帶你第一時間體驗微信小程式雲開發功能
9.10號微信重磅推出小程式雲開發功能,該功能方便了很多邏輯上的問題,至於安全嘛,騰訊的,如果騰訊不看你的,沒人看得到,話不多說,跟著騰訊文件進行第一個demo ,首先要升級一個小程式開發者工具版本,更新到最新(官方下載)。
1、下載到最新的工具之後開啟,先建立一個儲存我們自己雲函式的資料夾命名:functions
2、找到project.config.json檔案,新增 “cloudfunctionRoot”: “functions/” 配置我們的雲函式目錄
{
“description”: “專案配置檔案。”,
“cloudfunctionRoot”: “functions/”,
“setting”: {
“urlCheck”: true,
“es6”: true,
“postcss”: true,
“minified”: true,
“newFeature”: true
},
“compileType”: “miniprogram”,
“libVersion”: “2.1.3”,
“appid”: “asdaaaaaa”,
“projectname”: “”,
“condition”: {
“search”: {
“current”: -1,
“list”: []
},
“conversation”: {
“current”: -1,
“list”: []
},
“plugin”: {
“current”: -1,
“list”: []
},
“game”: {
“current”: -1,
“list”: []
},
“miniprogram”: {
“current”: -1,
“list”: []
}
}
}
3、發現雲函式的目錄是不是別具一格,是的話就右鍵選擇:新建node.js雲函式,這時候系統會配置一個基礎版的雲函式給我們,我們就拿這個基礎的雲函式走一個流程
// 雲函式入口檔案
const cloud = require(‘wx-server-sdk’)
cloud.init() //初始化,小程式呼叫函式前必須要要先呼叫初始化
// 雲函式入口函式
exports.main = async (event, context) => {
return {
sum: event.a + event.b,//event裡面放的都是一些使用者傳遞過來的資料,引數a和引數b
userInfo: event.userInfo //還可以直接獲取到使用者的openid,這些是騰訊給出來的,並不需要使用者去授權,很安全。
}
}
4、在我們的functions目錄中,右鍵我們的add,選擇:上傳並部署,然後就開始呼叫:
wx.cloud.callFunction({
name: ‘add’,
data: {
a: 1,
b: 9
}
}).then((res)=>{
console.log(res)
})
5、是不是很激動,如果按照官方給出的文件,可能會遇到下面幾個問題:
問題①:Cannot read property ‘callFunction’ of undefined;
遇到該問題很好解決,這個問題一般都是除錯基礎庫版本太低的原因,可以往上調一下。
問題②:發現版本庫調高了之後發現了另外一個問題
errCode: -1 | errMsg: Cloud API isn’t enabled, please call wx.cloud.init first
請先呼叫 wx.cloud.init() 完成初始化後再呼叫其他雲 API。init 方法可傳入一個物件用於設定預設配置,詳見文件。;at pages/test/test page getData function
Error: errCode: -1 | errMsg: Cloud API isn’t enabled, please call wx.cloud.init first
請先呼叫 wx.cloud.init() 完成初始化後再呼叫其他雲 API。init 方法可傳入一個物件用於設定預設配置,詳見文件。
這個問題,就是呼叫雲函式之前需要先進行初始化。wx.cloud.init()就可以了。再去呼叫雲函式。
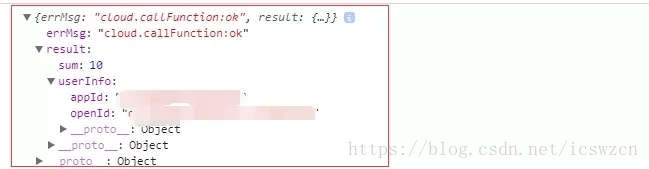
成功獲取返回來的資料。官方提供的一個最初的簡單小demo就算走通了,剩下的基本上都是此類操作,只是需要對照官方資料庫操作進行特別的操作。