學習OPENSEADRAGON之五 (工具條TOOLBAR與自定義按鈕)
阿新 • • 發佈:2018-12-10
OpenSeadragon簡介:學習OpenSeadragon之一(一個顯示多層圖片的開源JS庫)
一、工具條toolbar設定
OpenSeadragon為我們提供了現成的工具條toolBar,工具條上有按鈕,可以預設實現放大、縮小、全屏、返回預設大小等功能,
toolBar默認出現在View裡的左上角,我們也可以通過設定,讓toolbar在View之外的地方顯示:

我們只需要在HTML中建立一個div,並且在建立OpenSeadragon時設定toolbar的值為div的id即可。
... <div id="toolbarDiv" style="width:200px; height:30px;"></div> ... <script type="text/javascript"> OpenSeadragon({ ... toolbar: "toolbarDiv", //設定toolbar的值為所對應的div的id ... }); </script>
二、自定義按鈕風格
toolbar裡的按鈕是庫裡自帶的,我們也可以把它們改變成任何我們想要的形式,例如<a>標籤、按鈕<button>等等。

只需要設定按鈕的值為對應元素的id即可,例如:
var openSeadragon = OpenSeadragon({ ... zoomInButton: "zoom-in", //放大 zoomOutButton: "zoom-out", //縮小 homeButton: "home", //恢復預設 fullPageButton: "full-page", //全屏 nextButton: "next", //下一張圖片 previousButton: "previous", //前一張圖片 ... });
在HTML中相應的元素就會具有相應按鈕的功能。
翻頁的時候會觸發翻頁事件,可以設定該事件的處理程式以顯示當前頁面:

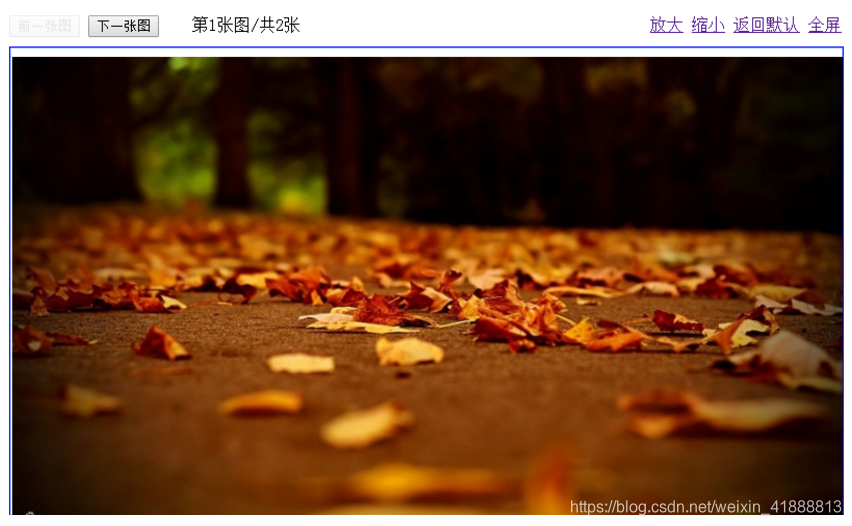
結合上面的知識,我們就能做出截圖上展示的效果了。
附上這個demo的完整程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>OpenSeadragon_Demo10</title> <script src="openseadragon.min.js"></script> </head> <body> <div id="toolbarDiv" style="width:800px; height:30px;"> <div style='float:right;'> <a href="" id="zoom-in">放大</a> <a href="" id="zoom-out">縮小</a> <a href="" id="home">返回預設</a> <a href="" id="full-page">全屏</a> </div> <div style="float:left; width:280px;"> <button id="previous">前一張圖</button> <button id="next">下一張圖</button> <div id="pageDiv" style="float:right;">第1張圖/共2張</div> </div> </div> <div id="openSeadragon1" style="width:800px; height:600px; border:1px solid blue"></div> </body> <script type="text/javascript"> var openSeadragon = OpenSeadragon({ id: "openSeadragon1", prefixUrl: "./images/", //庫圖片位置 //圖片來源 tileSources: [{ Image: { xmlns: "http://schemas.microsoft.com/deepzoom/2009", Url: "./ggg_files/", Overlap: "1", TileSize: "256", Format : "jpg", Size:{ Height: "1080", Width: "1920" }, }, },{ Image: { xmlns: "http://schemas.microsoft.com/deepzoom/2009", Url: "./aaa_files/", Overlap: "1", TileSize: "256", Format : "jpg", Size:{ Height: "1600", Width: "2560" }, }, }], zoomInButton: "zoom-in", //放大 zoomOutButton: "zoom-out", //縮小 homeButton: "home", //恢復預設 fullPageButton: "full-page", //全屏 nextButton: "next", //下一張圖片 previousButton: "previous", //前一張圖片 }); //翻頁的時候改變頁碼的顯示 //引數說明:"page":頁碼改變的事件 // function (data){...}: 該事件發生呼叫的函式 openSeadragon.addHandler("page", function (data){ document.getElementById("pageDiv").innerHTML ="第"+( data.page + 1 )+"張圖/共2張"; }); </script> </html>
官方demo參考地址:
https://openseadragon.github.io/examples/ui-toolbar/
https://openseadragon.github.io/examples/ui-binding-custom-buttons/
來源於:
