Android studio3.0對於百度地圖api開發(2)——百度地圖定位指定地點以及地圖型別的變換
承接上一篇文章寫的,https://blog.csdn.net/qq_41562408/article/details/82794772已經實現了百度地圖的工具準備以及基本的地圖顯示,不過就一個地圖應用來說,只是單純的顯示一種地圖型別以及只是能夠定位到天安門其他地方只能通過手動滑動顯示是很煩的。這篇文章就是針對這些問題而寫。老樣子,我習慣關閉防火牆以及防毒軟體。開啟Androidstudio,接著上文的專案繼續進行:(在開始之前,就上次的專案有一點瑕疵就是對於廣播監聽部位,在函式protected void onDestroy() {中應該加上一句unregisterReceiver(receiver);)用於關閉廣播,雖不影響執行,但是廣播不能開著不關吧!所以對於protected void onDestroy()來說,完整程式碼為:
@Override
protected void onDestroy() {
super.onDestroy();
//在activity執行onDestroy時執行mMapView.onDestroy(),實現地圖生命週期管理
mapView.onDestroy();
unregisterReceiver(receiver);
}
接著開發,功能列表:修改定位,改變地圖顯示型別
1、對於修改地圖定位,百度地圖定位原理主要是依據緯經度(對沒有說錯緯度在前面這裡與習慣有點相反) 進行位置確定,所以就目前來說,我們能夠通過緯經度的輸入進行位置的轉換,這也是後臺位置確定的一個方法。而位置緯經度的確定可通過
MapStatusUpdate mapStatusUpdate= MapStatusUpdateFactory.newLatLng(target); baiduMap.setMapStatus(mapStatusUpdate);
(1)設定變數:
protected LatLng target=new LatLng(39.547512,116.654764);
(2)與onCreate方法後面新增其核心程式碼。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mapView = (MapView) findViewById(R.id.bmapView);
baiduMap=mapView.getMap();//獲取地圖控制器
registerSDKCheckReceiver();
// 3. 設定地圖中心點為target
MapStatusUpdate mapStatusUpdate= MapStatusUpdateFactory.newLatLng(target);
baiduMap.setMapStatus(mapStatusUpdate);
//4. 設定地圖縮放為15
mapStatusUpdate= MapStatusUpdateFactory.zoomTo(15);
baiduMap.setMapStatus(mapStatusUpdate);
}
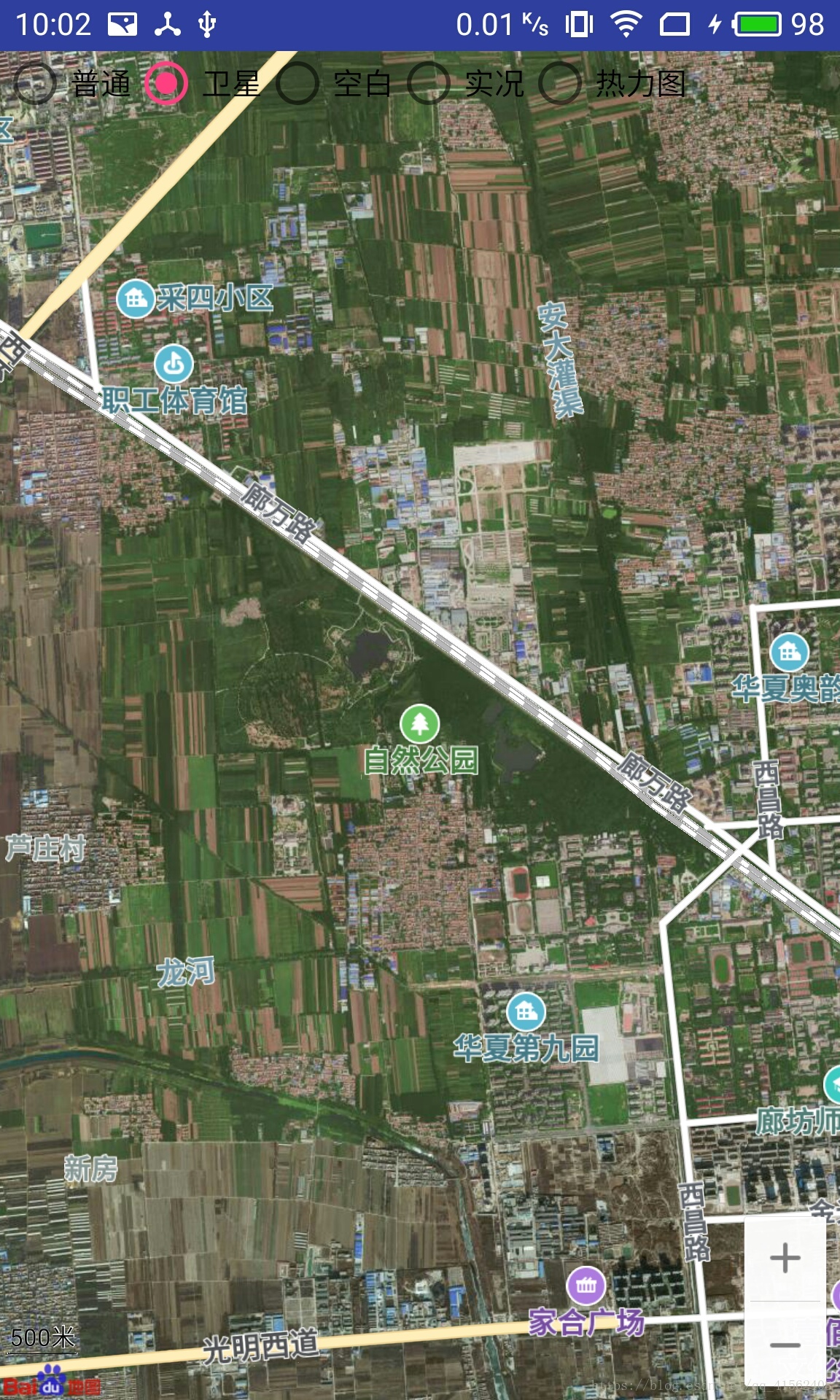
執行結果如下圖所示
如此按照緯經度定位便完工。(可以多設定地點緯經度,通過點選不同的button跳轉至不同地點)
(1)由於型別選擇較多,筆者決定使用RadioGroup控制元件選擇不同地圖型別轉換。程式碼如下:
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:id="@+id/leixin">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通"
android:id="@+id/putong"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="衛星"
android:id="@+id/weixin"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="空白"
android:id="@+id/kongbai"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="實況"
android:id="@+id/shikuan" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="熱力圖"
android:id="@+id/reli"/>
</RadioGroup>
(2)於MainActivity中進行變數繫結,程式碼如下:
