JS元件系列——Bootstrap寒冬暖身篇:彈出框和提示框效果以及程式碼展示
前言:對於Web開發人員,彈出框和提示框的使用肯定不會陌生,比如常見的表格新增和編輯功能,一般常見的主要有兩種處理方式:行內編輯和彈出框編輯。在增加使用者體驗方面,彈出框和提示框起著重要的作用,如果你的系統有一個友好的彈出提示框,自然能給使用者很好的頁面體驗。前面幾章介紹了bootstrap的幾個常用元件,這章來看看bootstrap裡面彈出框和提示框的處理。總的來說,彈出提示主要分為三種:彈出框、確定取消提示框、資訊提示框。本篇就結合這三種類型分別來介紹下它們的使用。
一、Bootstrap彈出框
使用過JQuery UI的園友們應該知道,它裡面有一個dialog的彈出框元件,功能也很豐富。與jQuery UI的dialog類似,Bootstrap裡面也內建了彈出框元件。開啟bootstrap 文件
1、cshtml介面程式碼
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">新增</h4> </div> <div class="modal-body"> <div class="form-group"> <label for="txt_departmentname">部門名稱</label> <input type="text" name="txt_departmentname" class="form-control" id="txt_departmentname" placeholder="部門名稱"> </div> <div class="form-group"> <label for="txt_parentdepartment">上級部門</label> <input type="text" name="txt_parentdepartment" class="form-control" id="txt_parentdepartment" placeholder="上級部門"> </div> <div class="form-group"> <label for="txt_departmentlevel">部門級別</label> <input type="text" name="txt_departmentlevel" class="form-control" id="txt_departmentlevel" placeholder="部門級別"> </div> <div class="form-group"> <label for="txt_statu">描述</label> <input type="text" name="txt_statu" class="form-control" id="txt_statu" placeholder="狀態"> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span>關閉</button> <button type="button" id="btn_submit" class="btn btn-primary" data-dismiss="modal"><span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span>儲存</button> </div> </div> </div> </div>
最外面的div定義了dialog的隱藏。我們重點來看看第二層的div
<div class="modal-dialog" role="document">
這個div定義了dialog,對應的class有三種尺寸的彈出框,如下:
<div class="modal-dialog" role="document">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-dialog modal-full" role="document">
第一種表示預設型別的彈出框;第二種表示增大的彈出框;第三種表示滿屏的彈出框。role="document"表示彈出框的物件的當前的document。
2、js裡面將dialog show出來。
預設情況下,我們的彈出框是隱藏的,只有在使用者點選某個操作的時候才會show出來。來看看js裡面是如何處理的吧:
//註冊新增按鈕的事件 $("#btn_add").click(function () { $("#myModalLabel").text("新增"); $('#myModal').modal(); });
對,你沒有看錯,只需要這一句就能show出這個dialog.
$('#myModal').modal();
3、效果展示
新增效果

編輯效果

4、說明
彈出框顯示後,點選介面上其他地方以及按Esc鍵都能隱藏彈出框,這樣使得使用者的操作更加友好。關於dialog裡面關閉和儲存按鈕的事件的初始化在專案裡面一般是封裝過的,這個我們待會來看。
二、確認取消提示框
這種型別的提示框一般用於某些需要使用者確定才能進行的操作,比較常見的如:刪除操作、提交訂單操作等。
1、使用bootstrap彈出框確認取消提示框
介紹這個元件之前,就得說說元件封裝了,我們知道,像彈出框、確認取消提示框、資訊提示框這些東西專案裡面肯定是多處都要呼叫的,所以我們肯定是要封裝元件的。下面就來看看我們封裝的缺乏取消提示框。

