.NET GDI+圖形影象程式設計教程
GDI+繪圖基礎
編寫圖形程式時需要使用GDI(Graphics Device Interface,圖形裝置介面)。
從程式設計的角度看,GDI包括兩部分:GDI物件和GDI函式。GDI物件定義了GDI函式使用的工具和環境變數;而GDI函式使用GDI物件繪製各種圖形。
在C#中,進行圖形程式編寫時用到的是GDI+(Graphics Device Interface Plus,圖形裝置介面)版本,GDI+是GDI的進一步擴充套件,它使我們程式設計更加方便。
1 GDI+概述
GDI+是微軟在Windows 2000以後作業系統中提供的新的圖形裝置介面,其通過一套部署為託管程式碼的類來實現,這套類被稱為GDI+的“託管類介面”。
GDI+主要提供了一下三類服務:
1.二維向量圖形:GDI+提供了儲存圖形基元自身資訊的類(或結構體)、儲存圖形基元繪製方式資訊的類以及實際進行繪製的類。
2.影象處理:大多數圖片都難以劃定為直線和曲線的集合,無法使用二維向量圖形方式進行處理。因此,GDI+為我們提供了Bitmap、Image等類,它們可用於顯示、操作和奧村BMP、JPG、GIF等影象格式。
3.文字顯示:GDI+支援使用各種字型、字號和樣式來顯示文字。
我們要進行圖形程式設計,就必須先講解Graphics類,同時我們還必須掌握Pen、Brush和Rectangle這幾種類。
GDI+比GDI優越主要表現在兩個方面:
1.GDI+通過提供新功能(例如:漸變畫筆和Alpha混合)擴充套件了GDI的功能;
2.修訂了程式設計模型,是圖形程式設計更加簡易靈活。
2 Graphics類
Graphics類封裝一個GDI+繪圖圖面,提供將物件繪製到現實裝置的方法,Graphics與特定的裝置上下文關聯。
畫圖方法都被包括在Graphics類中國,在畫任何物件(例如:Circle Rectangle)時,我們首先要建立一個Graphics類例項,這個例項相當於建立了一塊畫布,有了畫布才可以用各種畫圖方法進行繪圖。
繪圖程式的設計過程一般分為兩個步驟:1.建立Graphics;2.使用Graphics物件的方法繪圖、顯示文字或處理影象。
通常我們使用下述三種方法來建立一個Graphics物件:
方法一:利用控制元件或窗體的Paint事件中的PaintEventArgs
在窗體或控制元件的Paint事件中接受對圖形物件的引用,作為PaintEventArgs(PaintEventArgs指定繪製控制元件所用的Graphics)的一部分,在為控制元件建立繪製程式碼時,通常會使用此方法來獲取對圖形物件的引用。例如:
建立Graphics物件的兩種方法
- // 窗體的Paint事件的響應方法
- private void Frm_Demo_Paint(object sender, PaintEventArgs e)
- {
- Graphics _Graphics = e.Graphics;
- }
- // 也可以直接過載控制元件或窗體的OnPaint方法
- protected override void OnPaint(PaintEventArgs e)
- {
- Graphics _Graphics = e.Graphics;
- }
- 建立Graphics物件的兩種方法
Paint事件在重繪控制元件時發生。
方法二:呼叫某控制元件或窗體的CreateGraphics方法
呼叫某控制元件或窗體的CreateGraphics方法以獲取對Graphics物件的引用,該物件表示該控制元件或窗體的繪圖圖面。
如果想在已存在的窗體或控制元件上繪圖,通常會使用此方法,例如:
- 1 Graphics _Graphics = this.CreateGraphics(); // 在當前窗體上建立Graphics物件
方法三:呼叫Graphics類的FromImage靜態方法
由從Image整合的任何物件建立Graphics物件。在需要更改已存在的影象時,通常會使用此方法。例如:
使用Graphics.FromImage()方法 建立Graphics物件
- Image img = Image.FromFile("孤影.jpg"); // 建立Image物件
- Graphics _Graphics = Graphics.FromImage(img); // 建立Graphics物件
2.1 Graphics類的方法成員
有了一個Graphics的物件引用後,就可以利用該物件的成員進行各種各樣圖形的繪製,下面表格列出了Graphics類的常用方法成員:
| 名稱 | 說明 | 名稱 | 說明 |
| DrawArc | 畫弧 | DrawBezier | 畫立體的貝爾塞曲線 |
| DrawBeziers | 畫連續立體的貝爾塞曲線 | DrawClosedCurve | 畫閉合曲線 |
| DrawCurve | 畫曲線 | DrawEllipse | 畫橢圓 |
| DrawImage | 畫影象 | DrawLine | 畫線 |
| DrawPath | 通過路徑畫線和曲線 | DrawPie | 畫餅形 |
| DrawPolygon | 畫多邊形 | DrawRectangle | 畫矩形 |
