學習OPENSEADRAGON之一 (一個顯示多層圖片的開源JS庫)
OpenSeadragon是一個可以顯示多層圖片(可放大縮小)的Web庫,基於JavaScript,支援桌面和手機。
由於我專案需要,卻沒有找到任何中文教程,因此在官網上一邊學習,一邊總結於此。
官網是https://openseadragon.github.io/,在官網首頁可以看到Demo,一個可以將圖片放大縮小拖動的檢視框。
以下是第一個例子:
1.庫檔案下載
首先進入官網,點選右上角的下載圖示下載ZIP或者TAR格式的庫檔案壓縮包,解壓到工程資料夾中。
在工程中我們只需要用到openseadragon.min.js庫和存有各種按鈕圖片的imags資料夾即可。
2.圖片準備
OpenSeadragon支援很多圖片協議和格式,通常這些圖片都是由很多圖片的切片組成的,例如一張很大的圖,需要剪裁成很多小圖,按照一定的命名和儲存規則存放。
官方也提供了很多製作這些圖片庫格式的軟體http://openseadragon.github.io/examples/creating-zooming-images/ ,列舉在這裡,我們選擇Deep Zoom Composer即可,去微軟官網http://www.microsoft.com/en-us/download/details.aspx?id=24819下載安裝即可。(備註參考:在Java中生成切片原理是:通過Python將圖片拆分為很多小圖,底層使用的是C
安裝完成後開啟軟體,新建一個工程,找一張大圖片拖入軟體框中,如圖所示:

點選Export,Output Type選擇imags,隨便起個名字例如aaa,Export options選擇Export as a collection,點選Export即可在相應路徑生成檔案。
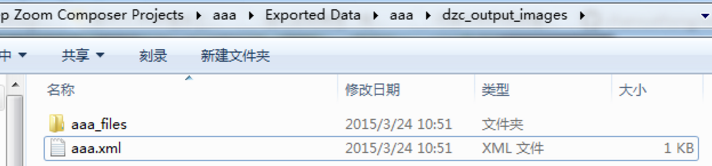
在相應資料夾下找到dzc_output_images資料夾,裡面的aaa_files資料夾就是我們要的圖片儲存格式,

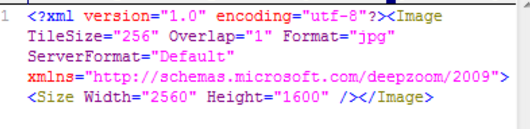
而aaa.xml就記錄著圖片的長寬等資訊,這是之後程式設計要用的。

3.程式碼
做好以上工作之後就可以上程式碼了,為了方便,我們將aaa_files和之前下載的openseadragon.min.js和images資料夾放在工程目錄下,並且新建一個html檔案Demo0_html寫程式碼。

編輯並且執行以下程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>OpenSeadragon_Demo0</title>
<script src="openseadragon.min.js"></script>
</head>
<body>
<div id="openSeadragon1" style="width:800px; height:600px;"></div>
</body>
<script type="text/javascript">
OpenSeadragon({
id: "openSeadragon1",
prefixUrl: "./images/",
tileSources: {
Image: {
xmlns: "http://schemas.microsoft.com/deepzoom/2009",
Url: "./aaa_files/",
Overlap: "1",
TileSize: "256",
Format : "jpg",
Size:{
Height: "1600",
Width: "2560"
}
}
}
});
</script>
</html>得到效果如圖:

可以自由拖動圖片,放大縮小。
從上面的例子我們不難分析出: id決定了這張圖片在有相同id的div顯示,prefixUrl是裝有各種按鈕名稱的資料夾images地址,這個資料夾是官方下載包裡提供的。
tileSources說明了所要顯示源圖片的資訊,其中xmlns是指令集,Url是之前製作的存放要求格式的圖片資料夾的路徑,overlap是相鄰圖片直接重疊的畫素值,
TileSize是每張切片的大小,經測試,每張圖片都是正方形,TileSize是其邊長,Format是切片型別,Size則是圖片的總長寬。
這些資料在生產圖片庫的同時在aaa.xml檔案裡有(假如製作圖片庫的時候給檔案起名aaa的話)。
來源於:
