vue+webpack專案打包後背景圖片載入不出來
阿新 • • 發佈:2018-12-11
在做VUE +的WebPack腳手架專案打包完成後,在IIS伺服器上執行發現專案中的背景圖片載入不出來檢查專案程式碼發現是因為CSS檔案中,背景圖片引用的路徑問題;後來通過修改配置檔案,問題終於解決了,解決方法如下:
1.修改資源路徑
在VUE +的WebPack專案中,專案打包後的CSS和JS的引用路徑是絕對路徑,專案部署後會將靜態當成根目錄,就造成了檔案引用路徑的錯誤,解決方法是通過修改配置檔案,將絕對路徑改為相對路徑。
具體操作如下:
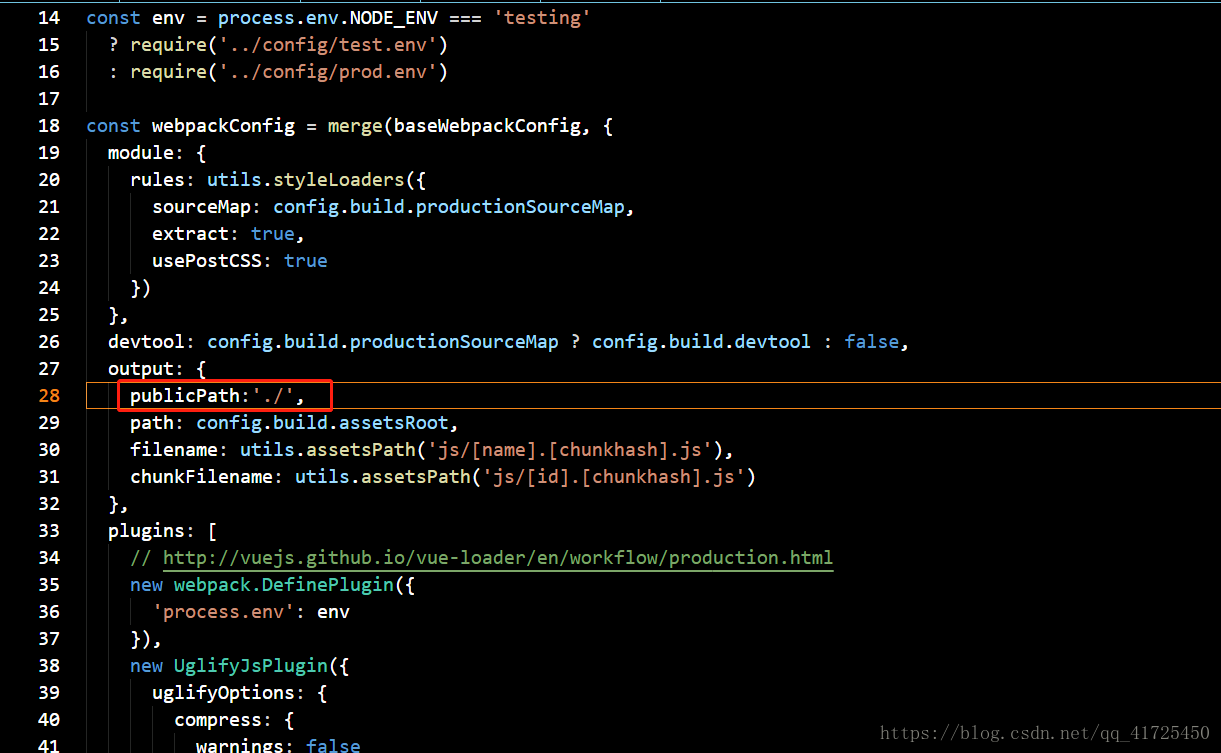
1.開啟webpack.prod.conf.js;
