學習OPENSEADRAGON之三 (覆蓋層OVERLAYER的使用)
Overlayer(覆蓋層)是一個很重要的機制,它可以在可縮放圖片上顯示額外的資訊。
1,簡單應用
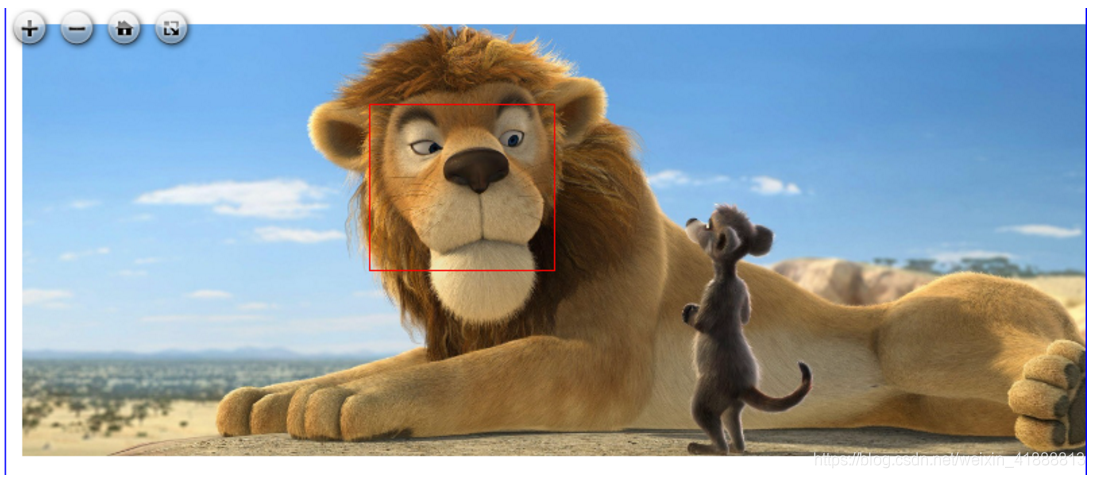
以下是我做出的一個小例子:

看這小老鼠頭部的紅色框內的部分就是一個分離出來的overlay。
介紹一下overlays:這是一個物件陣列,定義了顯示框viewer中固定的overlays層。overlays層通過這個選項來新增,之後這個塊就從OpenSeadragon中去除了。
既然是陣列,當然我們就可以定義很多個overlay。
下面結合這個Demo的核心程式碼來講解:
var openSeadragon = new OpenSeadragon({ ... //定義覆蓋層overlays overlays: [{ id : "overlays-div", //設定overlay的id x:0.6, //起始位置x y:0.16, //起始位置y width:0.1, //設定寬度 height:0.08, //設定高度 className:"highlight", //設定overlay的類名 }], }, ... });
這是在之前Demo的基礎上新增的程式碼,“...”表示省略的程式碼,OpenSeadragon的簡單配置和怎麼顯示在HTML中請參考:學習OpenSeadragon之一(一個顯示多層圖片的開源JS庫)
overlays:[{...}]會生成一個新的 overlays物件,id和className分別是這個物件的id名和類名,我們可以通過這兩個引數來找到訪問它並且設定其樣式。
x、y是overlays的左上角起點位置,這是相對於整個圖片大小比例來說的,比例x=0 y=0就是整幅圖片左上角。
不過經過我測試(開啟除錯模式比較),y的值是相對於寬度的比例來說的,例如整幅圖的 寬=100 高=50, x=0.1 y=0.1,那麼起點位置為(100*0.1,100*0.1)=(10,10),跟整幅圖高度沒有關係。
width和height分別是overlays的寬度和高度,也是相對於整幅影象寬的比例。
如果僅僅做以上修改,我們發現影象沒有任何改變,這是因為我們僅僅得到了overlays物件卻沒有修改其樣式。
因為修改overlays物件樣式必須在head的style裡修改(官方是這麼說的),以下是這個例子的完整程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>OpenSeadragon_Demo1</title> <script src="openseadragon.min.js"></script> </head> <style> #overlays-div{ border: 1px solid red; } </style> <body> <h1>overlays</h1> <div id="openSeadragon1" style="width:800px; height:350px; border:1px solid blue;"></div> </body> <script type="text/javascript"> var openSeadragon = new OpenSeadragon({ id: "openSeadragon1", //指定顯示的div prefixUrl: "./images/", //庫中按鈕等圖片所在資料夾 tileSources: { Image: { xmlns: "http://schemas.microsoft.com/deepzoom/2009",//指令集 Url: "./ccc_files/", //圖片庫地址 Overlap: "1", //相鄰圖片重合的畫素 TileSize: "256", //單個切片(正方形)的邊長 Format : "jpg", //切片格式 //圖片總大小 Size:{ Height: "1181", Width: "2953", }, }, //定義覆蓋層overlays overlays: [{ id : "overlays-div", //設定overlay的id x:0.6, //起始位置x y:0.16, //起始位置y width:0.1, //設定寬度 height:0.08, //設定高度 className:"highlight", //設定overlay的類名 }], }, //debugMode : true, //開啟除錯模式 }); </script> </html>
2.畫素設定 overlays的位置和長寬
可以用畫素值設定overlays的位置和長寬,只要將x,y換成px,py即可:
overlays: [{
id : "overlays-div", //設定overlay的id
px:950, //起始位置x
py:220, //起始位置y
width:500, //設定寬度
height:450, //設定高度
className:"highlight", //設定overlay的類名
}],效果:

之所以設定了寬500 高450的畫素看上去卻沒那麼大,是因為這是按照圖片放大到最大解析度時候的畫素,它會隨圖片縮小而縮小,以確保比例是一定的。
3,重點:將overlays定義在已經定義的div中
上面的例子是定義一個id沒有被建立的overlays,這樣會自動建立一個新的overlays,例如上圖的紅框。
我們也可以指定一個已經被定義的div為overlays,這樣做的好處是,我們可以往overlays裡面新增文字、圖片等所有HTML裡的內容,然後再將其放入整個圖片框viewer中。

核心程式碼:
<body>
<h1>overlays</h1>
<div id="openSeadragon1" style="width:800px; height:350px; border:1px solid blue;"></div>
<div id="overlays-div" class="overlays" >
隨便百度一張圖片作為overlays
<img src="http://e.hiphotos.baidu.com/image/pic/item/21a4462309f790528c5b54390ff3d7ca7bcbd574.jpg"
alt="">
</div>
</body>
<script>
var openSeadragon = new OpenSeadragon({
...
overlays: [{
id : "overlays-div", //設定overlay的id
px:2300, //起始位置x
py:0, //起始位置y
width:800, //設定寬度
height:1181, //設定高度
className:"overlays", //設定overlay的類名
}],
},
...
});
</script>
4.使用addOverlay函式和removeOverlay函式實現overlay的建立與銷燬
OpenSeadragon給我們提供了內建函式對overlay進行操作。
以下用一個外部按鈕按下,就顯示overlay,再次按下就銷燬overlay的例子來說明:
按下“顯示overlays”前:

按下“顯示overlays”後:

再次按下“銷燬overlays後”圖片消失。
核心程式碼就是對addOverlay和removeOverlay的呼叫,以下是這個demo的完整程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>按鈕操作overlays的建立與銷燬</title>
<script src="openseadragon.min.js"></script>
</head>
<body>
<h1>按鈕操作overlays的建立與銷燬</h1>
<button id="button">顯示overlays</button>
<div id="openSeadragon1" style="width:800px; height:350px; border:1px solid blue;"></div>
</body>
<script type="text/javascript">
var openSeadragon = new OpenSeadragon({
id: "openSeadragon1", //指定顯示的div
prefixUrl: "./images/", //庫中按鈕等圖片所在資料夾
tileSources: {
Image: {
xmlns: "http://schemas.microsoft.com/deepzoom/2009",//指令集
Url: "./ccc_files/", //圖片庫地址
Overlap: "1", //相鄰圖片重合的畫素
TileSize: "256", //單個切片(正方形)的邊長
Format : "jpg", //切片格式
//圖片總大小
Size:{
Height: "1181",
Width: "2953",
},
},
},
});
var overlay = false; //overlay標記位,存在為true,不存在為false
var btn = document.getElementById('button'); //獲取按鈕DOM物件
btn.onclick = //按下按鈕,執行建立或者銷燬overlays
function() {
if (overlay) {
openSeadragon.removeOverlay("overlays-div"); //根據id,銷燬移除overlay
//改變按鈕提示狀態
btn.innerHTML = "顯示overlays";
} else {
var elt = document.createElement("div"); //建立一個div物件作為overlays
elt.id = "overlays-div"; //設定div物件的id
//執行新增overlay的函式
openSeadragon.addOverlay({
element: elt, //overlay的元素名稱(上面建立的div)
location: new OpenSeadragon.Rect(0.75, 0.1, 0.2, 0.2), //設定overlay在view上的位置
});
//為overlays新增圖片
elt.innerHTML = "<img src='http://e.hiphotos.baidu.com/image/pic/item/21a4462309f790528c5b54390ff3d7ca7bcbd574.jpg'>";
//改變按鈕提示狀態
btn.innerHTML = "銷燬overlays";
}
overlay = !overlay; //標記位取反
};
</script>
</html>官方demo參考:
http://openseadragon.github.io/examples/ui-overlays/
來源於:
