量比較差,由於多用於人聲,通話,效果還是很不錯的。
4. 視訊
接收視訊

後臺格式:
xml><ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName> <FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName> <CreateTime>1359028186</CreateTime> <MsgType><![CDATA[video]]></MsgType> <MediaId><![CDATA[DBVFRIj29LB2hxuYpc0R6VLyxwgyCHZPbRj_IIs6YaGhutyXUKtFSDcSCPeoqUYr]]></MediaId> <ThumbMediaId><![CDATA[mxUJ5gcCeesJwx2T9qsk62YzIclCP_HnRdfTQcojlPeT2G9Q3d22UkSLyBFLZ01J]]></ThumbMediaId> <MsgId>5836981613212624665</MsgId> </xml>
XML格式講解
ToUserName 訊息接收方微訊號,一般為公眾平臺賬號微訊號 FromUserName 訊息傳送方微訊號 CreateTime 訊息建立時間 MsgType 訊息型別;視訊訊息為video MediaId 媒體ID ThumbMediaId 媒體縮略ID? MsgId 訊息ID號
5. 位置
接收位置

後臺格式:
<xml> <ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName> <FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName> <CreateTime>1359036619</CreateTime> <MsgType><![CDATA[location]]></MsgType> <Location_X>22.539968</Location_X> <Location_Y>113.954980</Location_Y> <Scale>16</Scale> <Label><![CDATA[中國廣東省深圳市南山區華僑城深南大道9789號 郵政編碼: 518057]]></Label> <MsgId>5837017832671832047</MsgId> </xml>
XML格式講解
ToUserName 訊息接收方微訊號,一般為公眾平臺賬號微訊號 FromUserName 訊息傳送方微訊號 CreateTime 訊息建立時間 MsgType 訊息型別,地理位置為location Location_X 地理位置緯度 Location_Y 地理位置經度 Scale 地圖縮放大小 Label 地理位置資訊 MsgId 訊息ID號
6. 連結
接收連結

後臺格式:
<xml> <ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName> <FromUserName><![CDATA[oIDrpjl2LYdfTAM-oxDgB4XZcnc8]]></FromUserName> <CreateTime>1359709372</CreateTime> <MsgType><![CDATA[link]]></MsgType> <Title><![CDATA[微信公眾平臺開發者的江湖]]></Title> <Description><![CDATA[陳坤的微信公眾號這段時間大火,大家..]]></Description> <Url><![CDATA[http://israel.duapp.com/web/photo.php]]></Url> <MsgId>5839907284805129867</MsgId> </xml>
XML格式講解
ToUserName 訊息接收方微訊號,一般為公眾平臺賬號微訊號 FromUserName 訊息傳送方微訊號 CreateTime 訊息建立時間 MsgType 訊息型別,連結為link Title 圖文訊息標題 Description 圖文訊息描述 Url 點選圖文訊息跳轉連結 MsgId 訊息ID號
回覆訊息
只介紹三種格式的訊息:文字、圖文、音樂。其中圖文訊息包括單條圖文訊息和多條圖文訊息,展示方式有一點點不同。
1. 文字訊息格式 回覆文字

後臺格式:
<xml> <ToUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></ToUserName> <FromUserName><![CDATA[gh_680bdefc8c5d]]></FromUserName> <CreateTime>1359036631</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[【深圳】天氣實況 溫度:27℃ 溼度:59% 風速:東北風3級 11月03日 週日 27℃~23℃ 小雨 東北風4-5級 11月04日 週一 26℃~21℃ 陣雨 微風 11月05日 週二 27℃~22℃ 陰 微風]]></Content> <FuncFlag>0</FuncFlag> </xml>
XML格式講解
FromUserName 訊息傳送方 ToUserName 訊息接收方 CreateTime 訊息建立時間 MsgType 訊息型別,文字訊息必須填寫text Content 訊息內容,大小限制在2048位元組,欄位為空為不合法請求 FuncFlag 星標欄位
2. 圖文訊息格式 2.1 單條圖文訊息 回覆單條圖文