2.在output模組中新增 publicPath: './',如下圖所示:
2.修改打包後背景圖片的引用路徑
資源內的圖片是通過css載入的,CSS程式碼如:background:url(../ assets / img-bg / buttonbg.png)no-repeat;
但是打包過後的CSS變成了背景:url(../../ static / img / buttonbg.68979b3.png)no-repeat;我們需要修改配置檔案,是的CSS程式碼打包後,資源引用路徑還是相對路徑;
解決辦法:
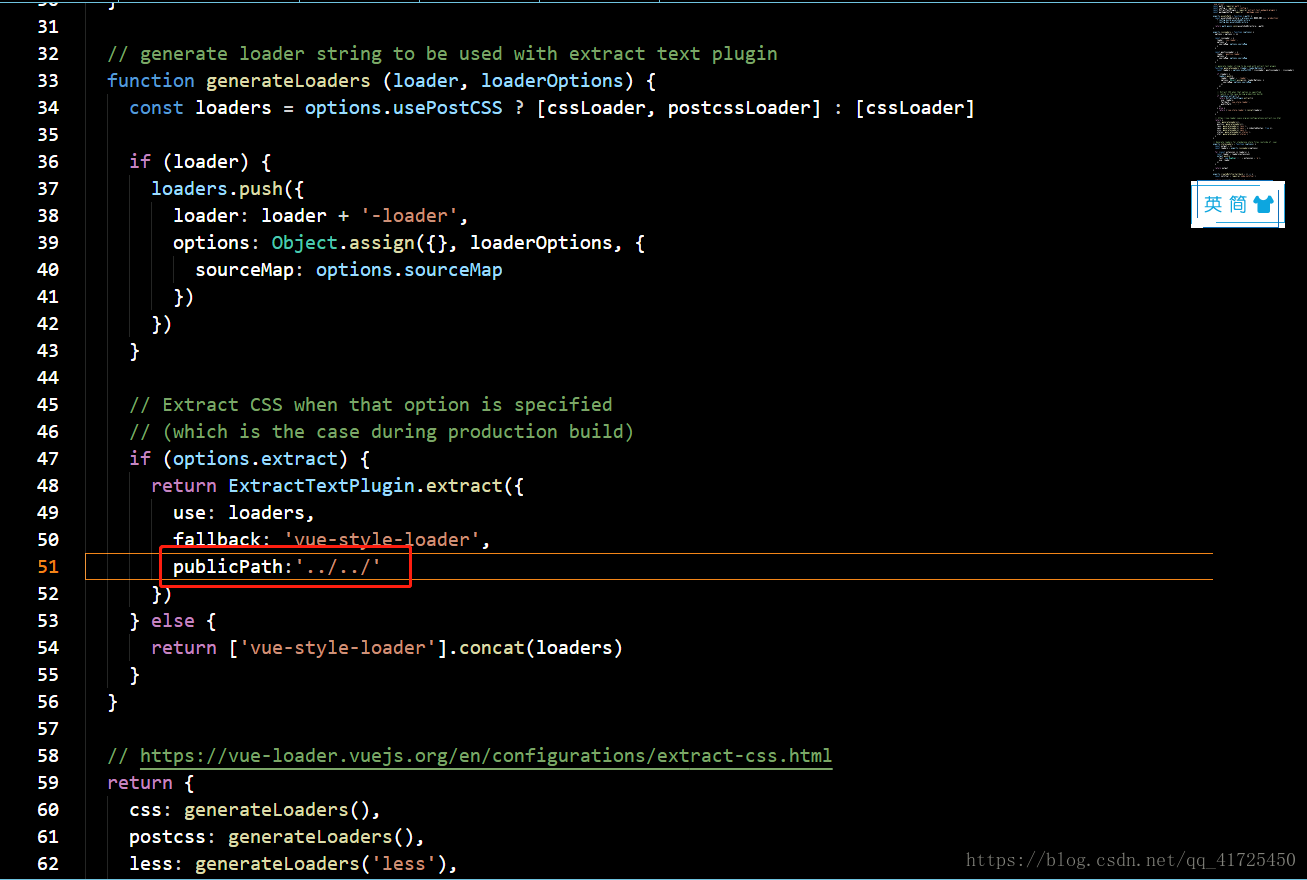
1.開啟build資料夾下的utils.js ;
2.在下圖位置新增 publicPath:” ../../
通過以上配置,問題完美解決;