(function ($) { window.Ewin = function () { var html = '<div id="[Id]" class="modal fade" role="dialog" aria-labelledby="modalLabel">' + '<div class="modal-dialog modal-sm">' + '<div class="modal-content">' + '<div class="modal-header">' + '<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>' + '<h4 class="modal-title" id="modalLabel">[Title]</h4>' + '</div>' + '<div class="modal-body">' + '<p>[Message]</p>' + '</div>' + '<div class="modal-footer">' + '<button type="button" class="btn btn-default cancel" data-dismiss="modal">[BtnCancel]</button>' + '<button type="button" class="btn btn-primary ok" data-dismiss="modal">[BtnOk]</button>' + '</div>' + '</div>' + '</div>' + '</div>'; var dialogdHtml = '<div id="[Id]" class="modal fade" role="dialog" aria-labelledby="modalLabel">' + '<div class="modal-dialog">' + '<div class="modal-content">' + '<div class="modal-header">' + '<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>' + '<h4 class="modal-title" id="modalLabel">[Title]</h4>' + '</div>' + '<div class="modal-body">' + '</div>' + '</div>' + '</div>' + '</div>'; var reg = new RegExp("\\[([^\\[\\]]*?)\\]", 'igm'); var generateId = function () { var date = new Date(); return 'mdl' + date.valueOf(); } var init = function (options) { options = $.extend({}, { title: "操作提示", message: "提示內容", btnok: "確定", btncl: "取消", width: 200, auto: false }, options || {}); var modalId = generateId(); var content = html.replace(reg, function (node, key) { return { Id: modalId, Title: options.title, Message: options.message, BtnOk: options.btnok, BtnCancel: options.btncl }[key]; }); $('body').append(content); $('#' + modalId).modal({ width: options.width, backdrop: 'static' }); $('#' + modalId).on('hide.bs.modal', function (e) { $('body').find('#' + modalId).remove(); }); return modalId; } return { alert: function (options) { if (typeof options == 'string') { options = { message: options }; } var id = init(options); var modal = $('#' + id); modal.find('.ok').removeClass('btn-success').addClass('btn-primary'); modal.find('.cancel').hide(); return { id: id, on: function (callback) { if (callback && callback instanceof Function) { modal.find('.ok').click(function () { callback(true); }); } }, hide: function (callback) { if (callback && callback instanceof Function) { modal.on('hide.bs.modal', function (e) { callback(e); }); } } }; }, confirm: function (options) { var id = init(options); var modal = $('#' + id); modal.find('.ok').removeClass('btn-primary').addClass('btn-success'); modal.find('.cancel').show(); return { id: id, on: function (callback) { if (callback && callback instanceof Function) { modal.find('.ok').click(function () { callback(true); }); modal.find('.cancel').click(function () { callback(false); }); } }, hide: function (callback) { if (callback && callback instanceof Function) { modal.on('hide.bs.modal', function (e) { callback(e); }); } } }; }, dialog: function (options) { options = $.extend({}, { title: 'title', url: '', width: 800, height: 550, onReady: function () { }, onShown: function (e) { } }, options || {}); var modalId = generateId(); var content = dialogdHtml.replace(reg, function (node, key) { return { Id: modalId, Title: options.title }[key]; }); $('body').append(content); var target = $('#' + modalId); target.find('.modal-body').load(options.url); if (options.onReady()) options.onReady.call(target); target.modal(); target.on('shown.bs.modal', function (e) { if (options.onReady(e)) options.onReady.call(target, e); }); target.on('hide.bs.modal', function (e) { $('body').find(target).remove(); }); } } }(); })(jQuery);元件封裝
不瞭解元件封裝的朋友可以先看看相關文章。這裡我們的確認取消提示框主要用到了confirm這個屬性對應的方法。還是來看看如何呼叫吧:
//註冊刪除按鈕的事件 $("#btn_delete").click(function () { //取表格的選中行資料 var arrselections = $("#tb_departments").bootstrapTable('getSelections'); if (arrselections.length <= 0) { toastr.warning('請選擇有效資料'); return; } Ewin.confirm({ message: "確認要刪除選擇的資料嗎?" }).on(function (e) { if (!e) { return; } $.ajax({ type: "post", url: "/api/DepartmentApi/Delete", data: { "": JSON.stringify(arrselections) }, success: function (data, status) { if (status == "success") { toastr.success('提交資料成功'); $("#tb_departments").bootstrapTable('refresh'); } }, error: function () { toastr.error('Error'); }, complete: function () { } }); }); });
message屬性傳入提示的資訊,on裡面注入點選按鈕後的回撥事件。
生成的效果:

2、bootbox元件的使用
在網上找bootstrap的彈出元件時總是可以看到bootbox這麼一個東西,確實是一個很簡單的元件,還是來看看如何使用吧。
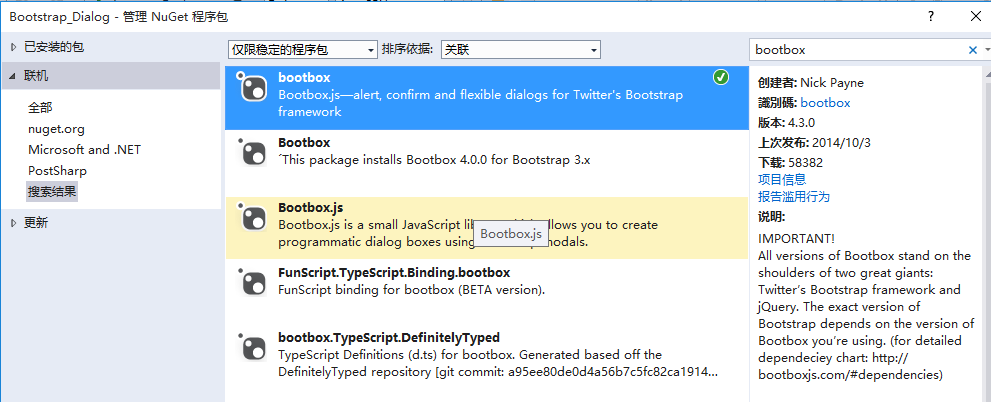
當然要使用它必須要新增元件嘍。無非也是兩種方式:引入原始碼和Nuget。

接下來就是使用它了。首先當然是新增bootbox.js的引用了。然後就是在相應的地方呼叫了。
$("#btn_delete").click(function () {
var arrselections = $("#tb_departments").bootstrapTable('getSelections');
if (arrselections.length <= 0) {
toastr.warning('請選擇有效資料');
return;
}
bootbox.alert("確認刪除", function () {
var strResult = "";
})
bootbox.prompt("確認刪除", function (result) {
var strResult = result;
})
bootbox.confirm("確認刪除", function (result) {
var strResult = result;
})
});
效果展示:



更多用法可以參見api。使用起來基本很簡單。這個元件最大的特點就是和bootstrap的風格能夠很好的保持一致。
3、在網上還找到一個效果比較炫一點的提示框:sweetalert

要使用它,還是老規矩:Nuget。
(1)文件
(2)在cshtml頁面引入js和css
<link href="~/Styles/sweetalert.css" rel="stylesheet" /> <script src="~/Scripts/sweetalert.min.js"></script>
(3)js使用
swal({ title: "操作提示", //彈出框的title text: "確定刪除嗎?", //彈出框裡面的提示文字 type: "warning", //彈出框型別 showCancelButton: true, //是否顯示取消按鈕 confirmButtonColor: "#DD6B55",//確定按鈕顏色 cancelButtonText: "取消",//取消按鈕文字 confirmButtonText: "是的,確定刪除!",//確定按鈕上面的文件 closeOnConfirm: true }, function () { $.ajax({ type: "post", url: "/Home/Delete", data: { "": JSON.stringify(arrselections) }, success: function (data, status) { if (status == "success") { toastr.success('提交資料成功'); $("#tb_departments").bootstrapTable('refresh'); } }, error: function () { toastr.error('Error'); }, complete: function () { } }); });
(4)效果展示:

點選確定後進入回撥函式:

元件很多,用哪種園友沒可以自行決定,不過博主覺得像一些網際網路、電子商務型別的網站用sweetalert效果比較合適,一般的內部系統可能也用不上。
三、操作完成提示框
1、toastr.js元件
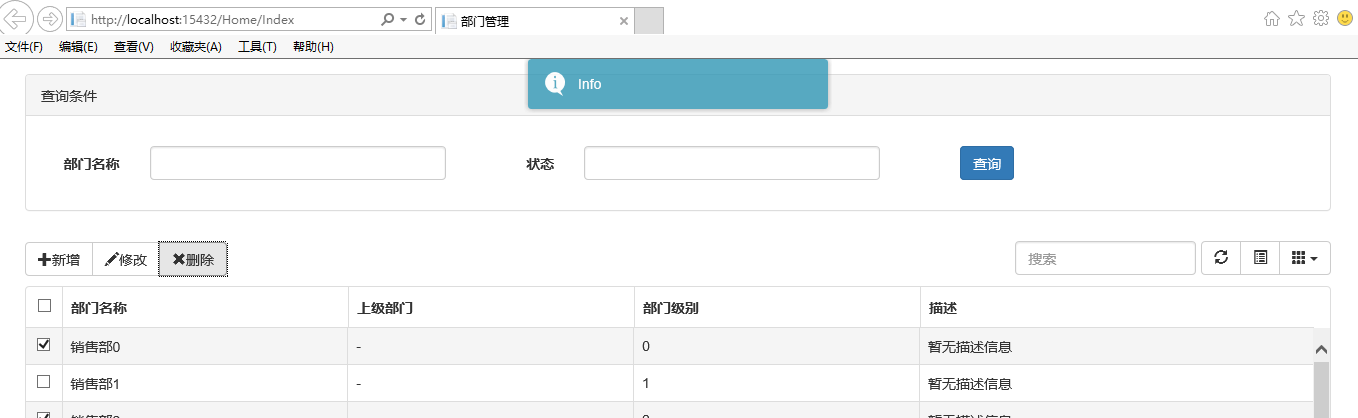
關於資訊提示框,博主專案中使用的是toastr.js這麼一個元件,這個元件最大的好處就是非同步、無阻塞,提示後可設定消失時間,並且可以將訊息提示放到介面的各個地方。先來看看效果。




顯示在不同位置:
top-center位置

bottom-left位置

官方文件以及原始碼
關於它的使用。
(1)、引入js和css
<link href="~/Content/toastr/toastr.css" rel="stylesheet" /> <script src="~/Content/toastr/toastr.min.js"></script>
(2)、js初始化
<script type="text/javascript"> toastr.options.positionClass = 'toast-bottom-right'; </script>
將這個屬性值設定為不同的值就能讓提示資訊顯示在不同的位置,如toast-bottom-right表示下右、toast-bottom-center表示下中、toast-top-center表示上中等,更過位置資訊請檢視文件。
(3)、使用
//初始化編輯按鈕 $("#btn_edit").click(function () { var arrselections = $("#tb_departments").bootstrapTable('getSelections'); if (arrselections.length > 1) { toastr.warning('只能選擇一行進行編輯'); return; } if (arrselections.length <= 0) { toastr.warning('請選擇有效資料'); return; } $('#myModal').modal(); });
使用起來就如下一句:
toastr.warning('只能選擇一行進行編輯');
是不是很簡單~~這裡的有四種方法分別對應四種不同顏色的提示框。
toastr.success('提交資料成功');
toastr.error('Error');
toastr.warning('只能選擇一行進行編輯');
toastr.info('info');
分別對應上圖中的四種顏色的提示框。
2、Messenger元件
在Bootstrap中文網裡面提到了一個alert元件:Messenger。

它的使用和toastr.js這個元件基本相似,只不過效果有點不太一樣。我們還是來看看它是如何使用的。
(1)效果展示
可以定位到網頁的不同位置,例如下圖中給出的下中位置、上中位置。


提示框的樣式有三種狀態:Success、Error、Info



並且支援四種不同樣式的提示框:Future、Block、Air、Ice




(2)元件使用以及程式碼示例
關於它的使用和toastr大同小異,首先引入元件:
<script src="~/Content/HubSpot-messenger-a3df9a6/build/js/messenger.js"></script> <link href="~/Content/HubSpot-messenger-a3df9a6/build/css/messenger.css" rel="stylesheet" /> <link href="~/Content/HubSpot-messenger-a3df9a6/build/css/messenger-theme-future.css" rel="stylesheet" />
初始化它的位置
<script type="text/javascript"> $._messengerDefaults = { extraClasses: 'messenger-fixed messenger-theme-future messenger-on-bottom messenger-on-right' } </script>
然後js裡面使用如下:
$("#btn_delete").click(function () {
$.globalMessenger().post({
message: "操作成功",//提示資訊
type: 'info',//訊息型別。error、info、success
hideAfter: 2,//多長時間消失
showCloseButton:true,//是否顯示關閉按鈕
hideOnNavigate: true //是否隱藏導航
});
});
如果提示框使用預設樣式,也只有一句就能解決
$.globalMessenger().post({ message: "操作成功",//提示資訊 type: 'info',//訊息型別。error、info、success });
很簡單很強大有木有~~
四、總結
以上就是博主花了幾個小時時間整理出來的幾種常用bootstrap常用彈出和提示框的效果以及使用小結,雖然花了點時間,但想想值了。如果你覺得文章能或多或少幫到你,請幫忙推薦一下吧,畢竟有你的支援,博主才有更大的動力。另外,如果園友們有什麼更好的的彈出提示元件,不吝賜教~~歡迎拍磚~~
鑑於園友提的一個問題,博主將toastr元件加了一個居中顯示的效果,其實也很簡單,在此記錄下:
在toastr.css檔案中加一個樣式:
.toast-center-center { top: 50%; left: 50%; margin-top: -25px; margin-left: -150px; }
然後在指定位置的時候
<script type="text/javascript"> toastr.options.positionClass = 'toast-center-center'; </script>
搞定,然後看看效果:

相關推薦
JS元件系列——Bootstrap寒冬暖身篇:彈出框和提示框效果以及程式碼展示
前言:對於Web開發人員,彈出框和提示框的使用肯定不會陌生,比如常見的表格新增和編輯功能,一般常見的主要有兩種處理方式:行內編輯和彈出框編輯。在增加使用者體驗方面,彈出框和提示框起著重要的作用,如果你的系統有一個友好的彈出提示框,自然能給使用者很好的頁面體驗。前面幾章介紹了bootstrap的幾個常用元件,這
JS元件系列——Bootstrap元件福利篇:幾款好用的元件推薦
前言:之前分享過很多bootstrap常用元件,包括表格、表單驗證、檔案上傳、複選下拉框、彈出框等。這段時間,博主又收藏了一些好用的元件(有些在專案中已經用起來了),經過兩天的時間,已經整理出了一部分,本著“好東西要與人分享”的原則,今天還是來點福利,將博主收藏的東西分享出來,供需要的園友參考。元件大部分都是
JS元件系列——Bootstrap元件福利篇:幾款好用的元件推薦(二)
前言:上篇 JS元件系列——Bootstrap元件福利篇:幾款好用的元件推薦 分享了幾個專案中比較常用的元件,引起了許多園友的關注。這篇還是繼續,因為博主覺得還有幾個非常簡單、實用的元件,實在不願自己一人獨享,沒辦法,誰讓博主這麼愛分享呢~~ 七、多值輸入元件manifest 關於文字框的多值輸入,一
JS元件系列——Bootstrap Table 表格行拖拽
前言:之前一直在研究DDD相關知識,好久沒更新JS系列文章了。這兩天做了一個簡單的業務需求,覺得效果還可以,今天在這裡分享給大家,歡迎拍磚~~ 一、業務需求及實現效果 專案涉及到訂單模組,那天突然接到一個需求,說是兩種不同狀態的訂單之間要實現插單的效果,頁面上呈現方式是:左右兩個Table,左邊Table
JS元件系列——Bootstrap右鍵選單解決方案:ContextMenu
前言:有段時間沒發表隨筆了,過個年人都變得懶了。新年剛來上班,今天正好得空,將去年遺留的兩個小元件總結記錄下。有朋友跟我說:你的bootstrap元件要能夠形成一個可以滿足一般專案需求的系列元件,才有真正的實用價值。想想說得在理。這不今天來總結下bootstrap的一個小元件的應用。好了,不說廢話,進入正題吧
JS元件系列——Bootstrap 樹控制元件使用經驗分享
前言:很多時候我們在專案中需要用到樹,有些樹僅僅是展示層級關係,有些樹是為了展示和編輯層級關係,還有些樹是為了選中項然後其他地方呼叫選中項。不管怎麼樣,樹控制元件都是很多專案裡面不可或缺的元件之一。今天,博主打算結合自己的使用經歷和網上找到的一些不錯的樹控制元件在這裡做一個分享,希望能幫大家找到最合適的控制元
JS元件系列——Bootstrap Select2元件使用小結
前言:在介紹select元件的時候,博主之前分享過一篇JS元件系列——兩種bootstrap multiselect元件大比拼,這兩個元件的功能確實很強大,只可惜沒有圖文結合的效果(也就是將圖片放入到select裡面隨著文字一起顯示)。前兩天做一個選單圖示選擇的功能,就要用到這個圖文選擇的功能。於是乎又是找啊
JS元件系列——Bootstrap Table 凍結列功能IE瀏覽器相容性問題解決方案
前言:最近專案裡面需要用到表格的凍結列功能,所謂“凍結列”,就是某些情況下表格的列比較多,需要固定前面的幾列,後面的列滾動。遺憾的是,bootstrap table裡自帶的fixed column功能有一點bug,於是和同事討論該如何解決,於是就有了這篇文章。 一、起因回顧 第一列固定 貌似
JS元件系列——Bootstrap檔案上傳元件:bootstrap fileinput
前言:之前的三篇介紹了下bootstrap table的一些常見用法,發現博主對這種扁平化的風格有點著迷了。前兩天做一個excel匯入的功能,前端使用原始的input type='file'這種標籤,效果不忍直視,於是博主下定決心要找一個好看的上傳元件換掉它。既然bootstrap開源,那麼社群肯定有很多關於
JS元件系列——Bootstrap Table 表格行拖拽(二:多行拖拽)
前言:前天剛寫了篇JS元件系列——Bootstrap Table 表格行拖拽,今天接到新的需要,需要在之前表格行拖拽的基礎上能夠同時拖拽選中的多行。博主用了半天時間研究了下,效果是出來了,但是感覺不盡如人意。先把它分享出來,以後想到更好的辦法再優化吧。 一、效果展示 1、拖動前 2、拖動中
JS元件Bootstrap實現彈出框和提示框效果程式碼
前言:對於Web開發人員,彈出框和提示框的使用肯定不會陌生,比如常見的表格新增和編輯功能,一般常見的主要有兩種處理方式:行內編輯和彈出框編輯。在增加使用者體驗方面,彈出框和提示框起著重要的作用,如果你的系統有一個友好的彈出提示框,自然能給使用者很好的頁面體驗。前面幾章介紹了bootstrap的幾個常用元件,
JS元件系列——Form表單驗證神器: BootstrapValidator
前言:做Web開發的我們,表單驗證是再常見不過的需求了。友好的錯誤提示能增加使用者體驗。博主搜尋bootstrap表單驗證,搜到的結果大部分都是文中的主題:bootstrapvalidator。今天就來看看它如何使用吧。 一、原始碼及API地址 介紹它之前,還是給出它的原始碼以及API的地址吧。
Bootstrap:彈出框和提示框效果以及程式碼展示
前言:對於Web開發人員,彈出框和提示框的使用肯定不會陌生,比如常見的表格新增和編輯功能,一般常見的主要有兩種處理方式:行內編輯和彈出框編輯。在增加使用者體驗方面,彈出框和提示框起著重要的作用,如果你的系統有一個友好的彈出提示框,自然能給使用者很好的頁面體驗。前面幾章介紹了bootstrap的幾個常用元件,這
【JQuery】控制元件-實現自定義樣式的彈出視窗和確認框
Html程式碼: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="h
JS元件系列——表格元件神器:bootstrap table(三:終結篇,最後的乾貨福利)
前言:前面介紹了兩篇關於bootstrap table的基礎用法,這章我們繼續來看看它比較常用的一些功能,來個終結篇吧,毛爺爺告訴我們做事要有始有終~~bootstrap table這東西要想所有功能覆蓋似乎不太現實,博主挑選了一些自認為比較常用的功能在此分享給各位園友。原始
JS元件系列——兩種bootstrap multiselect元件大比拼[轉載]
轉載原文地址:https://www.cnblogs.com/landeanfen/p/5013452.html 前言:今天繼續來看看bootstrap的另一個元件:multiselect。記得在專案開始之前,博主專案組幾個同事就使用哪些js元件展開過討論,其中就說到了select元件,
JS元件系列——表格元件神器:bootstrap table
前言:之前一直在忙著各種什麼效果,殊不知最基礎的Bootstrap Table用法都沒有涉及,罪過,罪過。今天補起來吧。上午博主由零開始自己從頭到尾使用了一遍Bootstrap Table ,遇到不少使用方面的問題,也做了一部分筆記,在此分享出來供需要使用的園友參考。還記得前
JS元件系列——表格元件神器:bootstrap table(二:父子表和行列調序)
前言:上篇 JS元件系列——表格元件神器:bootstrap table 簡單介紹了下Bootstrap Table的基礎用法,沒想到討論還挺熱烈的。有園友在評論中提到了父子表的用法,今天就結合Bootstrap table的父子表和行列調序的用法再來介紹下它稍微高階點的用法
JS元件系列——不容錯過的兩款Bootstrap Icon圖示選擇元件
前言:最近好多朋友在群裡面聊到bootstrap icon圖示的問題,比如最常見的選單管理,每個選單肯定需要一個對應的選單圖示,要是有一個視覺化的圖示選擇元件就好了,最好是直接選擇圖示,就能得到對應的class樣式。於是乎各種百度,皇天不負有心人,最後被博主找到了,感覺效果還不錯,並且支援自定義的圖示,今天就
JS元件系列——再推薦一款好用的bootstrap-select元件,親測還不錯
前言:之前分享過兩篇bootstrap下拉框的元件:JS元件系列——兩種bootstrap multiselect元件大比拼 和 JS元件系列——Bootstrap Select2元件使用小結 ,收到很多園友的關注和提問,最後總結這兩篇裡面的下拉框元件都存在一些大大小小的問題,比如兩種bootstrap m

