vue專案打包後,npm run build相關配置,以及解決專案打包後,圖片404,背景圖片找不到,iview程式碼出問題的情況
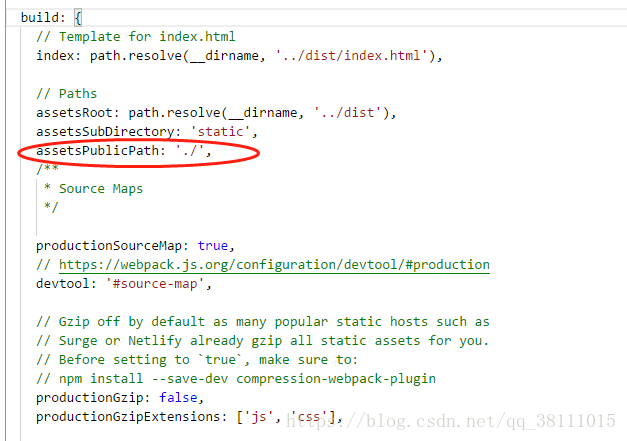
1.首先找到config下的index.js檔案 將build下的assetsPublicPath的斜槓換成./ 操作如下
只需要換build中的就可以 dev中的assetsPublicPath不用動 不然打包過後 npm run dev的時候直接出現can not Get
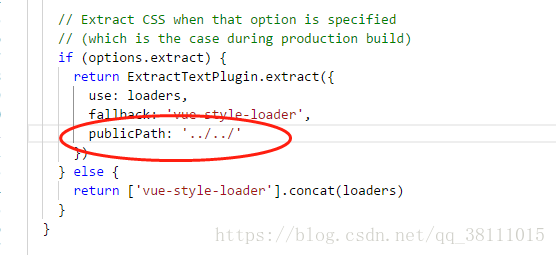
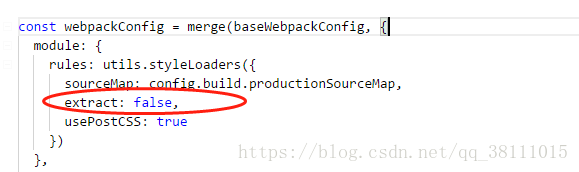
2.因為打包後生成的是dist資料夾 資料夾中是static資料夾和index.html static資料夾中包含css fonts img js等資料夾 我們寫好的css內容在css資料夾中的app.css中 要訪問的圖片內容在img下 所以要../../才可以訪問到
3.動態繫結src 應使用require方式引入

5.使用iview時,有些樣式我們要自己修改成我們想要的 直接複製出來 新建個style標籤在裡面修改 在dev下訪問正常 npm run build下就出現問題 這個多數是巢狀問題
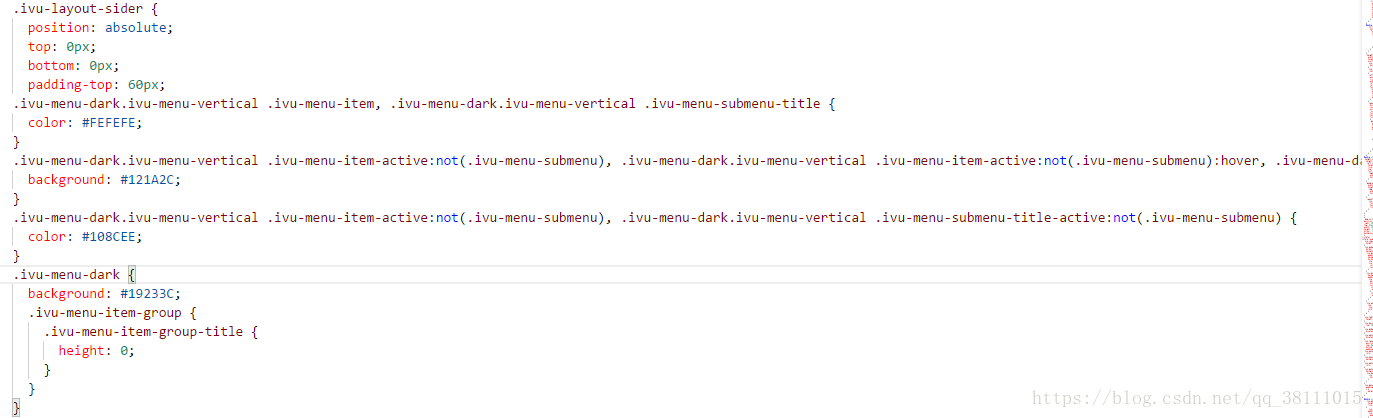
我當時遇到的是左側選單在開發時,一點問題都沒有。打包後左側選單上面出來好大的空隙。本身調整好的懸停顏色還有字型背景等顏色都沒了 解決方法: 當時專案用的是less 所以我在iview中找到我要重寫的這些css他們的層級巢狀關係,逐級巢狀 就解決了這個問題 如下圖 ivu-layout-sider是ivu-menu-submenu-title的父級 我當時忽略他們的層級關係 沒有巢狀 直接平級的寫在less中了 開發時雖然沒出現問題 但是打包後問題百出 所以建議大家在開發時 要修改元件樣式的時候 也要對應好層級關係
相關推薦
vue專案打包後,npm run build相關配置,以及解決專案打包後,圖片404,背景圖片找不到,iview程式碼出問題的情況
1.首先找到config下的index.js檔案 將build下的assetsPublicPath的斜槓換成./ 操作如下 只需要換build中的就可以 dev中的assetsPublicPath不用動 不然打包過後 npm run dev的時候直接出現can not Ge
前端框架Vue(12)——如何將 vue-cli 專案打包壓縮(npm run build)後放到伺服器
當我們將 vue 專案完成後,面臨的就是如何將專案進行打包上線,放到伺服器中。我使用的是 vue-cli(simple) 腳手架,所以就講一下如何將專案進行打包,並放到 tomcat 上。 如果是 vue-cli (非 simple 腳手架),這篇
vue 動態設定img的src地址無效,npm run build 後找不到檔案
動態設定img的src屬性無效,而直接寫可以解決辦法: imgSrc寫成require('path');原因:動態新增src被當做靜態資源處理了,沒有進行編譯npm run build 後出現 xxxxxxx net::ERR_FILE_NOT_FOUND解決辦法: 進
