傳送小程式模板訊息
阿新 • • 發佈:2018-12-11
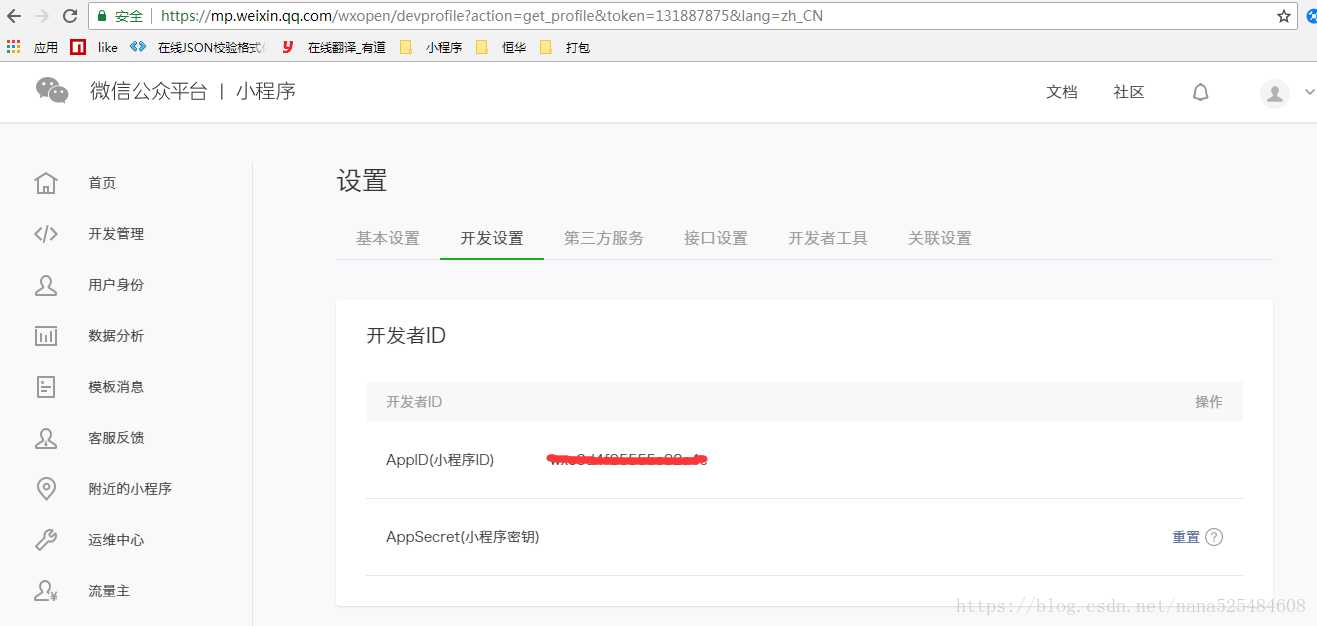
小程式傳送模板訊息,首先要去官網獲取你的小程式id、小程式祕鑰,以及訊息模板的配置。登入https://mp.weixin.qq.com
1. 獲取appid,secret資訊
2. 新增模板,獲取模板id
3.獲取code
wx.login({
success: (data) => {
this.data.code = data.code;
console.log(this.data.code,"---------getCode---------", data)
}
})
4.獲取openid
注意:需要將api.weixin.qq.com的域名新增進白名單,否則控制檯會有報錯提示。
wx.request({ url: 'https://api.weixin.qq.com/sns/jscode2session', data: { grant_type: "authorization_code", appid: "", js_code: this.data.code, // 上一步獲取到的code secret: "" }, success: (data) => { this.data.openid = data.data.openid; console.log(this.data.openid,"---------getOpenid---------", data) } })
5. 獲取token
wx.request({ url: 'https://api.weixin.qq.com/cgi-bin/token', data: { grant_type: "client_credential", appid: "", secret: "" }, success: (data)=>{ this.data.token = data.data.access_token; console.log(this.data.token,"--------getToken----------", data) } })
6. 傳送訊息模板
wxml檔案結構:
<form bindsubmit="formSubmit" bindreset="formReset" report-submit="true" >
<view class="btn-area">
<button formType="submit">testSubmit</button>
</view>
</form>傳送模板的js:
formSubmit: function (e) {
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=' + this.data.token, // 上面獲取的token
method: "POST",
data: {
touser: this.data.openid, // 上面獲取的openid
template_id: "", // 模板id,上面第二步獲取
page: "index",
form_id: e.detail.formId, // 這裡可能會報the formId is a mock one,這是因為需要在手機上進行測試
data: {
"keyword1": {
"value": "配電監測"
},
"keyword2": {
"value": "報警"
},
"keyword3": {
"value": "2018-07-13"
},
"keyword4": {
"value": "廣州市天河區天河路208號"
}
},
emphasis_keyword: "測試通知"
},
success: (data) => {
console.log(e, "--------send----------", data)
},
fail: function (err) {
console.log('request fail ', err);
},
complete: function (res) {
console.log("request completed!");
}
})
}