| DrawString | 繪製文字 | FillEllipse | 填充橢圓 |
| FillPath | 填充路徑 | FillPie | 填充餅圖 |
| FillPolygon | 填充多邊形 | FillRectangle | 填充矩形 |
| FillRectangles | 填充矩形組 | FillRegion | 填充區域 |
在.NET中,GDI+的所有繪圖功能都包括在System、System.Drawimg、System.Drawimg.Imaging、System.Drawimg.Drawimg2D和System.Drawimg.Text等名稱空間中,因此開始用GDI+類之前,需要先引用相應的名稱空間。
2.2 引用名稱空間
在C#應用程式中使用using命令引用給定的名稱空間或類,下面是一個C#應用程式引用名稱空間的例子:
引用名稱空間
- using System;
- using System.Collections.Generic;
- using System.Data;
- using System.ComponentModel;
- using System.Drawing;
- using System.Drawing.Drawing2D;
- using System.Drawing.Imaging;
- 引用名稱空間
3 常用畫圖物件
在建立了Graphics物件後,就可以用它開始繪圖了,可以畫線、填充圖形、顯示文字等等,其中主要用到的物件還有:
Pen:用來用patterns、colors或者bitmaps進行填充
Color:用來畫線和多邊形,包括矩形、圓和餅形
Font:用來給文字設定字型格式
Brush:用來描述顏色
Rectangle:矩形結構通常用來在窗體上畫矩形
Point:描述一對有序的x,y兩個座標值
3.1 Pen類
Pen類用來繪製指定寬度和樣式的直線。使用DashStyle屬性繪製幾種虛線,可以使用各種各樣填充樣式(包括純色和紋理)來填充Pen繪製的直線,填充模式取決於畫筆或用作填充物件的紋理。
使用畫筆時,需要先例項化一個畫筆物件,主要有以下幾種方法:
例項化畫筆物件
- // 用指定的顏色例項化一隻畫筆
- public Pen(Color);
- // 用指定的畫刷例項化一隻畫筆
- public Pen(Brush);
- // 用指定的畫刷和寬度例項化一隻畫筆
- public Pen(Brush, float);
- // 用指定的顏色和寬度例項化一隻畫筆
- public Pen(Color, float);
- // 例項化畫筆格式如下:
- Pen pen = new Pen(Color.Blue);
- // 或者:
- Pen pen = new Pen(Color.Blue, 100);
- 例項化畫筆物件
Pen常用的屬性如下:
| 名稱 | 說明 | 名稱 | 說明 |
| Alignment | 獲得或者設定畫筆的對齊方式 | Brush | 獲得或者設定畫筆的屬性 |
| Color | 獲得或者設定畫筆的顏色 | Width | 獲得或者設定畫筆的寬度 |
3.2 Color結構
在自然界中,顏色大都由透明度(A)和三基色(R,G,B)所組成。在GDI+中,通過Color結構封裝對顏色的定義,Color結構中,除了提供(A,R,G,B)以外,還提供許多系統定義的顏色,如Pink(粉色)。另外,還提供許多靜態成員,使用者對顏色進行操作。
Color結構的基本屬性如下表:
| 名稱 | 說明 |
| A | 獲取此Color結構的Alpha分量值,取值(0~255) |
| R | 獲取此Color結構的紅色分量值,取值(0~255) |
| G | 獲取此Color結構的綠色分量值,取值(0~255) |
| B | 獲取此Color結構的藍色分量值,取值(0~255) |
| Name | 獲取此Color結構的名稱,這將返回使用者定義的顏色的名稱或已知顏色的名稱(如果該顏色是從某個名稱建立的)。 對於自定義的顏色,這將返回RGB值。 |
Color結構的基本(靜態)方法如下表:
| 名稱 | 說明 |
| FromArgb | 從四個8位的ARGB分量(Alpha、紅色、綠色和藍色)值建立Color結構 |
| FromKnowColor | 從指定餓預定義顏色建立一個Color結構 |
| FromName | 從預定義顏色的指定名稱建立一個Color結構。 |
Color結構變數可以通過已有顏色構造,也可以通過RGB建立,例如:
建立Color構造物件
- Color color1 = Color.FromArgb(96, 06, 25);
- Color color2 = Color.FromKnownColor(KnownColor.Blue); // KnowColor為列舉型別
- Color color3 = Color.FromName("LightBlue");
在影象處理中一般需要獲取或設定畫素的顏色值,獲取一幅影象的某個畫素顏色值得具體步驟如下:
1.定義Bitmap
- Bitmap bitmap = new Bitmap("D:\\孤影\\LonelyShadow.bmp");
