Android自定義View(三)-Draw原理篇
阿新 • • 發佈:2018-12-11
Android自定義View通常需要經過measure、layout和draw過程。
如果你沒有了解過measure過程,可以先看看這篇文章。
如果你沒有了解過layout過程,可以先看看這篇文章。
一、draw的作用:繪製View檢視
二、draw過程:類似measure和layout過程,draw過程也分為兩種情況
| View型別 | Draw過程 |
| 單一View | 僅繪製View本身 |
| ViewGroup | 繪製View本身及其所有子View |
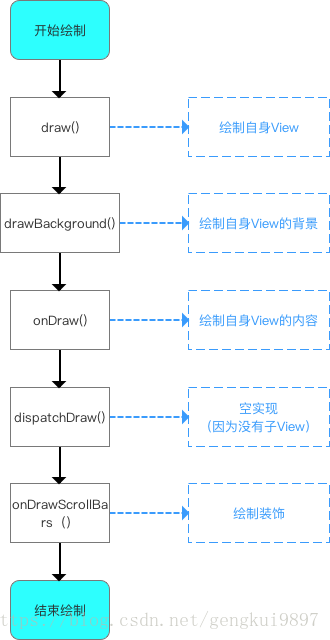
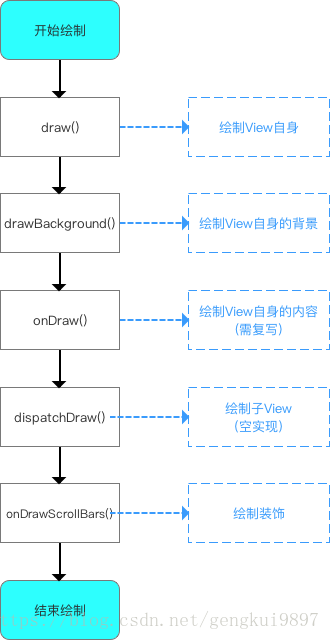
(1)單一View的draw過程
原理:繪製View自身(背景、內容等),繪製裝飾(滾動指示器、滾動條、前景等)
具體流程:
相關原始碼分析如下:
/** * 原始碼分析:draw() * 作用:根據給定的 Canvas 自動渲染 View(包括其所有子 View)。 * 繪製過程: * 1. 繪製view背景 * 2. 繪製view內容 * 3. 繪製子View * 4. 繪製裝飾(漸變框,滑動條等等) * 注: * a. 在呼叫該方法之前必須要完成 layout 過程 * b. 所有的檢視最終都是呼叫 View 的 draw ()繪製檢視( ViewGroup 沒有複寫此方法) * c. 在自定義View時,不應該複寫該方法,而是複寫 onDraw(Canvas) 方法進行繪製 * d. 若自定義的檢視確實要複寫該方法,那麼需先呼叫 super.draw(canvas)完成系統的繪製,然後再進行自定義的繪製 */ public void draw(Canvas canvas) { ...// 僅貼出關鍵程式碼 int saveCount; // 步驟1: 繪製本身View背景 if (!dirtyOpaque) { drawBackground(canvas); } // 若有必要,則儲存圖層(還有一個復原圖層) // 優化技巧:當不需繪製 Layer 時,“儲存圖層“和“復原圖層“這兩步會跳過 // 因此在繪製時,節省 layer 可以提高繪製效率 final int viewFlags = mViewFlags; if (!verticalEdges && !horizontalEdges) { // 步驟2:繪製本身View內容 if (!dirtyOpaque) onDraw(canvas); // View 中:預設為空實現,需複寫 // ViewGroup中:需複寫 // 步驟3:繪製子View // 由於單一View無子View,故View 中:預設為空實現 // ViewGroup中:系統已經複寫好對其子檢視進行繪製我們不需要複寫 dispatchDraw(canvas); // 步驟4:繪製裝飾,如滑動條、前景色等等 onDrawScrollBars(canvas); return; } ... } //下面,我們繼續分析在draw()中4個步驟呼叫的drawBackground()、 // onDraw()、dispatchDraw()、onDrawScrollBars(canvas) /** * 