private RadioGroup leixing;
leixing=(RadioGroup)findViewById(R.id.leixin);
leixing.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
switch (i){
case R.id.putong:baiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);baiduMap.setTrafficEnabled(false);baiduMap.setBaiduHeatMapEnabled(false);break;
case R.id.weixin:baiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE);baiduMap.setTrafficEnabled(false);baiduMap.setBaiduHeatMapEnabled(false);break;
case R.id.kongbai:baiduMap.setMapType(BaiduMap.MAP_TYPE_NONE);baiduMap.setTrafficEnabled(false);baiduMap.setBaiduHeatMapEnabled(false);break;
case R.id.shikuan:baiduMap.setTrafficEnabled(true);baiduMap.setBaiduHeatMapEnabled(false);break;
case R.id.reli:baiduMap.setBaiduHeatMapEnabled(true);baiduMap.setTrafficEnabled(false);break;
}
}
});
所以oncreat方法程式碼為:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mapView = (MapView) findViewById(R.id.bmapView);
leixing=(RadioGroup)findViewById(R.id.leixin);
baiduMap=mapView.getMap();//獲取地圖控制器
registerSDKCheckReceiver();
// 3. 設定地圖中心點為target
MapStatusUpdate mapStatusUpdate= MapStatusUpdateFactory.newLatLng(target);
baiduMap.setMapStatus(mapStatusUpdate);
//4. 設定地圖縮放為15
mapStatusUpdate= MapStatusUpdateFactory.zoomTo(15);
baiduMap.setMapStatus(mapStatusUpdate);
leixing.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
switch (i){
case R.id.putong:baiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);baiduMap.setTrafficEnabled(false);baiduMap.setBaiduHeatMapEnabled(false);break;
case R.id.weixin:baiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE);baiduMap.setTrafficEnabled(false);baiduMap.setBaiduHeatMapEnabled(false);break;
case R.id.kongbai:baiduMap.setMapType(BaiduMap.MAP_TYPE_NONE);baiduMap.setTrafficEnabled(false);baiduMap.setBaiduHeatMapEnabled(false);break;
case R.id.shikuan:baiduMap.setTrafficEnabled(true);baiduMap.setBaiduHeatMapEnabled(false);break;
case R.id.reli:baiduMap.setBaiduHeatMapEnabled(true);baiduMap.setTrafficEnabled(false);break;
}
}
});
}

下一篇文章在此主要解決百度地圖的定位當前位置以及覆蓋物的新增。希望各位道友不奢賜教。。謝謝,中秋快樂!!!!