2.定義一個顏色變數,把在指定位置所取得的畫素值存入顏色變數中
- Color color = new Color();
- color = bitmap.GetPixel(10, 10); // 獲取此Bitmap中指定畫素的顏色
3.將顏色值分解出單色分量值
- int r, g, b;
- r = color.R;
- g = color.G;
- b = color.B;
3.3 Font類
Font類定義特定文字格式,包括字型、字號和字形屬性。Font類的常用建構函式是:
public Font(string 字型名, float 字號, FontStyle 字形){} 其中字號和字型為可選項
public Font(string 字型名, float 字號) 其中字型名為Font的FontFamily的字串表示形式
下面是定義一個F哦你團隊相愛難過的示例程式碼:
- FontFamily fontFamily = new FontFamily("Arial");
- Font font = new Font(fontFamily, 16, FontStyle.Regular, GraphicsUnit.Pixel);
字型常用屬性如下表:
| 名稱 | 說明 | 名稱 | 說明 |
| Bold | 是否為粗體 | FontFamily | 字型成員 |
| Height | 字型高 | Italic | 是否為斜體 |
| Name | 字型名稱 | Size | 字型尺寸 |
| SizeInPoints | 獲取此Font物件的字號,以磅為單位 | Strikeout | 是否有刪除線 |
| Style | 字型型別 | Underline | Unit |
| Unit | 字型尺寸單位 |
3.4 Brush類
Brush類是一個抽象的基類,因此它不能被例項化,我們總是用它的派生類進行例項化一個畫刷的物件,當我們對圖形內部進行填充操作時就會用到畫刷,關於畫刷在 [1.5] 中有詳細的講解。
3.5 Rectangle結構
儲存一組整數,共四個,表示一個矩形的位置和大小。
矩形結構通常用來在窗體上畫矩形,除了利用它的建構函式矩形物件外,還可以利用Rectangle結構的屬性成員,其屬性成員如下表:
| 名稱 | 說明 | 名稱 | 索命 |
| Bottom | 底端座標 | Height | 矩形高 |
| IsEmpty | 測試矩形寬和高是否為0 | Left | 矩形左邊座標 |
| Location | 矩形的位置 | Right | 矩形右邊座標 |
| Size | 矩形尺寸 | Top | 矩形頂端座標 |
| Width | 矩形寬 | X | 矩形左上角頂點X座標 |
| Y | 矩形左上角頂點Y座標 |
Rectangle結構的建構函式有以下兩個:
Rectangle結構的建構函式
- // 用指定的位置和大小初始化Rectangle類的新例項
- public Rectangle(Point, Size); // Size結構儲存一個有序整數對,通常為矩形的寬度和高度
- public Rectangle(int, int, int, int);
1.3.6 Point結構
用指定座標初始化Point類的新例項,這個結構很像C++的Point結構,它描述了一對有序的x,y兩個座標值,其建構函式為:
public Point(int x, int y); 其中x為該點的水平位置;y為該點的垂直位置。
下面是構造Point物件的示例程式碼:
- Point pt1 = new Point(30, 30);
- Point pt2 = new Point(110, 110);
4 基本圖形繪製舉例
4.1 畫一個矩形
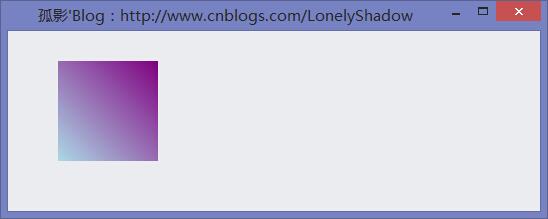
建一個C#.NET WinForms窗體應用程式,通過在窗體的OnPaint事件中繪製一個填充的漸變矩形:
填充矩形方法FillRectangle()的語法幫助定義如下:
填充矩形的方法FillRectangle() 語法定義
- //
- // 摘要:
- // 填充 System.Drawing.Rectangle 結構指定的矩形的內部。
- //
- // 引數:
- // brush:
- // 確定填充特性的 System.Drawing.Brush。
- //
- // rect:
- // System.Drawing.Rectangle 結構,它表示要填充的矩形。
- //
- // 異常:
- // System.ArgumentNullException:
- // brush 為 null。
- public void FillRectangle(Brush brush, Rectangle rect);
- //
- // 摘要:
- // 填充 System.Drawing.RectangleF 結構指定的矩形的內部。
- //
- // 引數:
- // brush:
- // 確定填充特性的 System.Drawing.Brush。
- //
- // rect:
- // System.Drawing.RectangleF 結構,它表示要填充的矩形。
- //
- // 異常:
- // System.ArgumentNullException:
- // brush 為 null。
- public void FillRectangle(Brush brush, RectangleF rect);
- //
- // 摘要:
- // 填充由一對座標、一個寬度和一個高度指定的矩形的內部。
- //
- // 引數:
- // brush:
- // 確定填充特性的 System.Drawing.Brush。
- //
- // x:
- // 要填充的矩形的左上角的 x 座標。
- //
- // y:
- // 要填充的矩形的左上角的 y 座標。
- //
- // width:
- // 要填充的矩形的寬度。
- //
- // height:
- // 要填充的矩形的高度。
- //
- // 異常:
- // System.ArgumentNullException:
- // brush 為 null。
- public void FillRectangle(Brush brush, float x, float y, float width, float height);
- //
- // 摘要:
- // 填充由一對座標、一個寬度和一個高度指定的矩形的內部。
- //
- // 引數:
- // brush:
- // 確定填充特性的 System.Drawing.Brush。
- //
- // x:
- // 要填充的矩形的左上角的 x 座標。
- //
- // y:
- // 要填充的矩形的左上角的 y 座標。
- //
- // width:
- // 要填充的矩形的寬度。
- //
- // height:
- // 要填充的矩形的高度。
- //
- // 異常:
- // System.ArgumentNullException:
- // brush 為 null。
- public void FillRectangle(Brush brush, int x, int y, int width, int height);
- 填充矩形的方法FillRectangle() 語法定義
我們在這裡只使用第一種定義,演示填充矩形,示例程式碼如下:
畫一個顏色漸變的矩形
- /// <summary>
- /// 窗體的Paint事件的響應方法
- /// </summary>
- /// <param name="sender">當前事件觸發者(當前窗體)</param>
- /// <param name="e">附帶的事件引數</param>
- private void Frm_Demo_Paint(object sender, PaintEventArgs e)
- {
- Graphics g = e.Graphics; // 建立當前窗體的Graphics物件
- Rectangle rect = new Rectangle(50, 30, 100, 100); // 建立一個矩形(x,y,width,height)
- // 建立線性漸變畫刷(畫刷界限, 起始顏色, 結束顏色, 漸變角度)
- LinearGradientBrush lBrush = new LinearGradientBrush(rect, Color.Purple, Color.LightBlue, LinearGradientMode.BackwardDiagonal);
- g.FillRectangle(lBrush, rect); // 走起~
- }
- 畫一個顏色漸變的矩形
上述程式碼執行效果如下:

4.2 畫一個弧
畫弧線的語法定義如下:
畫弧線方法DrawArc()的定義
- //
- // 摘要:
- // 繪製一段弧線,它表示 System.Drawing.Rectangle 結構指定的橢圓的一部分。
- //
- // 引數:
- // pen:
- // System.Drawing.Pen,它確定弧線的顏色、寬度和樣式。
- //
- // rect:
- // System.Drawing.RectangleF 結構,它定義橢圓的邊界。
- //
- // startAngle:
- // 從 x 軸到弧線的起始點沿順時針方向度量的角(以度為單位)。
- //
- // sweepAngle:
- // 從 startAngle 引數到弧線的結束點沿順時針方向度量的角(以度為單位)。
- //
- // 異常:
- // System.ArgumentNullException:
- // pen 為 null。
- public void DrawArc(Pen pen, Rectangle rect, float startAngle, float sweepAngle);
- 畫弧線方法DrawArc()的定義
參照定義的幫助,可寫出如下畫弧線的程式碼:
畫弧線示例程式碼
- /// <summary>
- /// 窗體的Paint事件的響應方法
- /// </summary>