 後臺格式:
後臺格式:
<xml>
<ToUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></ToUserName>
<FromUserName><![CDATA[gh_680bdefc8c5d]]></FromUserName>
<CreateTime>1359011899</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<Content><![CDATA[]]></Content>
<ArticleCount>1</ArticleCount>
<Articles>
<item>
<Title><![CDATA[[蘋果產品資訊查詢]]></Title>
<Description><![CDATA[序列號:USE IMEI NUMBER
IMEI號:358031058974471
裝置名稱:iPhone 5C
裝置顏色:
裝置容量:
啟用狀態:已啟用
電話支援:未過期[2014-01-13]
硬體保修:未過期[2014-10-14]
生產工廠:中國]]>
</Description>
<PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/banner.jpg]]></PicUrl>
<Url><![CDATA[]]></Url>
</item>
</Articles>
<FuncFlag>0</FuncFlag>
</xml>
2.2 多圖文訊息
回覆多圖文


後臺資料格式
<xml>
<ToUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></ToUserName>
<FromUserName><![CDATA[gh_680bdefc8c5d]]></FromUserName>
<CreateTime>1359011829</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<Content><![CDATA[]]></Content>
<ArticleCount>5</ArticleCount>
<Articles>
<item>
<Title><![CDATA[【深圳】天氣實況 溫度:3℃ 溼度:43﹪ 風速:西南風2級]]></Title>
<Description><![CDATA[]]></Description>
<PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/banner.jpg]]></PicUrl>
<Url><![CDATA[]]></Url>
</item>
<item>
<Title><![CDATA[06月24日 週四 2℃~-7℃ 晴 北風3-4級轉東南風小於3級]]></Title>
<Description><![CDATA[]]></Description>
<PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/d00.gif]]></PicUrl>
<Url><![CDATA[]]></Url>
</item>
<item>
<Title><![CDATA[06月25日 週五 -1℃~-8℃ 晴 東南風小於3級轉東北風3-4級]]></Title>
<Description><![CDATA[]]></Description>
<PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/d00.gif]]></PicUrl>
<Url><![CDATA[]]></Url>
</item>
<item>
<Title><![CDATA[06月26日 週六 -1℃~-7℃ 多雲 東北風3-4級轉東南風小於3級]]></Title>
<Description><![CDATA[]]></Description>
<PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/d01.gif]]></PicUrl>
<Url><![CDATA[]]></Url>
</item>
<item>
<Title><![CDATA[06月27日 週日 0℃~-6℃ 多雲 東南風小於3級轉東北風3-4級]]></Title>
<Description><![CDATA[]]></Description>
<PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/d01.gif]]></PicUrl>
<Url><![CDATA[]]></Url>
</item>
</Articles>
<FuncFlag>0</FuncFlag>
</xml>
XML格式講解
FromUserName 訊息傳送方 ToUserName 訊息接收方 CreateTime 訊息建立時間 MsgType 訊息型別,圖文訊息必須填寫news Content 訊息內容,圖文訊息可填空 ArticleCount 圖文訊息個數,限制為10條以內 Articles 多條圖文訊息資訊,預設第一個item為大圖 Title 圖文訊息標題 Description 圖文訊息描述 PicUrl 圖片連結,支援JPG、PNG格式,較好的效果為大圖640*320,小圖80*80 Url 點選圖文訊息跳轉連結 FuncFlag 星標欄位
3. 音樂訊息
回覆音樂訊息

