使用javascript超時呼叫模擬QQ劃過頭像,從側邊顯示等級
阿新 • • 發佈:2018-12-10
1.、當滑鼠滑過頭像時,讓側邊顯示出來 。
2、當滑鼠離開頭像時,讓側邊延時消失,防止使用者離開頭像划向側邊時,由於中間有間隙側邊消失,增加超時呼叫。
3、當滑鼠滑過側邊時,側邊顯示出來,
4、當滑鼠從側邊划向頭像時,防止使用者離開側邊划向頭像時,由於中間有間隙側邊消失,增加超時呼叫。
5、如果使用者劃回頭像,則側邊顯示,如果划向其他區域則側邊消失。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>移入延時</title> <style> .box{ position: relative; width: 300px; height: 600px; margin:0 auto; background-color: blue; border-radius: 16px; box-shadow: 1px 1px 10px 2px orange; padding: 20px 10px 0; font-size: 20px; box-sizing:border-box; } .children{ position: absolute; top:0; right: 108%; width: 200px; height: 200px; border-radius: 6px; background-color: gray; display: none; padding: 20px 10px 0; font-size: 16px; box-sizing:border-box; color: #fff; } .child{ position: absolute; top:60px; left: 20px; width: 80px; height: 80px; background-color: purple; border-radius: 6px; box-shadow: 1px 1px 10px 2px orange; line-height: 80px; text-align: center; color: red; cursor: pointer; } </style> <script> window.onload=function(){ var oDiv1=document.getElementById("div1"); var oDiv2=document.getElementById("div2"); var timer=null; oDiv1.onmouseover=oDiv2.onmouseover=function(){ oDiv1.style.display="block"; clearTimeout(timer); } oDiv1.onmouseout=oDiv2.onmouseout=function(){ timer=setTimeout(function(){ oDiv1.style.display="none"; },600); } //簡化前程式碼: // oDiv2.onmouseover=function(){ // oDiv1.style.display="block"; // clearTimeout(timer); // } // oDiv2.onmouseout=function(){ // timer=setTimeout(function(){ // oDiv1.style.display="none"; // },600); // } // oDiv1.onmouseover=function(){ // oDiv1.style.display="block"; // clearTimeout(timer); // } // oDiv1.onmouseout=function(){ // timer=setTimeout(function(){ // oDiv1.style.display="none"; // },600); // } } </script> </head> <body> <div class="box">歡迎使用QQ2098 <div class="children" id="div1">您的QQ等級為999級</div> <div class="child" id="div2">頭像</div> </div> </body> </html>
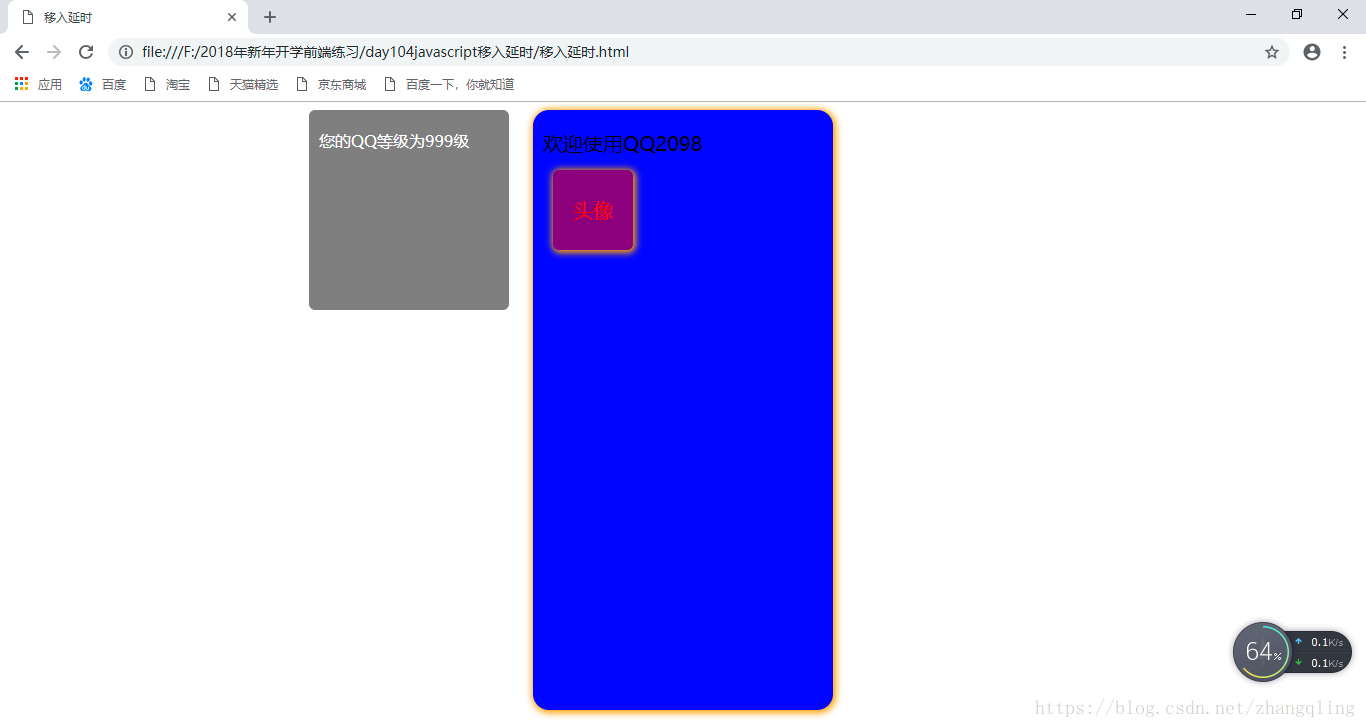
成果展示: