製作字型圖示
根據ui設計圖製作頁面時,經常會遇到圖片在不同狀態下的顏色切換。若使用圖片進行切換,需要樣式+數張圖片。但是使用字型圖示替換圖片,則只需要樣式即可實現不同狀態的切換。實現方法如下:
從psd中使用直接選擇工具時,複製到ai中的是路徑並不能複製顏色。複製到ai中後,使用拾色器將路徑的顏色設定為#000,設定為其他設定則會再生成的字型樣式的檔案的before元素中賦上色值,這樣失去了字型圖示直接更改顏色的作用。
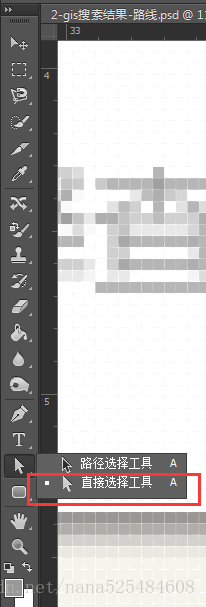
用ps開啟psd檔案,使用直接選擇工具:
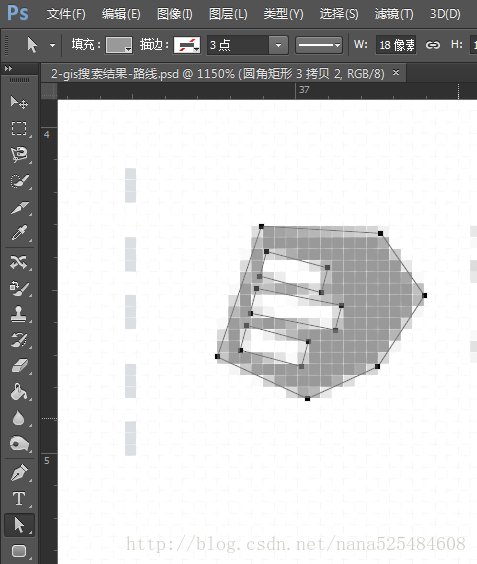
2.在需要製作成字型圖示的圖片用滑鼠圈選出範圍:
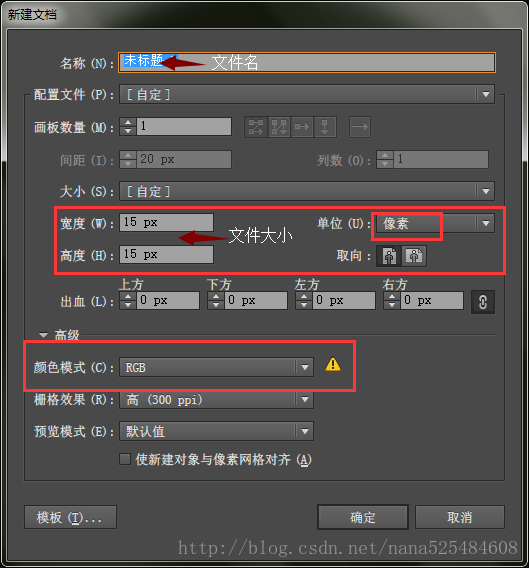
3.ctrl+C複製,開啟Adobe Illustrator,檔案–>新建:填寫檔名、檔案大小(單位為畫素),顏色模式為RGB
4.點選確定,ctrl+v,彈出,保持預設即可:
粘貼後調整邊緣,
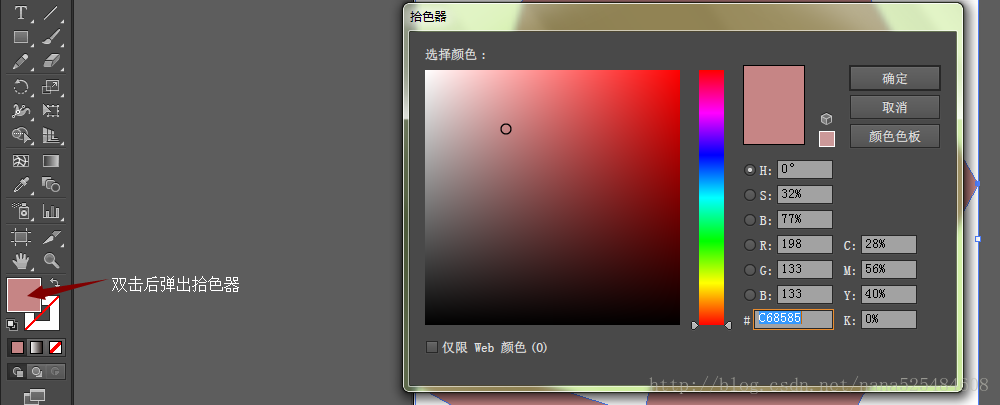
5.給字型圖示設定一個預設顏色值;
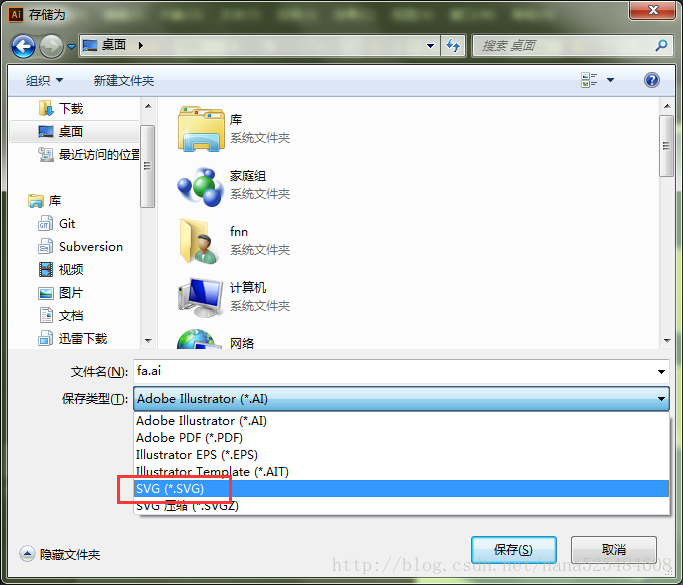
ctrl + s 儲存,型別選擇svg:
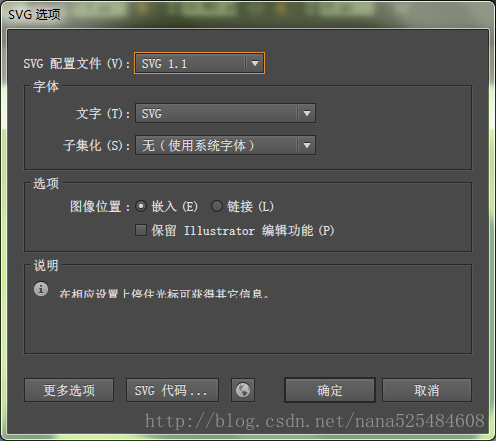
保持預設即可:
6.開啟圖片轉字型圖示,點選右上角IcoMoon-App
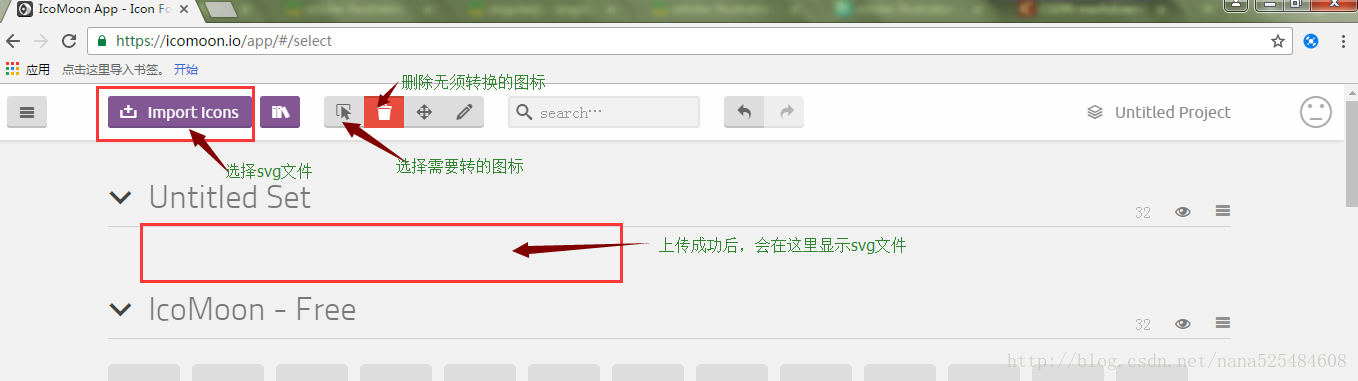
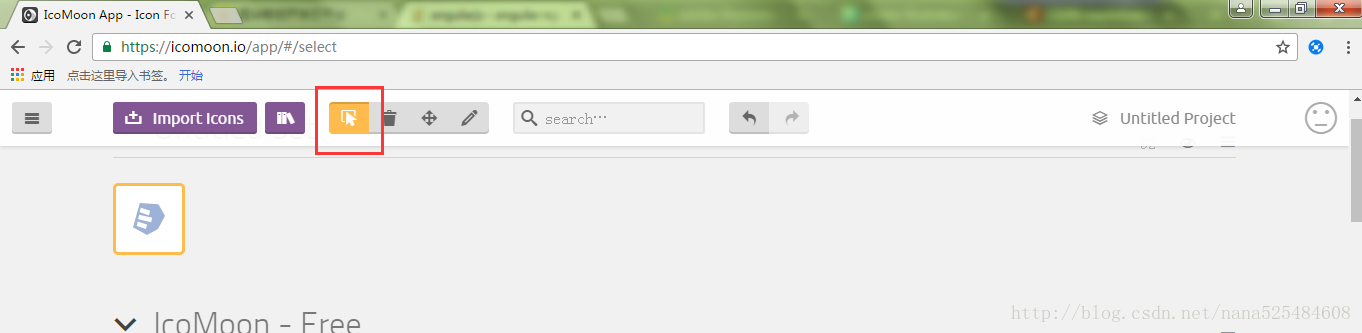
7.選中要匯出的圖示
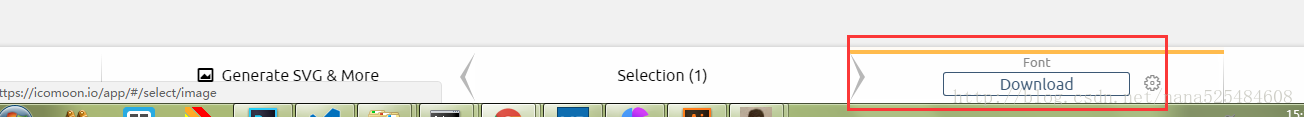
8.上傳完畢後,選擇右下角Generate Font生成字型。
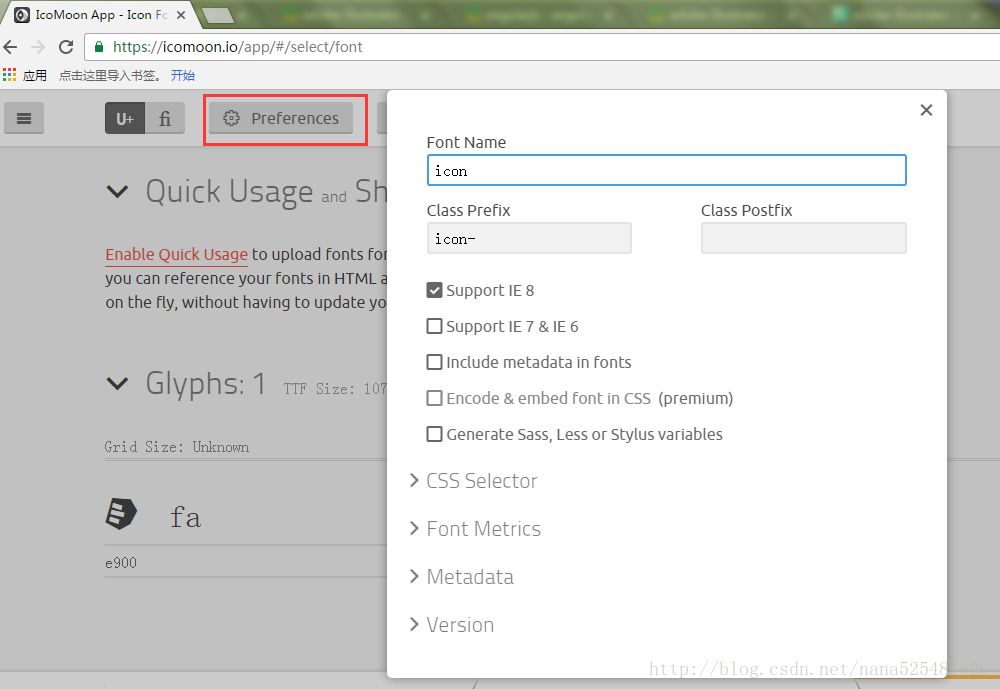
9.編輯字型名稱,設定相容性等。
10.設定完成後,點選右下角Download:
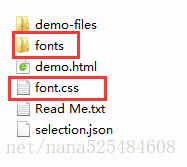
11.把這兩個檔案拷到專案裡,只引用font.css就行。如果路徑改變,需要修改font.css裡的路徑。