vue-cli構建專案npm run build打包後怎麼在本地檢視效果
這時如果直接執行npn run build是可以執行並打包你的程式碼的,不會報任何異常或錯誤,但是會看到打包完成有這樣一句提示: 打開了控制檯,看到console tab下一片404的各種找不到資源 解決方案 開啟專案資料夾。找到config資料夾裡的index.
vue-cli構建專案 npm run build打包後怎麼在本地檢視效果
本文以vue官方腳手架vue-cli構建的專案為例。 執行npm run dev以開發模式開啟除錯好了你的案例程式;你還不滿足於僅僅把程式碼放在github上,想把專案打包,然後在本地預覽或者放在個人部落格上供大家直接看效果學習。 這時如果直接執
關於vue-cli專案npm run build後,index.html無法在瀏覽器開啟
一 般打包的時候命令列會出現如下錯誤提示: 然後去dist資料夾執行index.html。在瀏覽器裡會發生如下錯誤提示: 解決的措施為: 先在config/index.js把原本是/改成./,然後再去bu
npm run build 打包後,如何運行在本地查看效果
將不 npm -s 問題 dev nginx 瀏覽器 wid pro 目前,使用vue-cli腳手架寫了一個前端項目,之前一直是使用npm run dev 在8080端口上進行本地調試。項目已經進行一半了,今天有時間突然想使用npm run build進行上線打包,試試能否
vue-cli項目npm run build後,index.html無法在瀏覽器打開
net ons enter 圖片 AR center 文件 sdn npm 一 般打包的時候命令行會出現如下錯誤提示: 然後去dist文件夾運行index.html。在瀏覽器裏會發生如下錯誤提示: 先在config/index.js把原本是/改成./,然後再去bu
npm run build 打包後,如何執行在本地檢視效果(Nginx服務)
這段時間,有點時間,研究了一下vue 打包的很慢的問題。但是當我 npm run build 打包後,在本地檢視效果的時候,活生生被我老大鄙視了,因為我打開了XAMPP。他說:你怎麼不用Nginx啊?用這個一堆的路徑問題!!!!!! 然後我就去研究了N
npm run build 打包後,如何運行在本地查看效果(Nginx服務)
get 工具 下載 inf 使用 執行 是我 map lan 這段時間,有點時間,研究了一下vue 打包的很慢的問題。但是當我 npm run build 打包後,在本地查看效果的時候,活生生被我老大鄙視了,因為我打開了XAMPP。他說:你怎麽不用Nginx
npm run build 打包後,如何執行在本地檢視效果
好開心啊,竟然沒有報錯。以為就這麼簡單的成功了,在瀏覽器上輸入:http://localhost/MGT/learnVuex/dist/index.html,一片空白。果然沒有那麼順利。開啟控制,看到Console下出現了很多錯誤。錯誤看不懂,(捂臉)只好百度了。我們一開始執行npm run build 命令
npm run build 打包後(直接打包白屏),如何執行在本地檢視效果(Apache服務)
