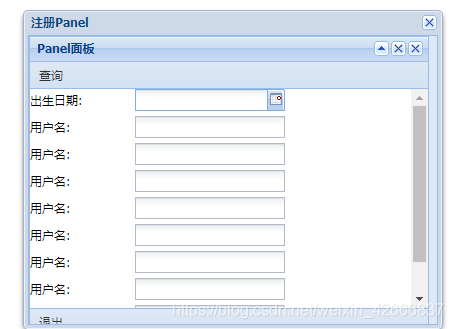
面板Panel


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用者登入介面</title>
<script typt="text/javascript" src="../ext/ext-all.js"></script>
<link rel="stylesheet" href="../ext/resources/css/ext-all.css"/>
</head>
<body>
<div id="panel"></div>
<script typt="text/jjavascript">
Ext.onReady(function(){
var pan= Ext.create("Ext.panel.Panel",{
title:'Panel面板',
id:'panels',
/* renderTo:'panel',*/
height:300,
width:400,
tbar:[{
text:'查詢'
}],
bbar:[{
text:'退出'
}],
tools:[{/*右上角的符號*/
id:'toggle'
},{
id:'close'
},{
id:'maxSize'
}],
html:'這是Panel面板體',
autoScroll:true,/*自動填充滾動*/
items:[{
xtype:'datefield',
fieldLabel:'出生日期'
},{
xtype:'textfield',
fieldLabel:'使用者名稱'
},{
xtype:'textfield',
fieldLabel:'使用者名稱'
},{
xtype:'textfield',
fieldLabel:'使用者名稱'
},{
xtype:'textfield',
fieldLabel:'使用者名稱'
},{
xtype:'textfield',
fieldLabel:'使用者名稱'
},{
xtype:'textfield',
fieldLabel:'使用者名稱'
},{
xtype:'textfield',
fieldLabel:'使用者名稱'
},{
xtype:'textfield',
fieldLabel:'使用者名稱'
}]
});
var win=new Ext.Window({
title:'註冊Panel',
width:420,
height:320,
items:[pan]
});
win.show();
});
</script>
</body>
</html>
