flask框架模板巨集macro的定義及使用
阿新 • • 發佈:2018-12-10
示例1
(index.html)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% macro input(type="text",value="",size=50) %} <input type="{{type}}" value="{{value}}" size="{{size}}"> {% endmacro %} <p>預設:</p>{{ input() }} <p>密碼框:</p>{{ input("password") }} <p>size=100:</p>{{ input(size=100) }} </body> </html>
(app.py)
# -*- coding:utf-8 -*-
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
if __name__ == "__main__":
app.run()
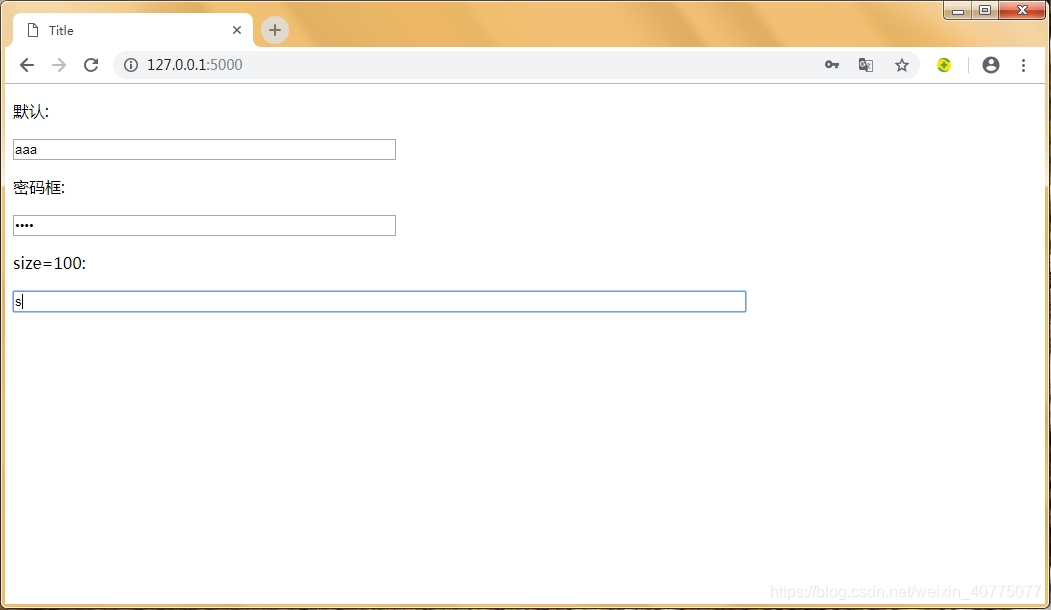
測試

示例2(外部模板巨集)
(minput.html)
{% macro input(type="text",value="",size=50) %} <input type="{{type}}" value="{{value}}" size="{{size}}"> {% endmacro %}
(index.html)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% import "minput.html" as minput %} <p>預設:</p>{{ minput.input() }} <p>密碼框:</p>{{ minput.input("password") }} <p>size=100:</p>{{ minput.input(size=100) }} </body> </html>