轉載: https://www.cnblogs.com/qiu-Ann/p/7477593.html 目前,使用vue-cli腳手架寫了一個前端專案,之前一直是使用npm run dev 在8080埠上進行本地除錯。專案已經進行一半了,今天有時間突然想使用npm run build
在vue項目npm run build後,index.html中引入css和js 報MIME type問題
html 引用 public 總結 瀏覽器中 找到 概率 配置 報錯 問題: 1.在vue項目中,build打包後,index頁面打開會報錯, MIME type (‘text/html‘) ;報錯內容:because its MIME type (‘text/html‘
npm run build 打包項目,圖片等資源使用相對路徑會出現路徑錯誤的問題
vue 技術 項目 npm 地方 load 路徑 錯誤 png 在build下的utils.js中,3使用 ‘vue-style-loader’ 依賴的地方添加 publicPath: ‘../../‘ , 如圖: npm run build 打包項目,圖片等資源使用相對
vue項目,npm install後,npm run dev報錯問題
HERE 運行 err The too web nbsp stat 解決 報錯: ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! [email protected] dev: `node build/dev-server.js`
vue中npm run build打包編譯的一系列操作
從package.json 中可以看出,npm run build,其實是執行了 node build/build.js,我們在build資料夾中找到build.js,build主要的工作是:檢測node和npm版本,刪除dist包,webpack構建打包,在終端輸出構建資訊
npm run build 打包後頁面無法顯示問題
今早運維小哥哥跑來找我,想給我的新專案發個版,我還是按照一般流程npm run build 然後git提交,打個tag v1.0.1,運維小哥哥說你前端頁面沒寫好嘛? emmmm….老孃早就寫好了。肯定是哪裡出了問題,我開啟一看果然有問題。 果然啥都沒
解決vue-cli npm run build之後vendor.js檔案過大的問題(打包優化)
問題 vue-cli npm run build命令預設把dependencies中的依賴統一打包,導致vendor.js檔案過大,出現首屏載入過於緩慢的問題。 解決方案 像vue、axios、element-ui這些基本上不會改變的依賴我們
【vue】npm run build打包路徑問題
直接插入主體 額不 主題 我的vue腳手架目錄結構如下 有個config資料夾,在index.js中有兩個方法一個開發dev,一個生產build。 dev: 是我們的開發環境,資源使用絕對路徑,所
本地專案放到git上,clone下來後。npm run dev不成功。
$ npm run dev > [email protected]1.0.0 dev D:\1E\teacher\es\tagssys > webpack-dev-server --inline --progress --config b