後臺格式:
<xml>
<ToUserName><![CDATA[ollB4jqgdO_cRnVXk_wRnSywgtQ8]]></ToUserName>
<FromUserName><![CDATA[gh_b629c48b653e]]></FromUserName>
<CreateTime>1372310544</CreateTime>
<MsgType><![CDATA[music]]></MsgType>
<Music>
<Title><![CDATA[最炫民族風]]></Title>
<Description><![CDATA[鳳凰傳奇]]></Description>
<MusicUrl><![CDATA[http://zj189.cn/zj/download/music/zxmzf.mp3]]></MusicUrl>
<HQMusicUrl><![CDATA[http://zj189.cn/zj/download/music/zxmzf.mp3]]></HQMusicUrl>
</Music>
<FuncFlag>0</FuncFlag>
</xml>
XML格式講解
ToUserName 接收方帳號(收到的OpenID)
FromUserName 開發者微訊號
CreateTime 訊息建立時間
MsgType 訊息型別,此處為music
Title 音樂標題
Description 音樂描述
MusicUrl 音樂連結
HQMusicUrl 高質量音樂連結,WIFI環境優先使用該連結播放音樂
FuncFlag 位0x0001被標誌時,星標剛收到的訊息。
事件訊息型別
目前使用者在關注和取消關注,以及點選選單的時候會自動向公眾平臺傳送事件推送訊息:
1. 關注事件
<xml>
<ToUserName><![CDATA[gh_b629c48b653e]]></ToUserName>
<FromUserName><![CDATA[ollB4jv7LA3tydjviJp5V9qTU_kA]]></FromUserName>
<CreateTime>1372307736</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[subscribe]]></Event>
<EventKey><![CDATA[]]></EventKey>
</xml>
2. 取消關注事件
<xml>
<ToUserName><![CDATA[gh_b629c48b653e]]></ToUserName>
<FromUserName><![CDATA[ollB4jqgdO_cRnVXk_wRnSywgtQ8]]></FromUserName>
<CreateTime>1372309890</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[unsubscribe]]></Event>
<EventKey><![CDATA[]]></EventKey>
</xml>
3. 選單點選事件
<xml>
<ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName>
<FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName>
<CreateTime>1377886191</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[CLICK]]></Event>
<EventKey><![CDATA[天氣深圳]]></EventKey>
</xml>
XML格式講解
ToUserName 接收方微訊號 FromUserName 傳送方微訊號,若為普通使用者,則是一個OpenID CreateTime 訊息建立時間 MsgType 訊息型別,event Event 事件型別,subscribe(訂閱)、unsubscribe(取消訂閱)、CLICK(自定義選單點選事件) EventKey 事件KEY值,與自定義選單介面中KEY值對應
第四章 實現天氣預報功能
這一章裡,我們來實現微信上的天氣預報功能,我們使用方倍工作室的天氣預報介面,其介面為
http://apix.sinaapp.com/weather/
這個介面的引數appkey為公眾號原始id,引數city為城市名
例如,查詢深圳的天氣預報時,將city值做urlencode,最終訪問的url為
http://apix.sinaapp.com/weather/?appkey=trialuser&city=%E6%B7%B1%E5%9C%B3
返回的內容如下
[
{
"Title": "深圳天氣預報",
"Description": "",
"PicUrl": "",
"Url": ""
},
{
"Title": "【實況】溫度18℃ 溼度59%% 東北風2級 釋出時間:08:55",
"Description": "",
"PicUrl": "",
"Url": ""
},
{
"Title": "【舒適】建議著長袖T恤、襯衫加單褲等服裝。年老體弱者宜著針織長袖襯衫、馬甲和長褲。",
"Description": "",
"PicUrl": "",
"Url": ""
},
{
"Title": "11月19日 週三 晴 23℃~17℃ 無持續風向 微風 日出日落:06:38~17:39",
"Description": "",
"PicUrl": "http://discuz.comli.com/weixin/weather/icon/d00.jpg",
"Url": ""
},
{
"Title": "11月20日 週四 多雲 25℃~17℃ 無持續風向 微風 日出日落:06:39~17:38",
"Description": "",
"PicUrl": "http://discuz.comli.com/weixin/weather/icon/d01.jpg",
"Url": ""
},
{
"Title": "11月21日 週五 多雲 26℃~18℃ 無持續風向 微風 日出日落:06:40~17:38",
"Description": "",
"PicUrl": "http://discuz.comli.com/weixin/weather/icon/d01.jpg",
"Url": ""
}
]
我們在微信中呼叫這一介面來獲取天氣預報資訊,實現程式碼如下
<?php
/*
方倍工作室
CopyRight 2014 All Rights Reserved
*/
define("TOKEN", "weixin");
$wechatObj = new wechatCallbackapiTest();
if (!isset($_GET['echostr'])) {
$wechatObj->responseMsg();
}else{
$wechatObj->valid();
}
class wechatCallbackapiTest
{
//驗證簽名
public function valid()
{
$echoStr = $_GET["echostr"];
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr);
$tmpStr = implode($tmpArr);
$tmpStr = sha1($tmpStr);
if($tmpStr == $signature){
echo $echoStr;
exit;
}
}
public function responseMsg()
{
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
if (!empty($postStr)){
$this->logger("R ".$postStr);
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$RX_TYPE = trim($postObj->MsgType);
$result = "";
switch ($RX_TYPE)
{
case "event":
$result = $this->receiveEvent($postObj);
break;
case "text":
$result = $this->receiveText($postObj);
break;
}
$this->logger("T ".$result);
echo $result;
}else {
echo "";
exit;
}
}
private function receiveEvent($object)
{
switch ($object->Event)
{
case "subscribe":
$content = "歡迎關注方倍工作室 ";
break;
}
$result = $this->transmitText($object, $content);
return $result;
}
private function receiveText($object)
{
$keyword = trim($object->Content);
$url = "http://apix.sinaapp.com/weather/?appkey=".$object->ToUserName."&city=".urlencode($keyword);
$output = file_get_contents($url);
$content = json_decode($output, true);
$result = $this->transmitNews($object, $content);
return $result;
}
private function transmitText($object, $content)
{
if (!isset($content) || empty($content)){
return "";
}
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[%s]]></Content>
</xml>";
$result = sprintf($textTpl, $object->FromUserName, $object->ToUserName, time(), $content);
return $result;
}
private function transmitNews($object, $newsArray)
{
if(!is_array($newsArray)){
return "";
}
$itemTpl = " <item>
<Title><![CDATA[%s]]></Title>
<Description><![CDATA[%s]]></Description>
<PicUrl><![CDATA[%s]]></PicUrl>
<Url><![CDATA[%s]]></Url>
</item>
";
$item_str = "";
foreach ($newsArray as $item){
$item_str .= sprintf($itemTpl, $item['Title'], $item['Description'], $item['PicUrl'], $item['Url']);
}
$newsTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<Content><![CDATA[]]></Content>
<ArticleCount>%s</ArticleCount>
<Articles>
$item_str</Articles>
</xml>";
$result = sprintf($newsTpl, $object->FromUserName, $object->ToUserName, time(), count($newsArray));
return $result;
}
private function logger($log_content)
{
}
}
?>
在公眾賬號中使用的命令如下:
- 傳送城市名稱,如“深圳”,可以查詢該城市的天氣
在你的公眾賬號輸入相應的命令,實現效果類似如下所示:

第五章 小結
總的來說,通過本教程,你得到了以下收穫:
- 1. 你通過本教程得到了一個免費的新浪雲端計算空間,雲端計算哦
- 2. 你成功啟用了開發模式,並且實現了時間的自動回覆
- 3. 你瞭解了微信公眾平臺開發的原理,並且熟悉了各種訊息及傳送是怎麼一回事
- 4. 你使用方倍工作室的天氣預報介面,實現了一個微信公眾平臺上的天氣預報功能。
接下來該做什麼呢?你可以學習開發一些基礎的常用功能,推薦:方倍工作室 編寫,機械工業出版社 出版的《微信公眾平臺開發最佳實踐 第2版》,裡面包含很多php開發技巧、資料庫使用、及近30項微信公眾平臺實用功能或技術 。
點選圖示購買:







學習完這一層次之後,你可以開始自己勝任一箇中小型的微信公眾平臺賬號功能的開發了。
如果你沒有PHP及Mysql方面的開發基礎,我們也建議你購買《PHP和MySQL Web開發(原書第4版)》,該書被評為“PHP和MySQL程式設計師的最佳參考書”,
點選圖示購買
捐贈我們 方倍工作室一直在致力於幫助開發人員更加快速方便的進行微信公眾平臺的開發,如果您對我們的成果表示認同並且覺得對你有所幫助,歡迎您對我們捐贈^_^。

原文:http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
作者:txw1958 發表於 2016/01/16 11:33:05 原文連結 https://blog.csdn.net/txw1958/article/details/50527404
閱讀:1942

