Postman(介面測試工具)的使用方法
在我們平時開發中,特別是需要與介面打交道時,無論是寫介面還是用介面,拿到介面後肯定都得提前測試一下,這樣的話就非常需要有一個比較給力的Http請求模擬工具,現在流行的這種工具也挺多的,像火狐瀏覽器外掛-RESTClient,Chrome瀏覽器外掛-Postman等等。這裡主要介紹一下Postman。
一、Postman說明
Postman是一種網頁除錯與傳送網頁http請求的chrome外掛。我們可以用來很方便的模擬get或者post或者其他方式的請求來除錯介面。
二、安裝(安裝到chrome外掛)
在安裝時,最好是通過chrome瀏覽器開啟chrome網上應用店直接新增到chrome外掛中。如果是直接從網上先把postman下載好很可能按不到chrome上去。
進入chrome網上應用店需要FQ,在這裡預設你可以FQ,大體步驟如下:
- 開啟chrome瀏覽器的chrome網上應用店,搜尋postman。
- 點選新增至CHROME。
三、基本使用方法
說明:在這裡以一個提交多層巢狀的json資料格式的post請求為例。
如:

1 data= 2 { 3 "xxx": 4 { 5 "xxx": "xxxxxxxxxxx", 6 "xxx": "xxxxxxxxxxx" 7 }, 8 "aaa": "xxxxxxxxxxx", 9 "bbb": "xxxxxxxxxxx",10 "ccc": "xxxxxxxxxxx" 11 }

1、在chrome中安裝好postman外掛後,通常會在桌面上生成一個Postman的快捷方式,再次開啟它時可以直接通過快捷方式也可以在chrome瀏覽器中的應用中開啟它,我們會看到如下介面:

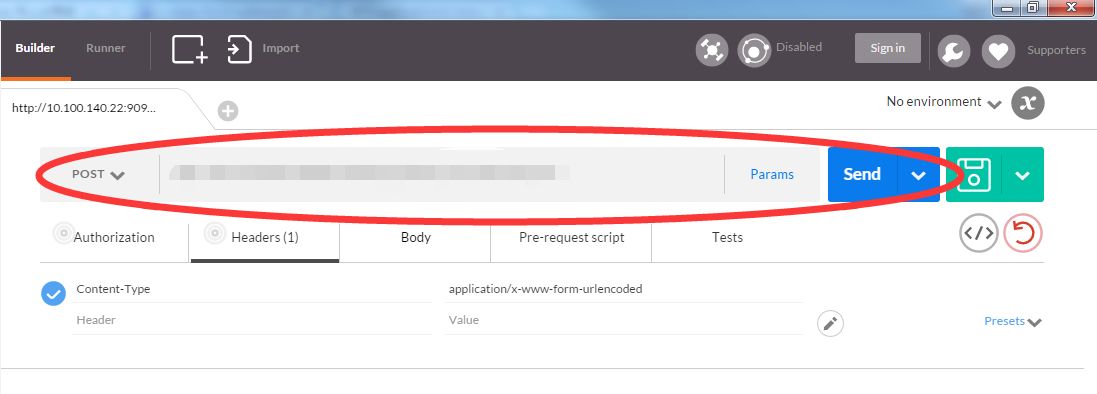
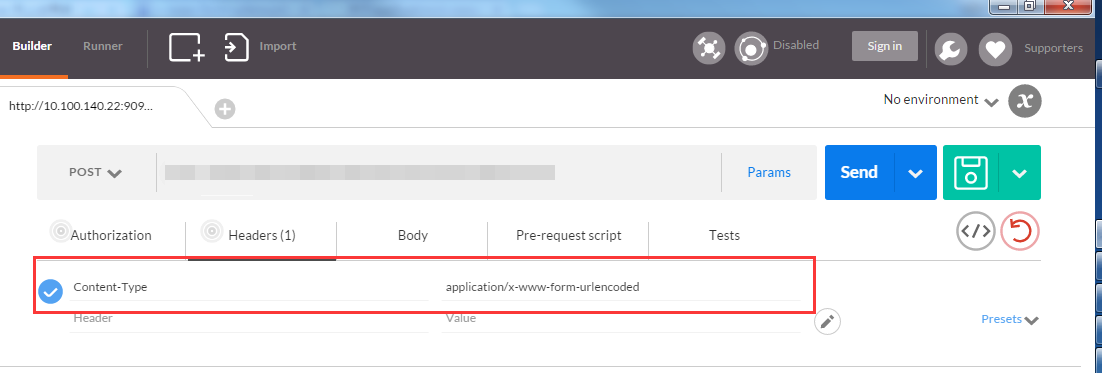
2、開啟後,在紅圈裡面輸入需要測試的介面地址,選擇post方式,然後在下面的Headers中手動新增一個相應的鍵值。這個很關鍵,一定要填寫正確。
(如:json格式的提交資料需要新增:Content-Type :application/x-www-form-urlencoded,否則會導致請求失敗)
如圖:

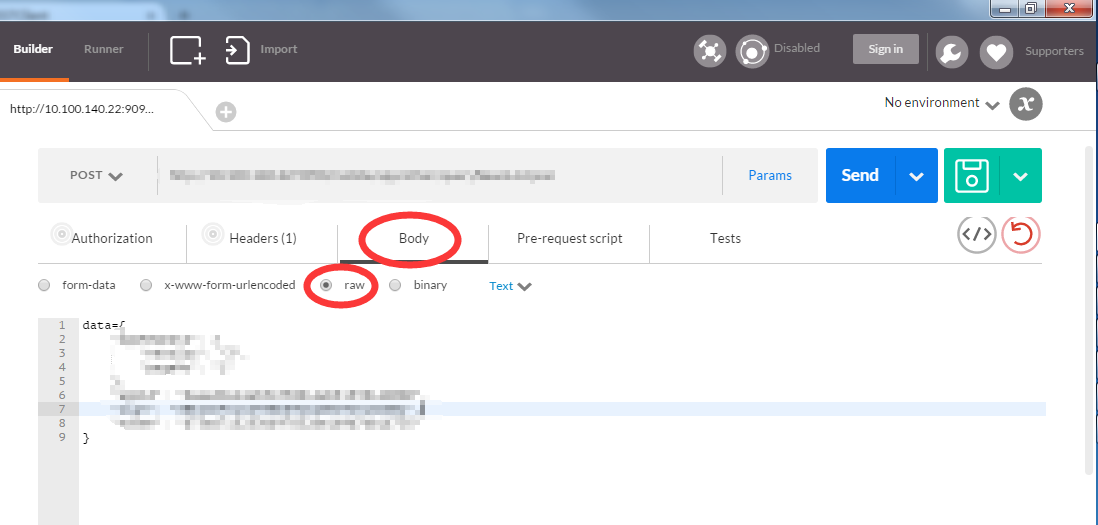
3、選擇Body選項卡,然後選中row,在編輯框中輸入你需要提交的引數即可:

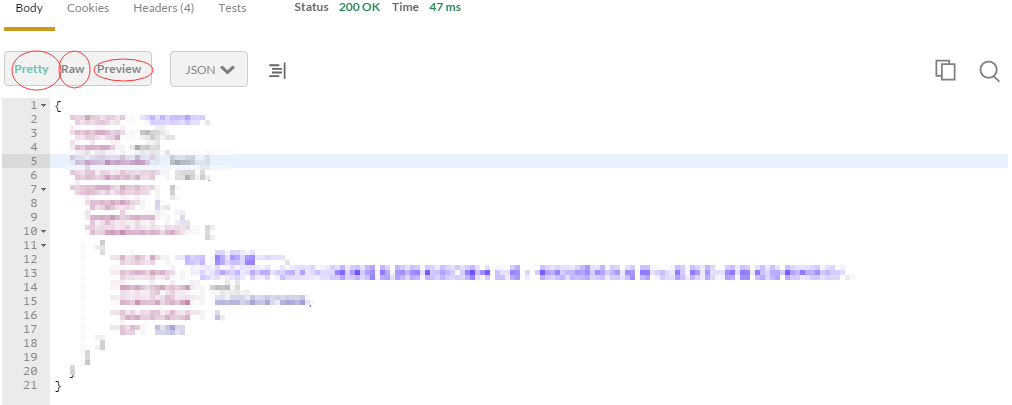
4、點選Send即可提交請求,然後在下面檢視請求結果,並且可以以Pretty、Raw、Preview三種方式檢視。如圖:

注:本篇文件只是簡單舉了個列子滿足我們日常測試即可,更多的細節可登入Postman官方網站:https://www.getpostman.com
Postman 使用詳解
閱讀 6754收藏 3022016-6-9
一 簡介
特點:
- 建立 + 測試:建立和傳送任何的HTTP請求,請求可以儲存到歷史中再次執行
- Organize:使用Postman Collections為更有效的測試及整合工作流管理和組織APIs
- document:依據你建立的Clollections自動生成API文件,並將其釋出成規範的格式
- collarorate:通過同步連線你的team和你的api,以及許可權控制,API庫
二 請求
postman介面分為兩部分:左邊的sidebar 右邊的request builder:快速建立幾乎所有的請求 
HTTP請求的4部分:URL,請求的method,headers,body。 
URL
首先需要設定的就是URL 
注意:如果在輸入引數時,沒有自動decode到URL中,則可以選中引數右鍵後,選擇EncodeURIComponent(一般都會自動填充的): 
同樣也可以decode,將引數生成dictionary的形式(一般都會自動填充的): 
有的URL中有path變數,postman可以自動提取該path變數為一個key 
點選headers toggle: 
輸入key-value時,會有自動提示的下拉麵板: 
有些headers和cookies是保密的,如:
- 1.Accept-Charset
- 2.Accept-Encoding
- 3.Access-Control-Request-Headers
- 4.Access-Control-Request-Method
- 5.Connection
- 6.Content-Length
- 7.Cookie
- 8.Cookie 2
- 9.Content-Transfer-Encoding
- 10.Date
- 11.Expect
- 12.Host
- 13.Keep-Alive
- 14.Origin
- 15.Referer
- 16.TE
- 17.Trailer
- 18.Transfer-Encoding
- 19.Upgrade
- 20.User-Agent
- 21.Via
postman 0.9.6版本後,這些限制可以解除:
點選右上角的Interceptor 安裝這個: 
cookies
分開打包的應用程式執行在沙箱瀏覽器,它不能訪問cookie設定瀏覽器內。這種限制也可以使用攔截器擴充套件。
Method

Request body

不同的body editor 分為4個區域,根據body型別有不同的控制。 
mutipart/form-data是網頁表單用來傳輸資料的預設格式。可以模擬填寫表單,並且提交表單。
可以上傳一個檔案作為key的value提交(如上傳檔案)。但該檔案不會作為歷史儲存,只能在每次需要傳送請求的時候,重新新增檔案。 
2 urlencoded
同前面一樣,注意,你不能上傳檔案通過這個編碼模式。
該模式和表單模式會容易混淆。urlencoded中的key-value會寫入URL,form-data模式的key-value不明顯寫入URL,而是直接提交。
3 raw
raw request可以包含任何東西。所有填寫的text都會隨著請求傳送。 
4 binary
image, audio or video files.text files 。 也不能儲存歷史,每次選擇檔案,提交。
三 響應
保證API響應的正確性,就是你需要做的大部分工作。postman的response viewer部分會協助你完成該工作且使其變得簡單。
一個API的響應包含body,headers,響應狀態碼。postman將body和headers放在不同的tabs中。響應碼和響應時間顯示在tabs的旁邊。將滑鼠懸停在響應碼上面可以檢視更詳細的資訊。
1 儲存responses

2 檢視responses
三種檢視檢視body: 
Pretty
格式化了JSON和XML,方便檢視。 點選裡面的URL,postman會建立一個request: 
點選左邊的三角可以摺疊展開: 
postman自動格式化body必須保證返回了正確的Content-Type.如果API沒有返回,則可以點選”Force JSON“來設定。 
Raw
是text。
preview
有的瀏覽器會返回HTML的錯誤,對於找問題比較方便。由於sandbox的限制,js和圖片不會顯示在這裡的iframe中。你可以maximize該body視窗方便檢視結果。
Headers key-value形式展示。滑鼠懸停在headers標籤上,有詳細的HTTP說明。
cookies
可以顯示browser cookies,需要開啟Interceptor。
身份驗證Authentication
postman有一個helpers可以幫助我們簡化一些重複和複雜的任務。當前的一套helpers可以幫助你解決一些authentication protocols的問題。