注意:生成的字型圖示的名成由perference中設定的class prefix + 檔名組成。例如logo.svg,perference中設定的class prefix為fa-,則引用該字型圖示的class為fa-logo.
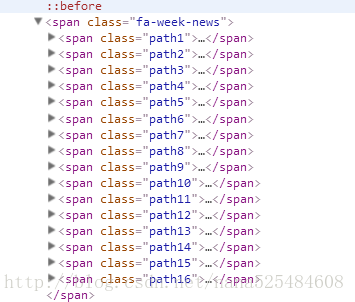
另:在使用svg圖片時,可能會遇到生成的字型圖示帶有多個path的情況,如下圖
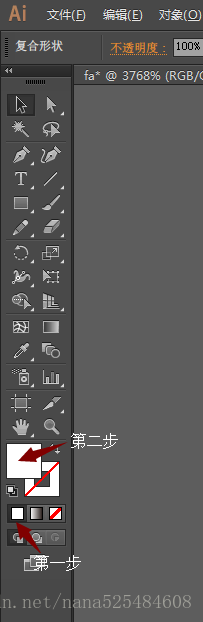
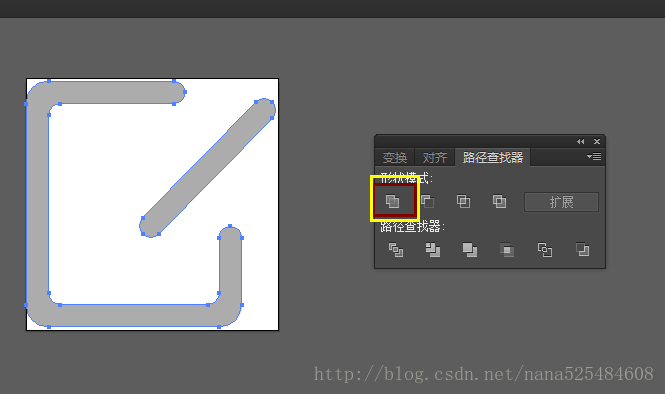
這是因為所使用的svg被編組。正確的做法是用ai開啟svg,使用直接選擇工具將每一部分右鍵取消編組,直至該部分沒有編組為止。然後選中所有部分,在ai的頂部選單找到視窗–>對齊–>路徑查詢器–>形狀模式的第一個:
儲存為svg,在按照上面的步驟進行操作即可。