- /// <param name="sender">當前事件觸發者(當前窗體)</param>
- /// <param name="e">附帶的事件引數</param>
- private void Frm_Demo_Paint(object sender, PaintEventArgs e)
- {
- Graphics graphics = e.Graphics;
- Pen pen = new Pen(Color.Blue);
- Rectangle rect = new Rectangle(50,50,200,100);
- graphics.DrawArc(pen, rect, 12, 84);
- }
- 畫弧線示例程式碼
上述程式碼執行結果如下:

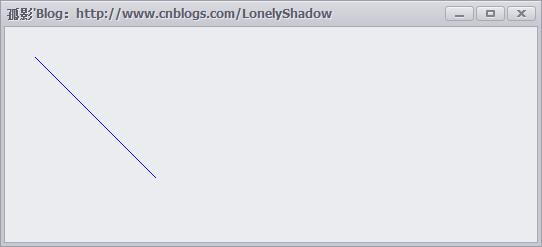
4.3 畫線
畫線DrawLine()方法的語法定義如下:
DrawLine()語法定義
- //
- // 摘要:
- // 繪製一條連線兩個 System.Drawing.Point 結構的線。
- //
- // 引數:
- // pen:
- // System.Drawing.Pen,它確定線條的顏色、寬度和樣式。
- //
- // pt1:
- // System.Drawing.Point 結構,它表示要連線的第一個點。
- //
- // pt2:
- // System.Drawing.Point 結構,它表示要連線的第二個點。
- //
- // 異常:
- // System.ArgumentNullException:
- // pen 為 null。
- public void DrawLine(Pen pen, Point pt1, Point pt2);
- //
- // 摘要:
- // 繪製一條連線兩個 System.Drawing.PointF 結構的線。
- //
- // 引數:
- // pen:
- // System.Drawing.Pen,它確定線條的顏色、寬度和樣式。
- //
- // pt1:
- // System.Drawing.PointF 結構,它表示要連線的第一個點。
- //
- // pt2:
- // System.Drawing.PointF 結構,它表示要連線的第二個點。
- //
- // 異常:
- // System.ArgumentNullException:
- // pen 為 null。
- public void DrawLine(Pen pen, PointF pt1, PointF pt2);
- //
- // 摘要:
- // 繪製一條連線由座標對指定的兩個點的線條。
- //
- // 引數:
- // pen:
- // System.Drawing.Pen,它確定線條的顏色、寬度和樣式。
- //
- // x1:
- // 第一個點的 x 座標。
- //
- // y1:
- // 第一個點的 y 座標。
- //
- // x2:
- // 第二個點的 x 座標。
- //
- // y2:
- // 第二個點的 y 座標。
- //
- // 異常:
- // System.ArgumentNullException:
- // pen 為 null。
- public void DrawLine(Pen pen, float x1, float y1, float x2, float y2);
- //
- // 摘要:
- // 繪製一條連線由座標對指定的兩個點的線條。
- //
- // 引數:
- // pen:
- // System.Drawing.Pen,它確定線條的顏色、寬度和樣式。
- //
- // x1:
- // 第一個點的 x 座標。
- //
- // y1:
- // 第一個點的 y 座標。
- //
- // x2:
- // 第二個點的 x 座標。
- //
- // y2:
- // 第二個點的 y 座標。
- //
- // 異常:
- // System.ArgumentNullException:
- // pen 為 null。
- public void DrawLine(Pen pen, int x1, int y1, int x2, int y2);
- DrawLine()語法定義
根據定義的幫助,我們以第一種語法 可以寫出如下示例程式碼:
畫線DrawLine()函式示例程式碼
- /// <summary>
- /// 窗體的Paint事件的響應方法
- /// </summary>
- /// <param name="sender">當前事件觸發者(當前窗體)</param>
- /// <param name="e">附帶的事件引數</param>
- private void Frm_Demo_Paint(object sender, PaintEventArgs e)
- {
- Graphics graphics = e.Graphics; // 建立當前窗體的Graphics物件
- Pen pen = new Pen(Color.Blue); // 建立藍色畫筆物件
