thinkphp下如何引入第三方外掛
thinkphp下如何引入第三方外掛
今天要做一個上傳檔案的功能 ,需要 將上傳的內容需要讀取出來,這就需要用到phpExcel外掛,結果死活都引入不進去,鬱悶了一個下午。
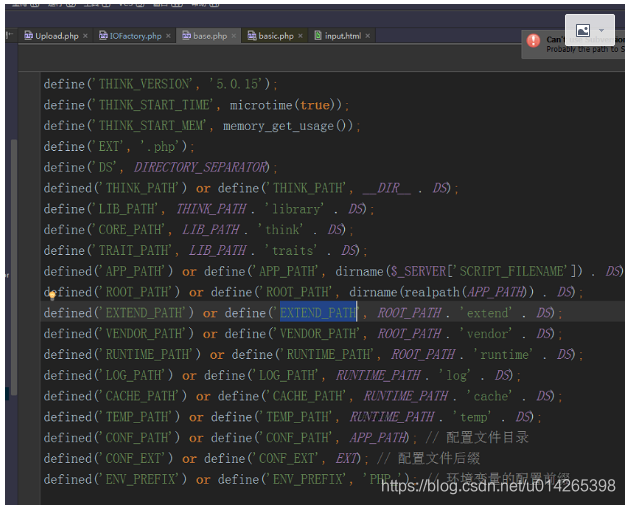
最後發現tp5已經自定義了一些常量 可以直接使用:

我將外掛放在extend目錄 下,引入 的時候需要 如下程式碼:
require_once EXTEND_PATH.‘excel/PHPExcel/IOFactory.php’;
require_once EXTEND_PATH.‘excel/PHPExcel.php’;
在使用的時候:
$php=new \PHPExcel();

PExcel_IOFactory::test();
相關推薦
thinkphp下如何引入第三方外掛
thinkphp下如何引入第三方外掛 今天要做一個上傳檔案的功能 ,需要 將上傳的內容需要讀取出來,這就需要用到phpExcel外掛,結果死活都引入不進去,鬱悶了一個下午。 最後發現tp5已經自定義了一些常量 可以直接使用: 我將外掛放在extend目錄 下,引入 的時候需要 如下程式碼:
Nuxt引入第三方外掛的方法 比如jQuery
使用npm安裝 npm install --save jquery 1. nuxt.config.js 中進行配置 const webpack = require('webpack') module.exports = { build: {
ionic3 引入第三方外掛
[1]放置檔案 把引入的檔案放到www下的assets目錄下,這裡引入的檔案在重新編譯過程中是不會被覆蓋的,所以引入檔案放到這裡 [2]引入檔案
vue-cli引入第三方外掛
在用vue-cli我們引入js的時候一般都import語法,但是有時候我想要引入第三方外掛,比如說,我們把一個js檔案下載下來了,然後放在src/assets/js下,然後我們用import引入,這樣明顯是會出錯的,因為下載的JS檔案根本就沒有用export語法
[python]解決Windows下安裝第三方外掛報錯:UnicodeDecodeError: 'ascii' codec can't decode byte 0xcb in position 0:
系統:win10 IDE:pycharm Python版本:2.7 安裝第三方外掛是報錯: 報錯原因與編碼有關,pip把下載的臨時檔案存放在了使用者臨時檔案中,這個目錄一般是C:\Users
Angular專案中想要引入第三方外掛,需要怎麼做?
方法1: 在.angular-cli.json 檔案中找到script欄位,在陣列中新增要引入的所有js檔案 “script” :[“...”] 在需要用該外掛的元件中--.ts 檔案中 做如下宣告: declare var $ : any; 在ngOnIni
寫一個模組按需載入的babel外掛 解決專案全量引入第三方資源的問題
babel 簡單的理解他是一個語法轉換器 Babel 的三個主要處理步驟分別是: 解析(parse),轉換(transform),生成(generate) Babel 專案是作為一個 monorepo 來進行管理的,它由無數 npm 包組成 其中babel-core為其核心庫
關於Vue下元件引入第三方外部Js幾種方式
第一種方式:利用Vue的mounted生命週期 const oScript = document.createElement('script'); oScript.type = 'text/javascript'; oScript.src = '//g.alicdn.com/sd/smartCap
在html頁面引入外部html的方法 (使用第三方外掛)
一般情況下,引入外部html的方法無非就5種,分別是: 1、iframe <iframe src="test.html"></iframe> 2、link方式 <link rel="import" href
Vue引入第三方JavaScript庫和如何建立自己的Vue外掛
一 第三方JavaScript庫 前言 .vue檔案 中不解析 script標籤引入js檔案,只能用 import 引入 有兩種用法: 1.import a from '../a' 2.import '../a' 區別在於第一個你要用到export匯出之後 才能用import匯入。 第二個是直接引入 和sc
ThinkPHP引入第三方類庫
第三方類庫如果有多級目錄的話,引入ThinkPHP是有點麻煩的。 不能為了簡單就放到根目錄下,這樣也是沒有許可權訪問的,一般是放到/ThinkPHP/Library/Vendor目錄下,例如: 要把原來類庫裡面的相對路徑改為絕對路徑,比如 require_once(".
thinkphp 3.2引入第三方類
以隨機姓名類為例 1、rndChinaName.class.php 檔案類放入位置 \ThinkPHP\Library\Org\Util 2、檔案類給名稱空間 <?php namespace Org\Util; class rndChinaName { 3、呼叫
第三方外掛的引用(1) : SSM,springboot 引入ueditor及圖片上傳阿里雲OS和展示
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional/
uni-app 專案引入第三方js外掛,單個js檔案引入成功,呼叫該外掛方法
通過“vue專案引入第三方js外掛,單個js檔案引入成功,使用該外掛方法時報錯(問題已解決)”成功移到UNI-APP上 引用網址:https://www.cnblogs.com/web1/p/8819471.html 一、index.vue <templat
在html頁面引入外部html的方法 (使用第三方外掛)
一般情況下,引入外部html的方法無非就5種,分別是: 1、iframe <iframe src="test.html"></iframe> 2、link方式 <link rel="import" hre
angular4.0引入安裝第三方外掛以及自己寫的css,js
安裝第三方外掛(jquery,bootstrap等) 由於修改了angular-cli.json所以修改完成後一定要重啟專案 jquery安裝 進入專案目錄輸入(可以使用淘寶映象) npm install –save jquery npm in
vue專案引入第三方js外掛
1、引入第三方js檔案,npm安裝不了2、在methods下使用 圖片看不清請看下面程式碼 updateTime() { setInterval(()=>{ var cd = new Date(); var lun
Mac下安裝第三方模塊報錯:‘sqlfront.h‘ file not found的解決辦法
for found ins 解決辦法 第三方模塊 mssql erro ref div 1.軟件環境: mac環境:10.11.6(15G31) python: 3.6 2.問題: sudo pip install pymssql 後出現下面問題:
引入第三方庫jquery
lar install .json all img log image var json npm install --save jquery 安裝第三方庫 npm install --save @types/jquery 安裝類型描述文件 在angular-cli.
在webpack開發中引入第三方插件(vue項目)完善ing...
ports ble 禁用 優先 fun tro trap config文件 不能 並不是所有的js文件都可以直接在webpack中使用。這些文件可能不支持模塊(module)格式,甚至完全沒有使 用模塊(module)。 webpack提供了幾種loaders(裝載機)來解
