總結一篇初級Android 開發 適配
總結一篇Android 開發 適配
博主從入職的第一個專案起就遇到了Android 適配,適配各種手機和主流平板,那可真的蛋疼,而我們的UI設計師又比較嚴格,所以為此我也是研究了不少,學到了不少!僅作為入門級適配!
本文主要講語言適配,解析度(尺寸)適配,圖片適配,佈局適配,以及其他的一些規範適配!
語言適配:
一般的APP 都只適配國內的,我自己專門下載了幾個,比如國內的直播平臺,讀書平臺,騎行平臺都未做國際化適配,因為他們主打國內市場,像微信,支付寶,DJI,這樣有外國市場才有國際化。像我們公司這麼“牛逼”的產品當然也要有了,我們適配了 中,英,德,法,中文繁體字就預設為英文了。
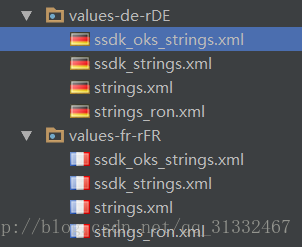
一般的 適配規則:values-語言代號-地區代號,比如我們專案中用到的values-zh-rCN,values-de-rDE,values-fr-rFR。中間“r”是必須的,這樣在每一個語言下就也可寫和預設values 下同樣的xml檔案了。
解析度(尺寸)適配:
這個就比較有意思,有用了,畢竟這個才是Android手機的痛點,因為各式各樣的手機和各種奇葩解析度讓我們~,這裡我們說下命名規範,並拿博主自己專案中主流的解析度聊下。
在android3.2以前,所有的資原始檔都有相應的xhdpi,hdpi,mdpi,ldpi四種檔案來對應,android3.2以後,為了提供更精準的對佈局檔案的控制,可以通過為資原始檔(res目錄下檔案)增加字尾來指定該資料夾裡的xml佈局檔案
常用的幾種字尾分別是【sw<N>dp】,【w<N>dp】,【h<N>dp】。例如values-sw600dp-480x720 ,x是小寫的 字元“x”,因為程式碼中一般我們都可以採用上拉下滑而對內容進行擴充套件,而對於寬度卻很少做左右滑動的,RecyclerView通過佈局管理器可以實現左右滑動,而<N>對應的就是600,一般600以上都是平板型別。
第一種字尾:sw<N>dp,如layout-sw600dp, values-sw600dp
這裡的sw代表smallwidth的意思,當你所有螢幕的最小寬度都大於600dp時,螢幕就會自動到帶sw600dp字尾的資原始檔裡去尋找相關資原始檔,這裡的最小寬度是指螢幕寬高的較小值,每個螢幕都是固定的,不會隨著螢幕橫向縱向改變而改變。
第二種字尾w<N>dp 如layout-w600dp, values-w600dp
帶這樣字尾的資原始檔的資原始檔制定了螢幕寬度的大於Ndp的情況下使用該資原始檔,但它和sw<N>dp不同的是,當螢幕橫向縱向切換時,螢幕的寬度是變化的,以變化後的寬度來與N相比,看是否使用此資原始檔下的資源。
第三種字尾h<N>dp 如layout-h600dp, values-h600dp
這個字尾的使用方式和w<N>dp一樣,隨著螢幕橫縱向的變化,螢幕高度也會變化,根據變化後的高度值來判斷是否使用h<N>dp ,但這種方式很少使用,因為螢幕在縱向上通常能夠滾動導致長度變化,不像寬度那樣基本固定,因為這個方法靈活性不是很好,google官方文件建議儘量少使用這種方式。
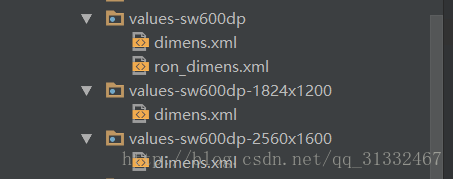
這裡博主用了預設手機的解析度 +3類平板的,第一個sw600dp 針對720的,而後的字尾也寫的很清楚,分辨針對主流的一些平板解析度.尋找順序是從上倒下,最近原則!比如1080x1920,他就會尋找到values-sw600dp-1824x1200.