- Point pointStart = new Point(30, 30); // 建立起始點
- Point pointEnd = new Point(150, 150); // 建立結束點
- graphics.DrawLine(pen, pointStart, pointEnd); // 畫線
- }
- 畫線DrawLine()函式示例程式碼
上述程式碼執行效果圖如下:

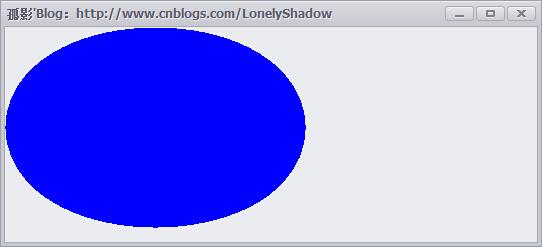
4.4 畫橢圓
還是先看一下DrawEllipse()畫橢圓的語法定義:
畫橢圓方法 DrawEllipse()語法定義
- //
- // 摘要:
- // 繪製邊界 System.Drawing.Rectangle 結構指定的橢圓。
- //
- // 引數:
- // pen:
- // System.Drawing.Pen,它確定曲線的顏色、寬度和樣式。
- //
- // rect:
- // System.Drawing.Rectangle 結構,它定義橢圓的邊界。
- //
- // 異常:
- // System.ArgumentNullException:
- // pen 為 null。
- public void DrawEllipse(Pen pen, Rectangle rect);
- //
- // 摘要:
- // 繪製邊界 System.Drawing.RectangleF 定義的橢圓。
- //
- // 引數:
- // pen:
- // System.Drawing.Pen,它確定曲線的顏色、寬度和樣式。
- //
- // rect:
- // System.Drawing.RectangleF 結構,它定義橢圓的邊界。
- //
- // 異常:
- // System.ArgumentNullException:
- // pen 為 null。
- public void DrawEllipse(Pen pen, RectangleF rect);
- //
- // 摘要:
- // 繪製一個由邊框(該邊框由一對座標、高度和寬度指定)定義的橢圓。
- //
- // 引數:
- // pen:
- // System.Drawing.Pen,它確定曲線的顏色、寬度和樣式。
- //
- // x:
- // 定義橢圓的邊框的左上角的 X 座標。
- //
- // y:
- // 定義橢圓的邊框的左上角的 Y 座標。
- //
- // width:
- // 定義橢圓的邊框的寬度。
- //
- // height:
- // 定義橢圓的邊框的高度。
- //
- // 異常:
- // System.ArgumentNullException:
- // pen 為 null。
- public void DrawEllipse(Pen pen, float x, float y, float width, float height);
- //
- // 摘要:
- // 繪製一個由邊框定義的橢圓,該邊框由矩形的左上角座標、高度和寬度指定。
- //
- // 引數:
- // pen:
- // System.Drawing.Pen,它確定曲線的顏色、寬度和樣式。
- //
- // x:
- // 定義橢圓的邊框的左上角的 X 座標。
- //
- // y:
- // 定義橢圓的邊框的左上角的 Y 座標。
- //
- // width:
- // 定義橢圓的邊框的寬度。
- //
- // height:
- // 定義橢圓的邊框的高度。
- //
- // 異常:
- // System.ArgumentNullException:
- // pen 為 null。
- public void DrawEllipse(Pen pen, int x, int y, int width, int height);
- 畫橢圓方法 DrawEllipse()語法定義
參照上面的語法定義,我們根據第一種語法,可以寫出如下示例程式碼:
畫橢圓DrawEllipse()函式示例程式碼
- /// <summary>
- /// 窗體的Paint事件的響應方法
- /// </summary>
- /// <param name="sender">當前事件觸發者(當前窗體)</param>
- /// <param name="e">附帶的事件引數</param>
- private void Frm_Demo_Paint(object sender, PaintEventArgs e)
- {
- Graphics graphics = e.Graphics; // 建立當前窗體的Graphics物件
- Pen pen = new Pen(Color.Blue, 100); // 建立藍色 粗細為100的畫筆物件
- Rectangle rect = new Rectangle(50, 50, 200, 100); // 建立橢圓所在的矩形範圍
- graphics.DrawEllipse(pen, rect); // 在指定的範圍內畫橢圓
- }