Basic Auth
填寫使用者名稱和密碼,點選Refresh headers
Digest Auth
要比Basic Auth複雜的多。使用當前填寫的值生成authorization header。所以在生成header之前要確保設定的正確性。如果當前的header已經存在,postman會移除之前的header。
OAuth 1.0a
postman的OAuth helper讓你簽署支援OAuth 1.0基於身份驗證的請求。OAuth不用獲取access token,你需要去API提供者獲取的。OAuth 1.0可以在header或者查詢引數中設定value。
OAuth 2.0
postman支援獲得OAuth 2.0 token並新增到requests中。
四 Writting Test
Postman的Tests標籤可以用來寫測試:  本質上是javascript code,可以為tests object設定values。這裡使用描述性文字作為key,檢驗body中的各種情況,當然你可以建立任意多的key,這取決於你需要測試多少點。
tests也會隨著request儲存到collection中。api測試保證前端後臺都能正常的於api協作工作,而不用在出錯時猜測是哪裡的問題。 需要在request的test中建立了test後,再進行request,test的結果在body的test中檢視。 注意: 1.這裡的key描述必須是唯一的,否則相同描述只會執行第一個。 2.這裡的key可以使用中文。 例子:
本質上是javascript code,可以為tests object設定values。這裡使用描述性文字作為key,檢驗body中的各種情況,當然你可以建立任意多的key,這取決於你需要測試多少點。
tests也會隨著request儲存到collection中。api測試保證前端後臺都能正常的於api協作工作,而不用在出錯時猜測是哪裡的問題。 需要在request的test中建立了test後,再進行request,test的結果在body的test中檢視。 注意: 1.這裡的key描述必須是唯一的,否則相同描述只會執行第一個。 2.這裡的key可以使用中文。 例子: tests[“Body
contains user_id”] = responseBody.has(“user_id”) 這裡描述性的key為:Body contains user_id。檢測點為:responseBody.has(“user_id”),意思是檢測返回的body中是否包含”user_id”這個欄位。
檢視responses中的Tests結果:記過顯示每個key,也就是我們測試點的具體結果,是否通過。 
Testing Sandbox
postman的測試是執行在沙箱環境,是與app獨立的。檢視什麼在沙箱中是可用的,參見Sandbox documentation.
Snippets
用於快速新增常用的測試程式碼。可以自定義snippets。 
Viewing results
postman每次執行request的時候,會執行tests。測試結果會在tests的tab上面顯示一個通過的數量。
Testing Sandbox
Testing examples
測試程式碼會在傳送request並且接收到responses後執行。
1.設定環境變數 postman.setEnvironmentVariable("key",
"value");
2.設定全域性變數 postman.setGlobalVariable("key",
"value");
3.檢查response body中是否包含某個string tests["Body
matches string"] = responseBody.has("string_you_want_to_search");
4.檢測JSON中的某個值是否等於預期的值
- var data = JSON.parse(responseBody);
- tests["Your test name"] = data.value === 100;
JSON.parse()方法,把json字串轉化為物件。parse()會進行json格式的檢查是一個安全的函式。 如:檢查json中某個陣列元素的個數(這裡檢測programs的長度)
- var data = JSON.parse(responseBody);
- tests["program's lenght"] = data.programs.length === 5;
5.轉換XML body為JSON物件 var
jsonObject = xml2Json(responseBody);
6.檢查response body是否與某個string相等 tests["Body
is correct"] = responseBody === "response_body_string";
7.測試response Headers中的某個元素是否存在(如:Content-Type)
- tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
- //getResponseHeader()方法會返回header的值,如果該值存在
或者:
tests["Content-Type is present"] = responseHeaders.hasOwnProperty("Content-Type");
上面的方法,不區分大小寫。下面的方法,要區分大小寫。 
8.驗證Status code的值 tests["Status
code is 200"] = responseCode.code === 200;
9.驗證Response time是否小於某個值 tests["Response
time is less than 200ms"] = responseTime < 200;
10.name是否包含某個值 tests["Status
code name has string"] = responseCode.name.has("Created");
11.POST 請求的狀態響應碼是否是某個值 tests["Successful
POST request"] = responseCode.code === 201 || responseCode.code === 202;
12.很小的JSON資料驗證器
- var schema = {
- "items": {
- "type": "boolean"
- }
- };
- var data1 = [true, false];
- var data2 = [true, 123];
- console.log(tv4.error);
- tests["Valid Data1"] = tv4.validate(data1, schema);
- tests["Valid Data2"] = tv4.validate(data2, schema);
結果: 
五 執行Collections
postman允許你執行collection,你可以執行任意的次數。 最後會給出一個整體執行的結果。會儲存每一次執行的結果,提供給你比較每一次執行解僱的不同。
選擇collection,選擇環境。點選執行按鈕。  在需要csv和json檔案的地方記得新增。
在需要csv和json檔案的地方記得新增。
執行collection測試會在另一個視窗執行。如果需要在main視窗修改東西,在新視窗能正常讀取。
