自定義帶圖片的TextView,(setcompounddrawables 不顯示)
今天在做一個介面的時候,碰到了一個需求是要在一個文字旁邊放一個小圖示,


<!--圖片按鈕--> <declare-styleable name="RichText"> <attr name="drawableSrc" format="reference" /> <attr name="drawableWidth" format="dimension" /> <attr name="drawableHeight" format="dimension" /> <attr name="drawableLocation"> <enum name="left" value="1" /> <enum name="top" value="2" /> <enum name="right" value="3" /> <enum name="bottom" value="4" /> </attr> </declare-styleable>
2.繼承自TextView
@SuppressLint("AppCompatCustomView") public class RichText extends TextView { public static final int LEFT = 1, TOP = 2, RIGHT = 3, BOTTOM = 4; private int mHeight, mWidth; private Drawable mDrawable; private int mLocation; public RichText(Context context) { this(context, null); } public RichText(Context context, AttributeSet attrs) { this(context, attrs, 0); } public RichText(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.RichText, defStyleAttr, 0); mDrawable = array.getDrawable(R.styleable.RichText_drawableSrc); mWidth = array.getDimensionPixelSize(R.styleable.RichText_drawableWidth, 0); mHeight = array.getDimensionPixelSize(R.styleable.RichText_drawableHeight, 0); mLocation = array.getIndex(R.styleable.RichText_drawableLocation); array.recycle(); drawDrawable(); } public void drawDrawable() { if (mDrawable != null) { Bitmap bitmap = ((BitmapDrawable) mDrawable).getBitmap(); Drawable drawable; if (mWidth != 0 && mHeight != 0) { drawable = new BitmapDrawable(getResources(), ImageUtils.getBitmap(bitmap, mWidth, mHeight)); } else { drawable = new BitmapDrawable(getResources(), Bitmap.createScaledBitmap(bitmap, bitmap.getWidth(), bitmap.getHeight(), true)); } //在程式碼中設定元件的drawable的時候如果單純的使用setCompoundDrawables是不會有效果的, // 因為沒有指定drawable的大小,即Bound,具體程式碼如下: drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight()); switch (mLocation) { case LEFT: Log.i("TAG", "新增在左邊"); setCompoundDrawables(drawable, null, null, null); break; case TOP: Log.i("TAG", "新增在頂部"); setCompoundDrawables(null, drawable, null, null); break; case RIGHT: Log.i("TAG", "新增在右側"); setCompoundDrawables(null, null, drawable, null); break; case BOTTOM: Log.i("TAG", "新增在底部"); setCompoundDrawables(null, null, null, drawable); break; } } } }
3.佈局檔案:
<com.example.loomc.myapplication.weight.RichText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/radio_button"
android:gravity="center"
android:paddingBottom="2dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="2dp"
android:textSize="@dimen/font_size1"
app:drawableHeight="20dp"
app:drawableLocation="left"
app:drawableSrc="@mipmap/icon_male"
app:drawableWidth="20dp" />
上面三個就是自定義這個圖片TextView用到的 下面就來說一下中間遇到的問題.之前在沒有解決問題之前,我定義的View的圖片是怎麼都沒有顯示出來的.
問題1.當時自定義的TextView的類名叫做ImageTextView
但是,屬性檔案中declare-styleable name=“RichText”
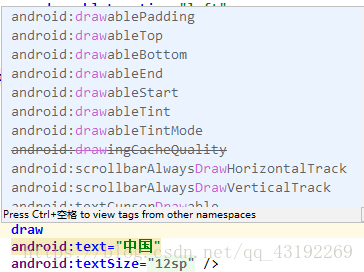
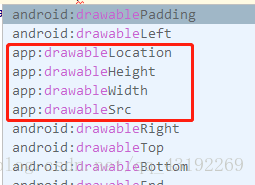
name屬性設定為RichText跟類名不一樣,最後出現的情況就是在佈局檔案去獲取屬性的時候,IDE就是沒辦法自動彈出我定義的這個類View的屬性名,而且又在名稱空間這裡卡了好久,因為他老是提示我用view: 這個標籤,但是我在前面定義的view好像自定義屬性都是用app:這個標籤來呼叫的,最後各種百度,就是沒找到,我也不知道是啥原因,強迫症的我就是想把這個問題解決掉,我就去看之前定義的view跟我這個定義的view有什麼區別,最後不懈努力加上靈光一閃,把這個declare-styleable name=“RichText” 中的name引數改成自定義View的類名一樣的名字,發現果然就可以讓IDE自動的顯示出來,就是類似下圖中的提示方式,之前是怎麼都沒有這幾個屬性的.而且打日誌的時候mWidth,mDrawable等值都是獲取不到的,所以這裡肯定是獲取自定義屬性的時候出了問題,沒有獲取到.

問題2.自定義View中,我用的也是很傳統的三個建構函式內部呼叫,的方式,然後view的初始化或者顯示的任務都放在最後一個建構函式中.
貌似這裡也沒有啥問題,然後我用Log.i()打日誌的方式,檢視這時候mWidth這些值都是有的,mDrawable也獲取到了,說明圖片是設定進來了,但是為啥顯示不了.弄了一個下午,快絕望了,