- 畫橢圓DrawEllipse()函式示例程式碼
上述程式碼執行結果如下:

4.5 輸出文字
輸出文字用到的是Graphics物件的DrawString()方法,語法定義如下:
- //
- // 摘要:
- // 在指定位置並且用指定的 System.Drawing.Brush 和 System.Drawing.Font 物件繪製指定的文字字串。
- //
- // 引數:
- // s:
- // 要繪製的字串。
- //
- // font:
- // System.Drawing.Font,它定義字串的文字格式。
- //
- // brush:
- // System.Drawing.Brush,它確定所繪製文字的顏色和紋理。
- //
- // point:
- // System.Drawing.PointF 結構,它指定所繪製文字的左上角。
- //
- // 異常:
- // System.ArgumentNullException:
- // brush 為 null。 - 或 - s 為 null。
- public void DrawString(string s, Font font, Brush brush, PointF point);
- //
- // 摘要:
- // 在指定矩形並且用指定的 System.Drawing.Brush 和 System.Drawing.Font 物件繪製指定的文字字串。
- //
- // 引數:
- // s:
- // 要繪製的字串。
- //
- // font:
- // System.Drawing.Font,它定義字串的文字格式。
- //
- // brush:
- // System.Drawing.Brush,它確定所繪製文字的顏色和紋理。
- //
- // layoutRectangle:
- // System.Drawing.RectangleF 結構,它指定所繪製文字的位置。
- //
- // 異常:
- // System.ArgumentNullException:
- // brush 為 null。 - 或 - s 為 null。
- public void DrawString(string s, Font font, Brush brush, RectangleF layoutRectangle);
- //
- // 摘要:
- // 在指定位置並且用指定的 System.Drawing.Brush 和 System.Drawing.Font 物件繪製指定的文字字串。
- //
- // 引數:
- // s:
- // 要繪製的字串。
- //
- // font:
- // System.Drawing.Font,它定義字串的文字格式。
- //
- // brush:
- // System.Drawing.Brush,它確定所繪製文字的顏色和紋理。
- //
- // x:
- // 所繪製文字的左上角的 x 座標。
- //
- // y:
- // 所繪製文字的左上角的 y 座標。
- //
- // 異常:
- // System.ArgumentNullException:
- // brush 為 null。 - 或 - s 為 null。
- public void DrawString(string s, Font font, Brush brush, float x, float y);
- //
- // 摘要:
- // 使用指定 System.Drawing.StringFormat 的格式化特性,用指定的 System.Drawing.Brush 和 System.Drawing.Font
- // 物件在指定的位置繪製指定的文字字串。
- //
- // 引數:
- // s:
- // 要繪製的字串。
- //
- // font:
- // System.Drawing.Font,它定義字串的文字格式。
- //
- // brush:
- // System.Drawing.Brush,它確定所繪製文字的顏色和紋理。
- //
- // point:
- // System.Drawing.PointF 結構,它指定所繪製文字的左上角。
- //
- // format:
- // System.Drawing.StringFormat,它指定應用於所繪製文字的格式化特性(如行距和對齊方式)。
- //
- // 異常:
- // System.ArgumentNullException:
- // brush 為 null。 - 或 - s 為 null。
- public void DrawString(string s, Font font, Brush brush, PointF point, StringFormat format);
- //
- // 摘要:
- // 使用指定 System.Drawing.StringFormat 的格式化特性,用指定的 System.Drawing.Brush 和 System.Drawing.Font
- // 物件在指定的矩形繪製指定的文字字串。
- //
- // 引數:
- &n
