Android studio3.0對於百度地圖api開發(4)——百度地圖地圖覆蓋物製作
阿新 • • 發佈:2018-12-11
承接上文未完的繼續介紹,上文內容:https://blog.csdn.net/qq_41562408/article/details/82810484主要實現百度地圖的定位以及對於地圖覆蓋物進行簡單介紹,這篇文章便是對於地圖覆蓋物進行,經過閱讀開發文件,我們會發現對於百度地圖的覆蓋物的製作主要有點、線、面、文字等操作,本文針對幾個有代表性和常見的地圖覆蓋物進行介紹。圓形覆蓋物、文字覆蓋物、標誌覆蓋物。
上文介紹,對於地圖覆蓋物的製作主要是針對地點中心的緯經度以及基本屬性進行確定。程式碼還是簡單,所以筆者就在上一次專案基礎上進行製作,上文專案上文介紹,之間複製程式碼便可。
1、圓形覆蓋物:
核心程式碼:
CircleOptions options=new CircleOptions(); options.center(target)//圓心 .radius(1000)//半徑 .stroke(new Stroke(20,0x55FF0000))//線條寬度、顏色 .fillColor(0x5500FF00);//圓的填充顏色 baiduMap.addOverlay(options);//新增一個覆蓋物
首先這是中心地點:就設立在自然公園了,畢竟這是離我學校最近的地方。你也可以設定其他地方,甚至設定Edittext進行手動輸入也行
protected LatLng target=new LatLng(39.547512,116.654764);
然後與oncreat方法中進行新增,當然你也可以新增到其他地方,比如設定一個button等只是演示我就從簡了:
CircleOptions options=new CircleOptions();
options.center(target)//圓心
.radius(1000)//半徑
.stroke(new Stroke(20,0x55FF0000))//線條寬度、顏色
.fillColor(0x5500FF00);//圓的填充顏色
baiduMap.addOverlay(options);//新增一個覆蓋物
2、文字覆蓋物
核心程式碼:
TextOptions didian=new TextOptions();
didian.position(target)//位置
.text("我最愛去的地方")//文字內容
.fontSize(40)//字型大小
.fontColor(0xFF000000)//顏色
.bgColor(0x55FF00)//背景顏色
.rotate(30);//設定旋轉
baiduMap.addOverlay(options);設定中心座標:
protected LatLng target=new LatLng(39.547512,116.654764);
然後與oncreat方法中進行新增,當然你也可以新增到其他地方,比如設定一個button等只是演示我就從簡了:
TextOptions didian=new TextOptions();
didian.position(target)//位置
.text("我最愛去的地方")//文字內容
.fontSize(40)//字型大小
.fontColor(0xFF000000)//顏色
.bgColor(0x55FF00)//背景顏色
.rotate(30);//設定旋轉
baiduMap.addOverlay(options);
3、標誌覆蓋物
對於標誌覆蓋物有點複雜,為了普適性,筆者把圖示移動也加進去,讀者依據自己的實際需要確定開啟或關閉功能。程式碼:
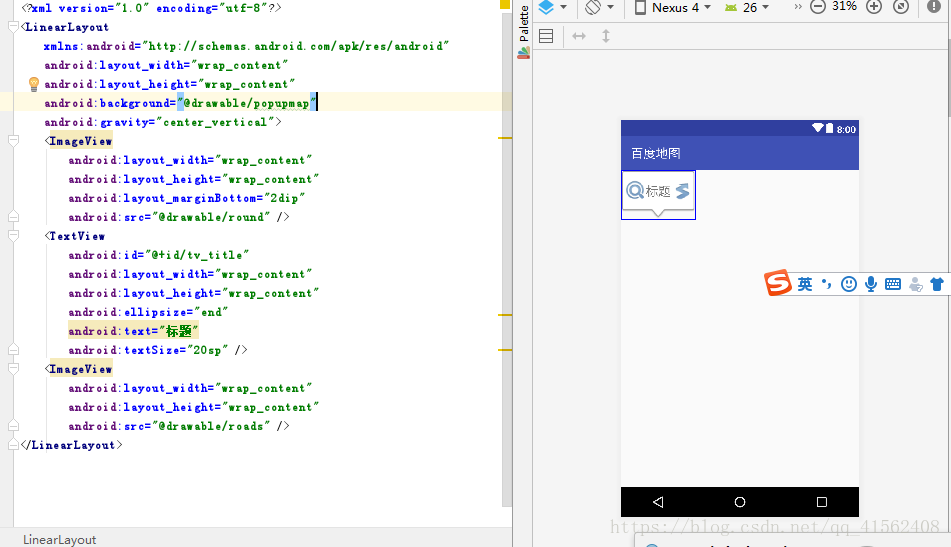
(1)、設定pop.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/popupmap"
android:gravity="center_vertical" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dip"
android:src="@drawable/round" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:text="標題"
android:textSize="20sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/roads" />
</LinearLayout>
(2)設定變數
private TextView tv_title; private View pop;
(3)設定監聽方法:
/**
* 標誌拖動監聽器
*/
BaiduMap.OnMarkerDragListener markerDragListener=new BaiduMap.OnMarkerDragListener() {
//標誌開始拖動
@Override
public void onMarkerDrag(Marker marker) {
mapView.updateViewLayout(pop,CreatLayoutParams(marker.getPosition()));
}
//拖動結束
@Override
public void onMarkerDragEnd(Marker marker) {
mapView.updateViewLayout(pop,CreatLayoutParams(marker.getPosition()));
}
//正在拖動
@Override
public void onMarkerDragStart(Marker marker) {
mapView.updateViewLayout(pop,CreatLayoutParams(marker.getPosition()));
}
};
BaiduMap.OnMarkerClickListener markerClickListener=new BaiduMap.OnMarkerClickListener() {
@Override
public boolean onMarkerClick(Marker marker) {
if (pop==null){
pop=View.inflate(MainActivity.this,R.layout.pop,null);
tv_title=(TextView)pop.findViewById(R.id.tv_title);
//顯示一個pop
mapView.addView(pop, CreatLayoutParams(marker.getPosition()));
} else {
mapView.updateViewLayout(pop,CreatLayoutParams(marker.getPosition()));
}
tv_title.setText(marker.getTitle());
return true;
}
};
/**
* 建立一個佈局引數
* @param position
* @return
*/
@NonNull
private MapViewLayoutParams CreatLayoutParams(LatLng position) {
MapViewLayoutParams.Builder builder=new MapViewLayoutParams.Builder();
builder.layoutMode(MapViewLayoutParams.ELayoutMode.mapMode);//指定座標型別為經緯度
builder.position(position);//設定標誌的位置
builder.yOffset(-25);
return builder.build();
}
/**
* 初始化標誌
*/
private void initMarker() {
MarkerOptions options=new MarkerOptions();
BitmapDescriptor icon= BitmapDescriptorFactory.fromResource(R.drawable.icon_eat);
options.position(target)//位置
.title("有好吃的")//title
.icon(icon)//圖示
.draggable(true);//設定圖示可以拖動
baiduMap.addOverlay(options);
}
(4)與oncreat方法呼叫:
initMarker(); baiduMap.setOnMarkerClickListener(markerClickListener); baiduMap.setOnMarkerDragListener(markerDragListener);
扁擔西去氣凌雲,坐看魚龍躍浪紋。
風起白蘋初日晚,霜雕紅葉欲秋分。(人民日報)
今天9點54分,便迎來了秋分節氣,秋色總關情,祝願你身長無憂。