步驟1:drawBackground(canvas) * 作用:繪製View本身的背景 */ private void drawBackground(Canvas canvas) { // 獲取背景 drawable final Drawable background = mBackground; if (background == null) { return; } // 根據在 layout 過程中獲取的 View 的位置引數,來設定背景的邊界 setBackgroundBounds(); ..... // 獲取 mScrollX 和 mScrollY值 final int scrollX = mScrollX; final int scrollY = mScrollY; if ((scrollX | scrollY) == 0) { background.draw(canvas); } else { // 若 mScrollX 和 mScrollY 有值,則對 canvas 的座標進行偏移 canvas.translate(scrollX, scrollY); // 呼叫 Drawable 的 draw 方法繪製背景 background.draw(canvas); canvas.translate(-scrollX, -scrollY); } } /** * 步驟2:onDraw(canvas) * 作用:繪製View本身的內容 * 注: * a. 由於 View 的內容各不相同,所以該方法是一個空實現 * b. 在自定義繪製過程中,需由子類去實現複寫該方法,從而繪製自身的內容 * c. 謹記:自定義View中 必須 且 只需複寫onDraw() */ protected void onDraw(Canvas canvas) { ... // 複寫從而實現繪製邏輯 } /** * 步驟3: dispatchDraw(canvas) * 作用:繪製子View * 注:由於單一View中無子View,故為空實現 */ protected void dispatchDraw(Canvas canvas) { ... // 空實現 } /** * 步驟4: onDrawScrollBars(canvas) * 作用:繪製裝飾,如 滾動指示器、滾動條、和前景等 */ public void onDrawForeground(Canvas canvas) { onDrawScrollIndicators(canvas); onDrawScrollBars(canvas); final Drawable foreground = mForegroundInfo != null ? mForegroundInfo.mDrawable : null; if (foreground != null) { if (mForegroundInfo.mBoundsChanged) { mForegroundInfo.mBoundsChanged = false; final Rect selfBounds = mForegroundInfo.mSelfBounds; final Rect overlayBounds = mForegroundInfo.mOverlayBounds; if (mForegroundInfo.mInsidePadding) { selfBounds.set(0, 0, getWidth(), getHeight()); } else { selfBounds.set(getPaddingLeft(), getPaddingTop(), getWidth() - getPaddingRight(), getHeight() - getPaddingBottom()); } final int ld = getLayoutDirection(); Gravity.apply(mForegroundInfo.mGravity, foreground.getIntrinsicWidth(), foreground.getIntrinsicHeight(), selfBounds, overlayBounds, ld); foreground.setBounds(overlayBounds); } foreground.draw(canvas); } }
小結一下:
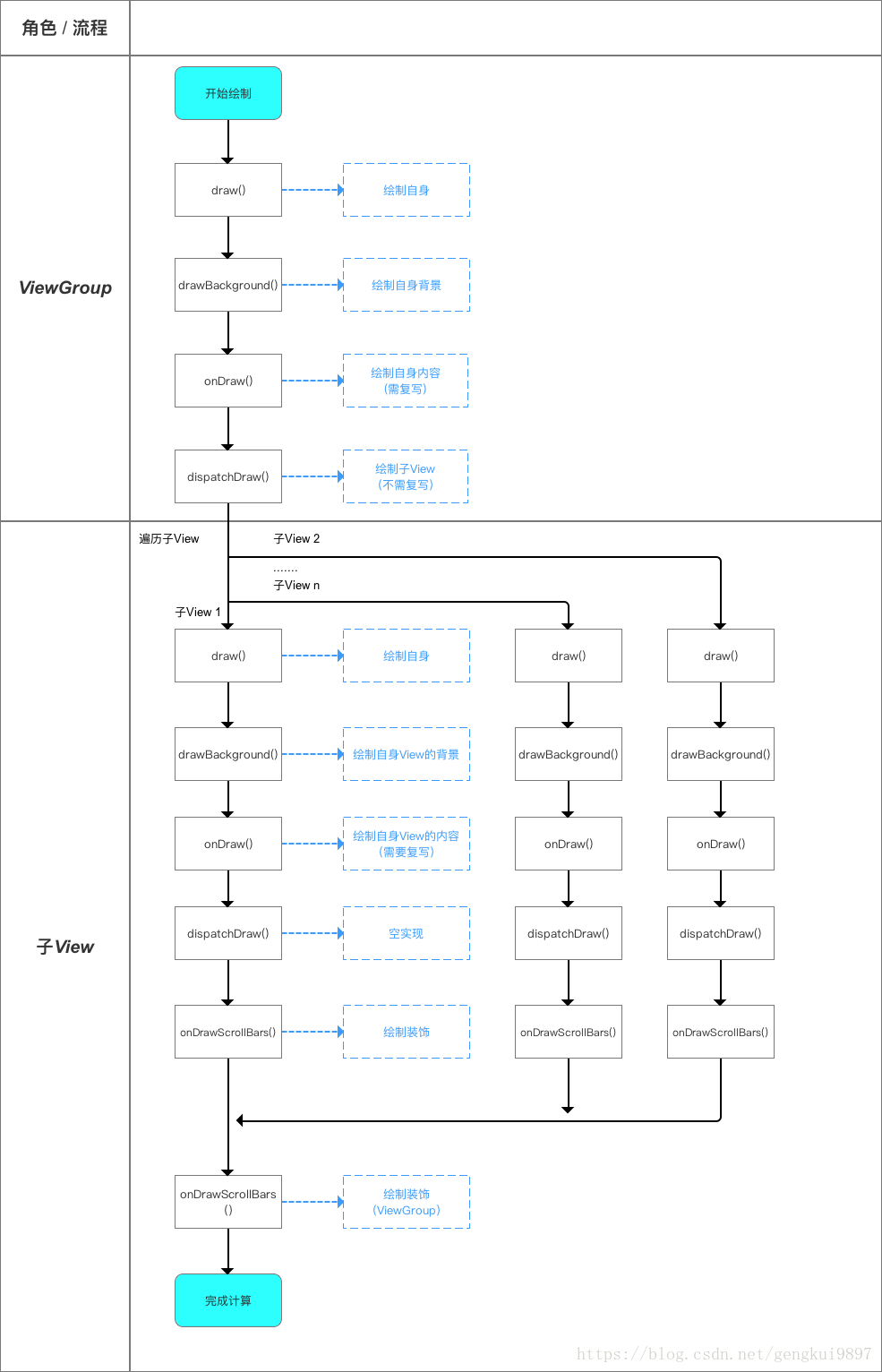
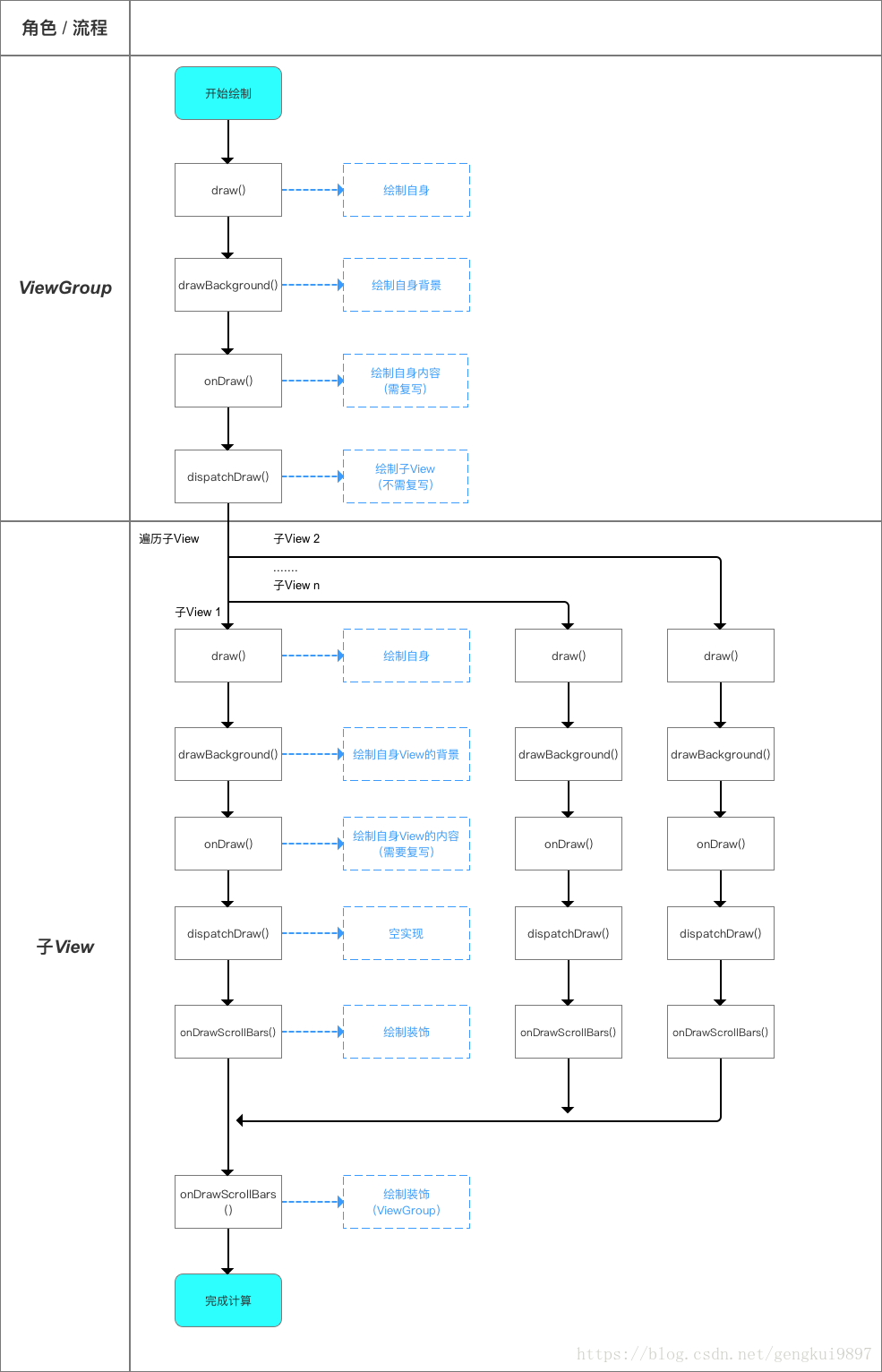
(2)ViewGroup的draw過程
原理:繪製ViewGroup自身(背景、內容等),遍歷子View並繪製所有子View,繪製ViewGroup裝飾(滾動指示器、滾動條、前景等)
具體流程:
相關原始碼分析如下:
/** * 原始碼分析:draw() * 與單一View的draw()流程類似 * 作用:根據給定的 Canvas 自動渲染 View(包括其所有子 View) * 繪製過程: * 1. 繪製view背景 * 2. 繪製view內容 * 3. 繪製子View * 4. 繪製裝飾(漸變框,滑動條等等) * 注: * a. 在呼叫該方法之前必須要完成 layout 過程 * b. 所有的檢視最終都是呼叫 View 的 draw ()繪製檢視( ViewGroup 沒有複寫此方法) * c. 在自定義View時,不應該複寫該方法,而是複寫 onDraw(Canvas) 方法進行繪製 * d. 若自定義的檢視確實要複寫該方法,那麼需先呼叫 super.draw(canvas)完成系統的繪製,然後再進行自定義的繪製 */ public void draw(Canvas canvas) { ...// 僅貼出關鍵程式碼 int saveCount; // 步驟1: 繪製本身View背景 if (!dirtyOpaque) { drawBackground(canvas); } // 若有必要,則儲存圖層(還有一個復原圖層) // 優化技巧:當不需繪製 Layer 時,“儲存圖層“和“復原圖層“這兩步會跳過 // 因此在繪製時,節省 layer 可以提高繪製效率 final int viewFlags = mViewFlags; if (!verticalEdges && !horizontalEdges) { // 步驟2:繪製本身View內容 if (!dirtyOpaque) onDraw(canvas); // View 中:預設為空實現,需複寫 // ViewGroup中:需複寫 // 步驟3:繪製子View // ViewGroup中:系統已複寫好對其子檢視進行繪製,不需複寫 dispatchDraw(canvas); // 步驟4:繪製裝飾,如滑動條、前景色等等 onDrawScrollBars(canvas); return; } ... }