圖片適配:
針對圖片,大家會發現,建立Android studio 預設生成了mipmap,和之前的Eclipse 不一樣Google 稱之為Mipmap紋理技術,經過一番搜尋獲得以下資訊:
在三維世界中,顯示一張圖的大小與攝象機的位置有關,近的地方,圖片實際象素就大一些,遠的地方圖片實際象素就會小一些,就要進行一些壓縮,例如一張64*64的圖,在近處,顯示出來可能是50*50,在遠處可能顯示出來是20*20. 如果只限於簡單的支掉某些畫素,將會使縮小後的圖片損失很多細節,圖片變得很粗糙,因此,圖形學有很多複雜的方法來處理縮小圖片的問題,使得縮小後的圖片依然清晰,然而,這些計算都會耗費一定的時間.
Mipmap紋理技術是目前解決紋理解析度與視點距離關係的最有效途徑,它會先將圖片壓縮成很多逐漸縮小的圖片,例如一張64*64的圖片,會產生64*64,32*32,16*16,8*8,4*4,2*2,1*1的7張圖片,當螢幕上需要繪製畫素點為20*20 時,程式只是利用 32*32 和 16*16 這兩張圖片來計算出即將顯示為 20*20 大小的一個圖片,這比單獨利用 32*32 的那張原始片計算出來的圖片效果要好得多,速度也更快.
總而言之,言而總之,google官方和廣大人民群眾總結mipmap資料夾下,僅僅建議放啟動圖示/app launcher icons,也就是應用安裝後,會顯示在桌面的那個圖示。其他圖片資源仍然放在 drawable 下面。
博主的第一個專案的資源全部都是放在mipmap中的,後來第二個專案聽了組長的說的,之後圖片都放在drawable。也只是聽話,並沒有去研究和查閱資料!
高能!下面就是一個小技巧了,好多人都不知道!博主也是言傳身教學來的。
我們在做語言國際化的時候很容易能適配中英文,但是在做圖片的時候,很少人知道也可以這麼搞,最原始的做法!這是專案之前的寫法!手動適配中英文,或者多國語言文字圖片。
ImageView imageView = (ImageView) iPageView.findViewById(R.id.guide_pic_into_main);
Locale local = Locale.getDefault();
String language = local.getLanguage();
if(language.equals("zh")){
imageView.setImageResource(resId);
} else {
imageView.setImageResource(engResId);
}這樣太low,不僅僅是程式碼量的增加,如果你遇到了selector事件,只有一國語言的話還好辦!如果是多國語言你就只能做二個selector_x_x.xml檔案了,
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/pattern_refers" android:state_pressed="false"/>
<item android:drawable="@drawable/pattern_refers_click" android:state_pressed="true"/>
</selector>說了這麼多廢話,其實簡單的一一一批。
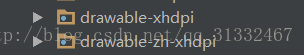
在圖片預設對應的解析度檔案下建立一個 需要國際化圖片的資料夾,參照圖示!依此類推!
drawable-xhdpi 都預設為英文圖片,強調,不能只有
drawable-<X>-xhdpi的資源,預設資料夾中的檔案必須有!!
佈局適配:
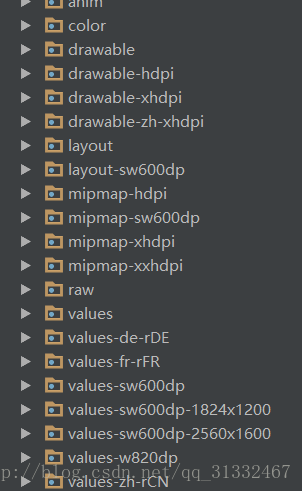
通常沒什麼必要的,我們都會選擇layout,其實layout還有很多
比如layout-sw600dp,類似圖片和dimens 這樣的規則,還有layout-land如果要支援橫屏,就會取同名的layout放在layout-land資料夾下。layout-port 豎屏,layout-finger, layout-land-finger, finger使用在對手指觸控支援很好的螢幕(finger-friendly touchscree)。平時開發基本不會用到。
這樣我們在應對不同解析度的佈局的時候就可以用上了,博主沒怎麼用過,因為一般進行dimens 適配 加之佈局使用的是權重亦或者是
RelativeLayout 就可以滿足基本的佈局適配,不需要特別的做一個同名步同尺寸的的佈局。
其他適配:
對於簡單的xml動畫和selector 顏色狀態變化,我們可以建立anim 和color 來管理,而點9圖之所以稱之為點9圖,就可以在drawable隨意放置。