img標籤實現和背景圖一樣的顯示效果——object-fit和object-position (實用)
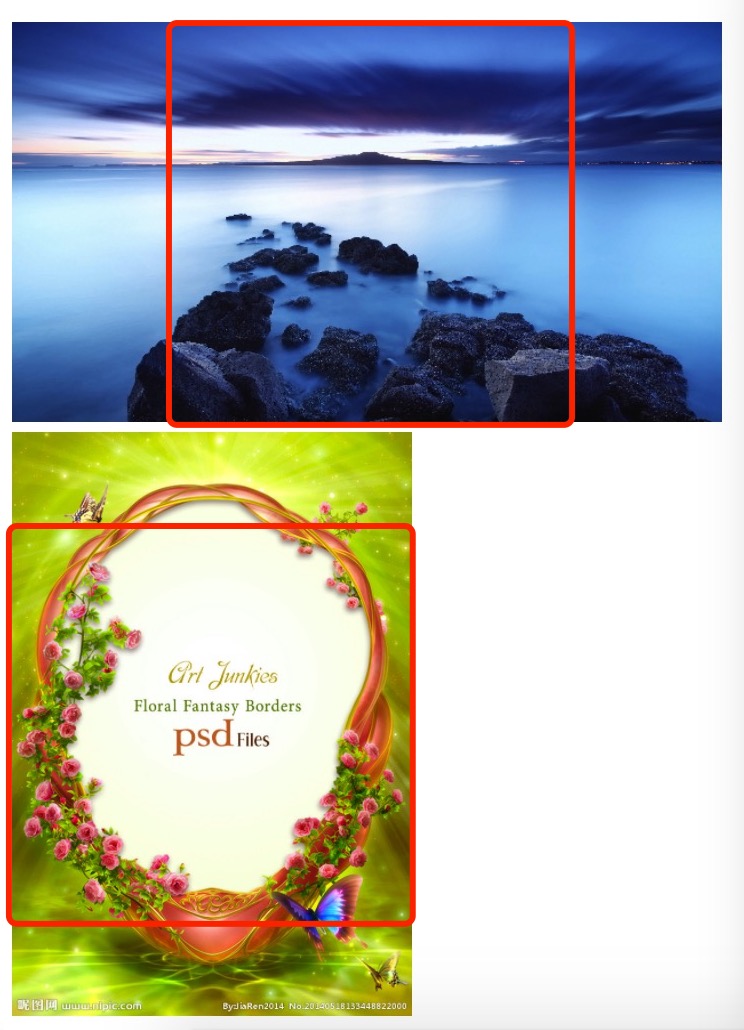
不知大家在做前端頁面的時候,有沒有遇到類似這樣的問題:有一個不是正方形的圖片,可能是寬度大於高度的,也可能是高度大於寬度的,而你又並不想用背景圖的方式來做,要實現用img標籤來讓此圖片顯示出一個正方形的且不變形的效果。即如下圖:只顯示圖片中間部分(紅框部分)
下面我們便來簡單討論如何實現讓長方形圖片顯示出正方形的效果,首先我們本次討論中用到的兩張圖片的原圖就是上面的兩張圖片(一張寬度大於高度,另一張高度大於寬度)
1、背景圖顯示正方形效果的做法
首先還是從背景圖的做法說起,遇到類似的問題,我們大部分人首先想到的是,能用背景圖片做的話,就直接用背景圖片來做了,至少我是這麼想的。那麼用背景圖的方式是怎麼做的,程式碼還是寫一下如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景圖的做法</title>
<style>
.bg-img1 {
width: 200px;
height: 200px;
background: url("images/img1.jpg") center;
background-size: contain;
}
.bg-img2 {
width: 200px;
height: 200px;
background: url("images/img2.jpg") center;
background-size: cover;
}
</style>
</head>
<body>
<h3>背景圖的做法</h3>
<div class="bg-img1"></div>
<br>
<div class="bg-img2"></div>
</body>
</html>頁面效果如下圖:
當然:背景圖還可以實現很多其他效果,只需要background-size屬性使用不同的值就可以實現不同的效果,例如:cover,contain,這裡就不再一一贅述,因為我們重點要說的是關於img標籤顯示圖片的問題。
2、img標籤顯示正方形效果的做法
