BFC外邊距穿透
阿新 • • 發佈:2018-12-10
BFC外邊距穿透
常見的觸發BFC方式:
- 流式佈局(普通流)
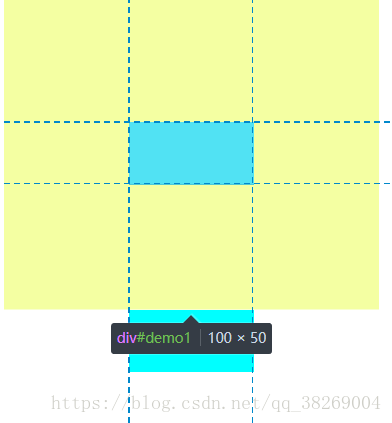
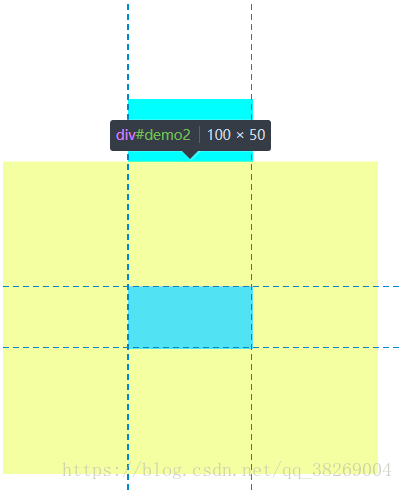
在流式佈局中,垂直水平方向的外邊距會發生重疊狀態
eg:
<style> div{ width: 100px; height: 50px; margin: 100px; background-color: #00FFFF; } </style> <main> <div id="demo1"></div> <div id="demo2"></div> </main>
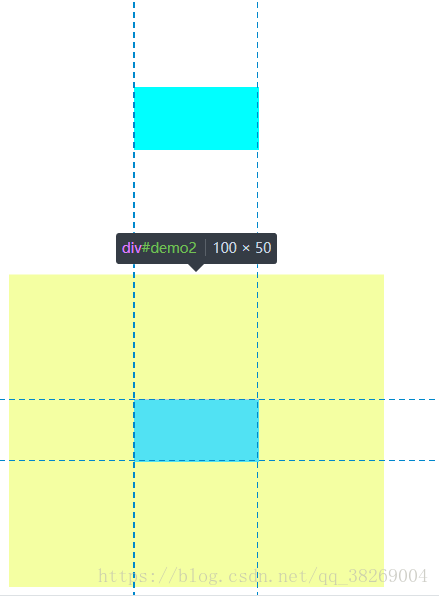
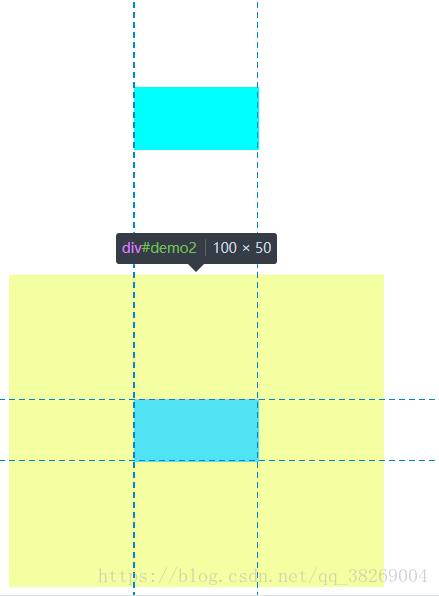
解決這種垂直方向上的外邊距重疊的方法:
1.使用快標籤將兩個div包起來,並給這個快標籤設定overflow:hidden屬性
.box{ overflow: hidden; } #demo1,#demo2{ width: 100px; height: 50px; margin: 100px; background-color: #00FFFF; } <main> <div class="box"> <div id="demo1"></div> </div> <div class="box"> <div id="demo2"></div> </div> </main>
2.直接給第二個div新增一個display:inline-block屬性
#demo1,#demo2{ width: 100px; height: 50px; margin: 100px; background-color: #00FFFF; } #demo2{ display:inline-block; } <main> <div id="demo1"></div> <div id="demo2"></div> </main>
- 浮動(float)
浮動時浮動的元素會脫離流式佈局,當一個容器內元素浮動時,會觸發容器的BFC
eg:
<div style="border: 1px solid #000;">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
解決方法:
<div style="border: 1px solid #000;overflow: hidden">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>