drawBackground()、onDraw()、onDrawForeground()和單一View的過程類似,此處不再描述,只對不同的第四部dispatchDraw()進行分析。
/**
* 原始碼分析:dispatchDraw()
* 作用:遍歷子View & 繪製子View
* 注:
* a. ViewGroup中:由於系統為我們實現了該方法,故不需重寫該方法
* b. View中預設為空實現(因為沒有子View可以去繪製)
*/
protected void dispatchDraw(Canvas canvas) {
......
// 1. 遍歷子View
final int childrenCount = mChildrenCount;
......
for (int i = 0; i < childrenCount; i++) {
......
if ((transientChild.mViewFlags & VISIBILITY_MASK) == VISIBLE ||
transientChild.getAnimation() != null) {
// 2. 繪製子View檢視 ->>分析1
more |= drawChild(canvas, transientChild, drawingTime);
}
....
}
}
/**
* 分析1:drawChild()
* 作用:繪製子View
*/
protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
// 最終還是呼叫了子 View 的 draw ()進行子View的繪製
return child.draw(canvas, this, drawingTime);
}
ViewGroup的draw過程如下:
此處需要注意一個特殊函式:setWillNotDraw():
/**
* 原始碼分析:setWillNotDraw()
* 定義:View 中的特殊方法
* 作用:設定 WILL_NOT_DRAW 標記位;
* 注:
* a. 該標記位的作用是:當一個View不需要繪製內容時,系統進行相應優化
* b. 預設情況下:View 不啟用該標記位(設定為false);ViewGroup 預設啟用(設定為true)
*/
public void setWillNotDraw(boolean willNotDraw) {
setFlags(willNotDraw ? WILL_NOT_DRAW : 0, DRAW_MASK);
}
// 應用場景
// a. setWillNotDraw引數設定為true:當自定義View繼承自 ViewGroup 、且本身並不具備任何繪製時,設定為 true 後,系統會進行相應的優化。
// b. setWillNotDraw引數設定為false:當自定義View繼承自 ViewGroup 、且需要繪製內容時,那麼設定為 false,來關閉 WILL_NOT_DRAW 這個標記位。