首先、也是需要設定img標籤的寬度和高度是一致的,另外需要用到一個關鍵的css屬性——object-fit:cover。下面還是直接貼出程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>img標籤的做法</title>
<style>
.img-1 {
width: 200px;
height: 200px;
object-fit: cover;
}
.img-2 {
width: 200px;
height: 200px;
object-fit: cover;
}
</style>
</head>
<body>
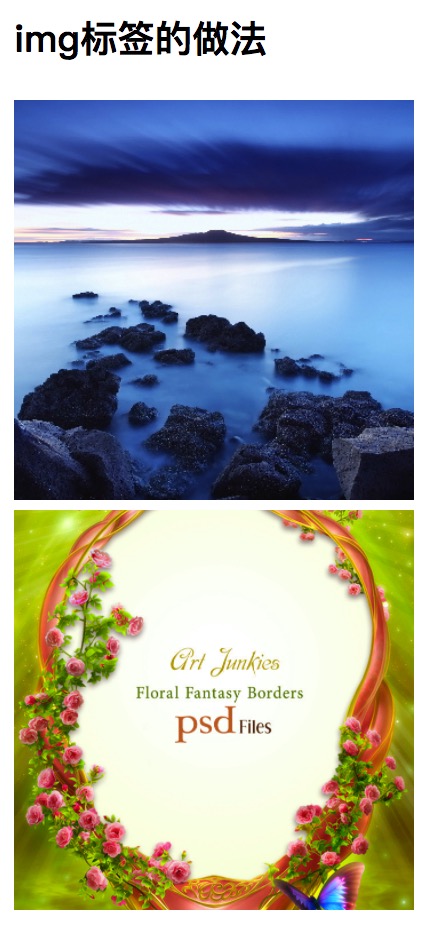
<h3>img標籤的做法</h3>
<img src="images/img1.jpg" class="img-1">
<br>
<img src="images/img2.jpg" class="img-2">
</body>
</html>效果如下圖:
 至此,已經實現了我們開頭說的需求。
至此,已經實現了我們開頭說的需求。
3、object-fit的其它值
那麼object-fit屬性還有哪些值呢?
object-fit: fill;
object-fit: contain;
object-fit: cover;
object-fit: none;
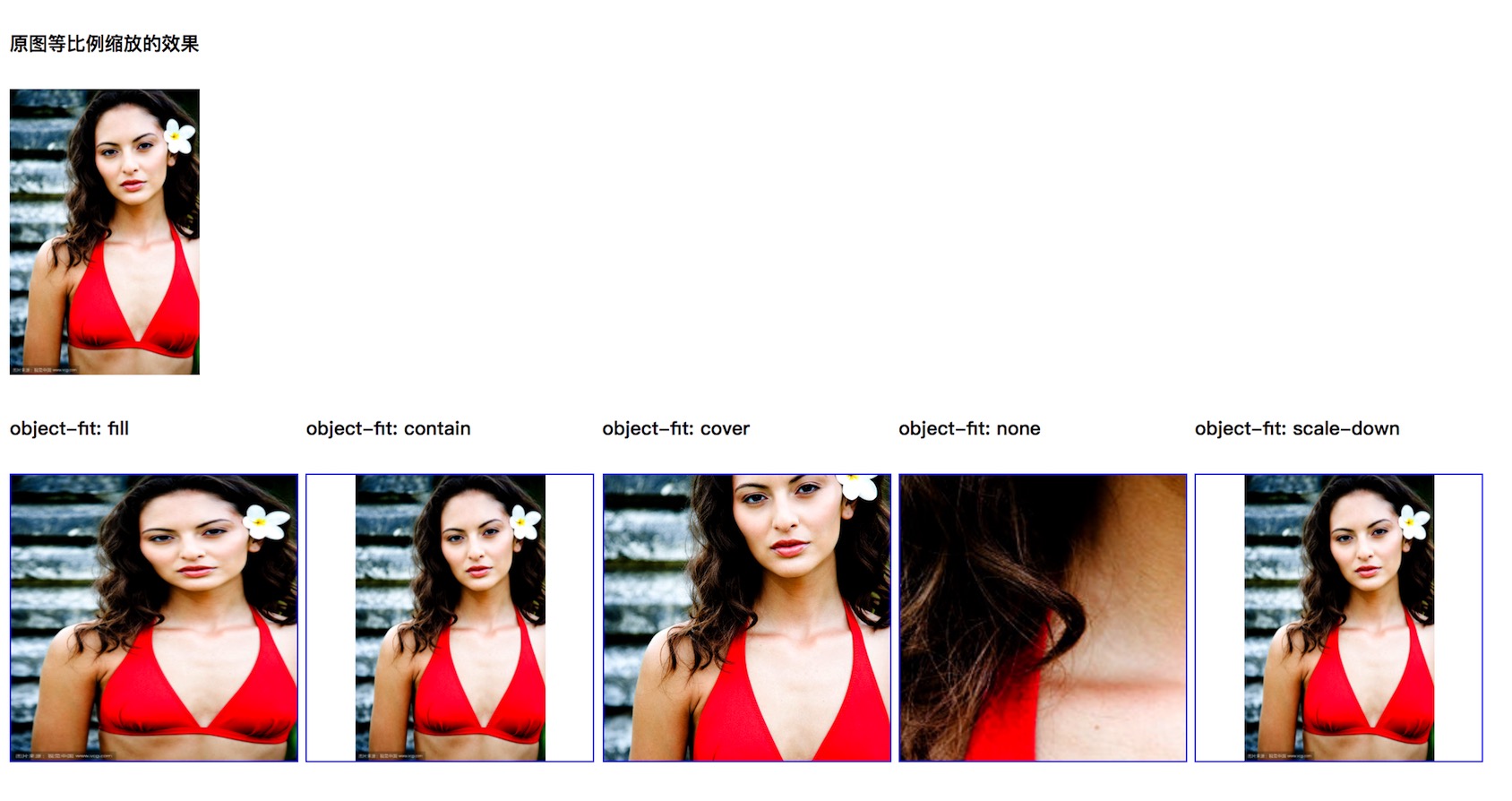
object-fit: scale-down;fill: 中文釋義“填充”。預設值。替換內容拉伸填滿整個contentbox,不保證保持原有的比例。contain: 中文釋義“包含”。保持原有尺寸比例。保證替換內容尺寸一定可以在容器裡面放得下。因此,此引數可能會在容器內留下空白。cover: 中文釋義“覆蓋”。保持原有尺寸比例。保證替換內容尺寸一定大於容器尺寸,寬度和高度至少有一個和容器一致。因此,此引數可能會讓替換內容(如圖片)部分割槽域不可見(上面講解的例子就是如此)。none: 中文釋義“無”。保持原有尺寸比例。同時保持替換內容原始尺寸大小。scale-down: 中文釋義“降低”。就好像依次設定了none或contain, 最終呈現的是尺寸比較小的那個。下面我們來測試一下每一個屬性值顯示的效果,為了更明顯的看出區別,我們換另外一張圖片。每個img標籤都設定的 width:200px 和 width:200px,再加上設定的object-fit屬性的不同值,效果圖如下:
4、object-position屬性
object-position要比object-fit單純的多,就是控制圖片在盒子中顯示位置的。預設值是50% 50%,也就是居中效果,所以,無論上一節object-fit值為那般,圖片都是水平垂直居中的。因此,下次要實現尺寸大小不固定圖片的垂直居中效果,可以試試object-fit. 與background-position類似,object-position的值型別為<position>型別值。也就是說,CSS3的相對座標設定樣式支援的。 這裡就不再程式碼實驗了,自己可以動手試試。 注:目前IE應該還不支援object-fit和object-position屬性 本部落格根據閱讀了張鑫旭的一篇部落格後,自己動手實驗後寫的,張鑫旭的這篇部落格地址是:http://www.zhangxinxu.com/wordpress/2015/03/css3-object-position-object-fit/5、object-position屬性應用(改變圖片的位置)
例如:圖片一直定位在容器的右下角:
object-position: 100% 100%;
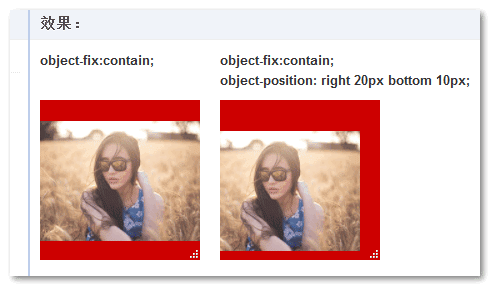
例如:圖片元素相對於右下角20px 10px地方定位:
object-position: right 20px bottom 10px;
上面的表現在FireFox 36瀏覽器下符合預期,Chrome沒看明白:
因此,建議還是使用calc實現相對右下角定位:
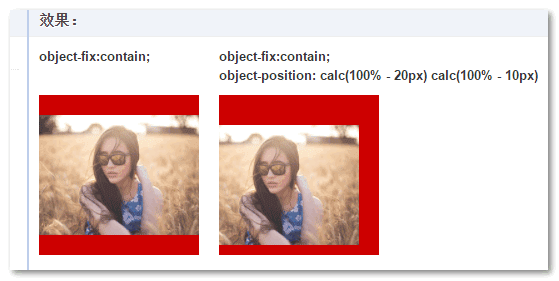
object-position: calc(100% - 20px) calc(100% - 10px);
此時,Chrome瀏覽器的表現符合預期了:
同樣的,object-position也支援負值,特徵表現與background-position一致。