vue專案引入第三方js外掛
阿新 • • 發佈:2019-02-07
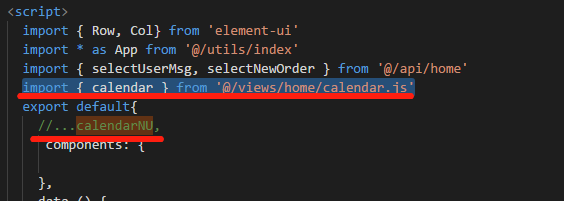
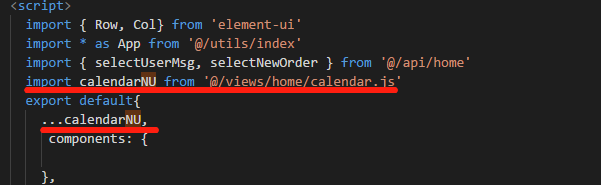
1、引入第三方js檔案,npm安裝不了
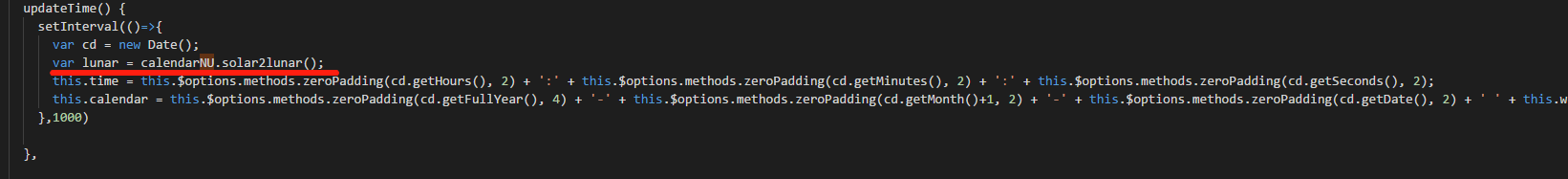
2、在methods下使用

圖片看不清請看下面程式碼

updateTime() { setInterval(()=>{ var cd = new Date(); var lunar = calendarNU.solar2lunar();//此處是引用外掛方法 this.time = this.$options.methods.zeroPadding(cd.getHours(), 2) + ':' + this.$options.methods.zeroPadding(cd.getMinutes(), 2) + ':' + this.$options.methods.zeroPadding(cd.getSeconds(), 2); this.calendar = this.$options.methods.zeroPadding(cd.getFullYear(), 4) + '-' + this.$options.methods.zeroPadding(cd.getMonth()+1, 2) + '-' + this.$options.methods.zeroPadding(cd.getDate(), 2) + ' ' + this.week[cd.getDay()]; },1000) },
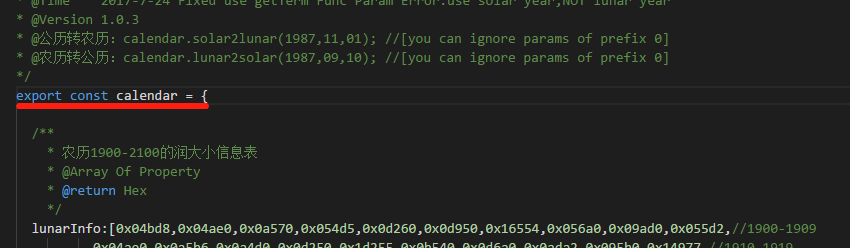
第三方js外掛需要暴露物件或方法來使用:如下圖