【微信小程式雲開發】從陌生到熟悉
前言
微信小程式在9月10號正式上線了雲開發的功能,弱化後端和運維概念,以前開發一個小程式需要申請一個小程式,準備一個https的域名,開發需要一個前端一個服務端,有了雲開發只有申請一個小程式,一個前端就能搞定,真的是零成本。
雲開發三大基礎能力
- 雲函式:執行在微信伺服器上的函式,處理微信相關操作有天然優勢,如獲得使用者資訊異常方便(以前服務端解析很麻煩)
- 資料庫:一個小程式可以直接操作的JSON資料庫,可以直接操作資料庫,不在需要服務端了。
- 儲存:用來儲存檔案和圖片
閱讀本文之前最好對微信小程式有基本的瞭解,這個能夠更加方便理解,如果能有一點點資料庫知識那就更好了,如果沒有資料庫知識也不用擔心,因為真的很簡單
第一個雲開發小程式
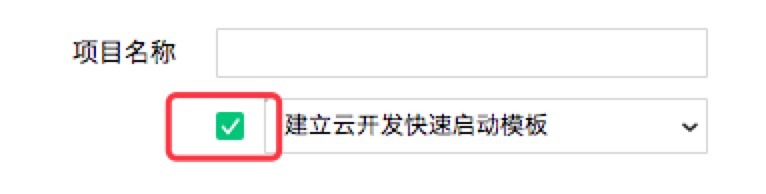
新建小程式,勾選雲開發快速啟動模板,注意無遊客模式,也不能用測試號

建立成功後,我們看到的目錄如下圖,project.config.json 中增加了欄位 cloudfunctionRoot 用於指定存放雲函式的目錄,如圖中的cloudfunctions


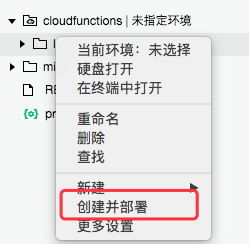
右鍵點選“建立並部署”,跟著提示一步步操作,把函式部署到微信的伺服器上去,這時候快速啟動專案就可以啟動運行了,跟著專案一步一步可以體驗一下小程式雲開發的功能,這裡就不詳細介紹了。
正式學習操作資料庫
1.初始化
在小程式端開始使用雲能力前,需先呼叫 wx.cloud.init 方法完成雲能力初始化,如果要使用雲能力,通常我們在小程式初始化時即呼叫這個方法。
//app.js App({ onLaunch: function () { if (!wx.cloud) { console.error('請使用 2.2.3 或以上的基礎庫以使用雲能力') } else { wx.cloud.init({ traceUser: true, }) } } })
wx.cloud.init詳情文件請點選
2.在資料庫中新建book表
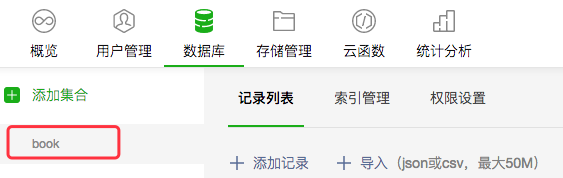
開啟“雲開發控制檯” -> “資料庫” -> “新增集合”, 輸入表名“book”就行

3.增加書籍
增加一本名為“JavaScript高階程式設計(第3版)”書
const db = wx.cloud.database() db.collection('book').add({ data: { author: "[美] Nicholas C. Zakas", pubdate: "2012-3-29", image: "https://img3.doubanio.com/view/subject/m/public/s8958650.jpg", publisher: "人民郵電出版社", title: "JavaScript高階程式設計(第3版)", summary: "本書是JavaScript 超級暢銷書的最新版。ECMAScript 5 和HTML5 在標準之爭中雙雙勝出,使大量專有實現和客戶端擴充套件正式進入規範,同時也為JavaScript..." price: "99.00元" } }).then(() => { wx.showToast({ title: "新增成功" }) })
直接呼叫add方法,在add方法中的data引數中填寫我們的引數即可,在資料中新增一條資料,其中_id為資料自動分配的id,_openid為操作者的openId

4.查詢資料
獲得_id為“W6G5GDPMTZMHGaOG”的書籍詳情
const db = wx.cloud.database() db.collection('book').doc('W6G5GDPMTZMHGaOG').get().then(res => { console.log(res.data) })
當已知_Id的情況下,直接用doc() + get()就能獲得到書籍詳情
獲得書名為“JavaScript高階程式設計(第3版)”的書籍詳情
const db = wx.cloud.database() db.collection('book').where({ "title": "JavaScript高階程式設計(第3版)" }).get().then(res => { console.log(res.data) })
_id以為的查詢都用where() + get()進行查詢,和其他的資料庫非常像,返回的是一個陣列
分頁獲得書籍列表,這應該是前端比較常見的一個需求
db.collection('book')
.skip(10) // 跳過結果集中的前 10 條,從第 11 條開始返回
.limit(10) // 限制返回數量為 10 條
.get()
.then(res => {
console.log(res.data)
})
skip()指定序列後的結果開始返回,limit()指定查詢結果集數量上限,如果沒有指定 skip,則預設從第 0 條記錄開始取,如果沒有指定 limit,則預設最多取 20 條記錄
5.更新資料
將_id為“W6G5GDPMTZMHGaOG”的書價格改為“88.00元”
db.collection('book').doc('W6G5GDPMTZMHGaOG').update({
// data 傳入需要區域性更新的資料
data: {
// 表示將價格 欄位置為 88
price: "88.00元"
}
}).then(res => {
console.log(res)
})
doc()傳入_id update()更新單條資料,也可以用where() + update()更新多條資料
接下來介紹set()方法,指定_id,當存在時就更新資料,不存在就增加資料
const db = wx.cloud.database() db.collection('book').doc('W6G5GDPMTZMHGaOG').set({ data: { author: "[美] Nicholas C. Zakas", pubdate: "2012-3-29", image: "https://img3.doubanio.com/view/subject/m/public/s8958650.jpg", publisher: "人民郵電出版社", title: "JavaScript高階程式設計(第3版)", summary: "本書是JavaScript 超級暢銷書的最新版。ECMAScript 5 和HTML5 在標準之爭中雙雙勝出,使大量專有實現和客戶端擴充套件正式進入規範,同時也為JavaScript...", price: "99.00元" } }).then(res => { console.log(res) })
6.刪除資料
刪除_id為“W6G5GDPMTZMHGaOG”的書
db.collection('book').doc('W6G5GDPMTZMHGaOG').remove().then(console.log)
在小程式暫時只支援一次刪除一條資料,所以用doc + remove來刪除,如果需要一次刪除多條資料,請在雲函式端操作即可
總結
暫時只介紹了在小程式端的操作,都是簡單易懂的,其實在雲函式端和小程式端非常相似,只是在雲函式端能夠很方便的獲得到使用者的資訊,有些操作只支援雲函式,比如批量刪除,但是雲函式除錯麻煩,操作麻煩,且雲函式有呼叫的限制,所以我建議能在小程式完成的儘量在小程式端完成。下次我可以介紹下雲函式。在我 也有相關在雲函式中操作的功能,有興趣的可以看看。
