前端面試——回撥、Promise、Generator和async-await
首先我們回顧一下javascript非同步的發展歷程。
ES6 以前:
回撥函式(callback):nodejs express 中常用,ajax中常用。
ES6:
promise物件:nodejs最早有bluebird promise的雛形,axios中常用。
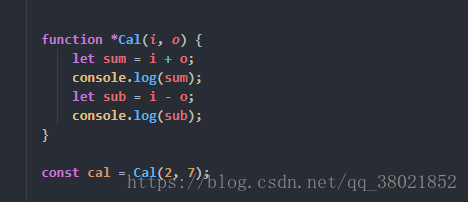
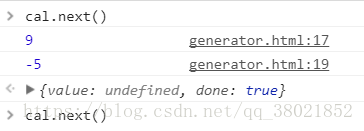
generator函式:nodejs koa框架使用率很高。
ES7:
async/await語法:當前最常用的非同步語法,nodejs koa2 完全使用該語法。
回撥函式CALLBACK:
將一個函式當做引數傳到另一個函式裡,當那個函式執行完後,再執行傳進去的這個函式;這個過程就叫做回撥。
Promise物件:
promise 物件用於一個非同步操作的最終完成(或最終失敗)及其結果的表示。
簡單地說就是處理一個非同步請求。我們經常會做些斷言,如果我贏了你就嫁給我,如果輸了我就嫁給你之類的斷言。
這就是promise的中文含義:斷言,一個成功,一個失敗。
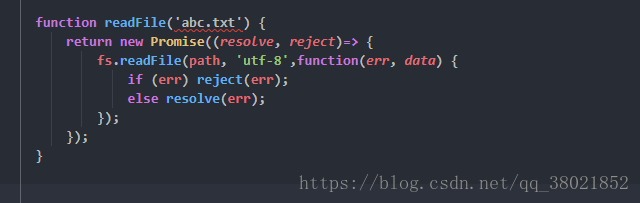
舉個例子,方便大家理解:
promise建構函式的引數是一個函式,我們把它稱為處理器函式。
處理器函式接收兩個函式reslove和reject作為其引數,當非同步操作順利執行則執行reslove函式, 當非同步操作中發生異常時,則執行reject函式。
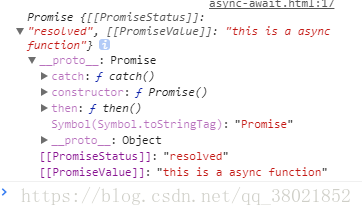
async-await
async函式返回一個promise物件,如果在async函式中返回一個直接量,async會通過Promise.resolve封裝成Promise物件。 我們可以通過呼叫promise物件的then方法,獲取這個直接量。
await會暫停當前async的執行,await會阻塞程式碼的執行,直到await後的表示式處理完成,程式碼才能繼續往下執行。
await後的表示式既可以是一個Promise物件,也可以是任何要等待的值。
如果await等到的是一個 Promise 物件,await 就忙起來了,它會阻塞後面的程式碼,等著 Promise 物件 resolve,然後得到 resolve 的值,作為 await 表示式的運算結果。