Redux 配置說明以及例項教程(react-redux)
阿新 • • 發佈:2018-12-11
Redux 配置說明以及例項教程
為了形成對React 技術棧選型應用,在學習redux 過程中“痛心疾首” 般還是花費了不少的力氣,整整花費了大概有2周的時間去了解文件中的API。
如果您在學習Redux,當然你可能很快知道Redux 的基本使用,但是如果要在專案中更好的使用它,對於redux 一些的概念性問題你可以就要花費一些時間去實踐。
這裡主體闡述下面的例項應用和說明教程,也是對於自己一個收集和記憶。如果您一名初學者,通過下面的例項應用希望對於學習Redux 的會有一個較好認識。
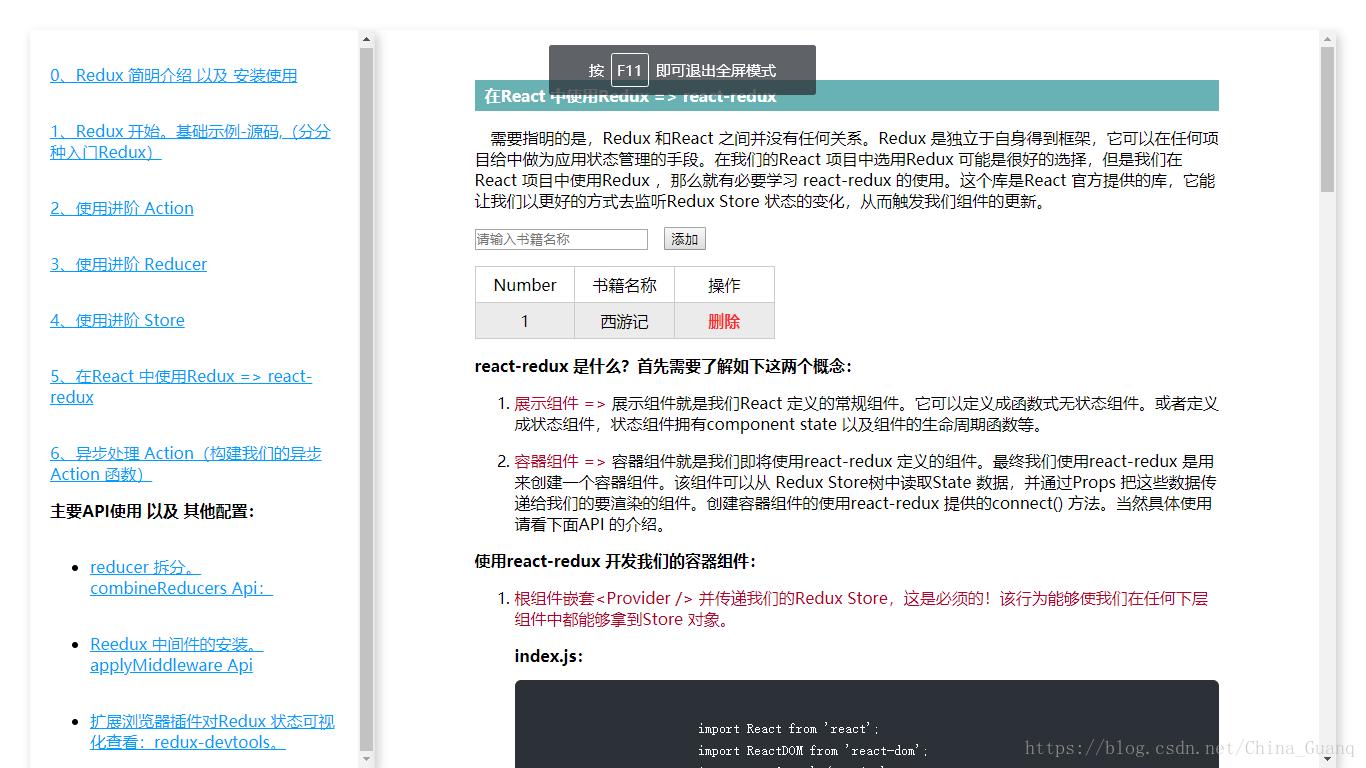
例項應用截圖:
我們知道Redux 是獨立存在不約束於任何其他的框架,它可以使用在Vue 、 Angular或者Jquery。
在對React 技術棧的應用時,是選擇Redux 作為專案的狀態管理的手段。因此專案中同時也包含了react
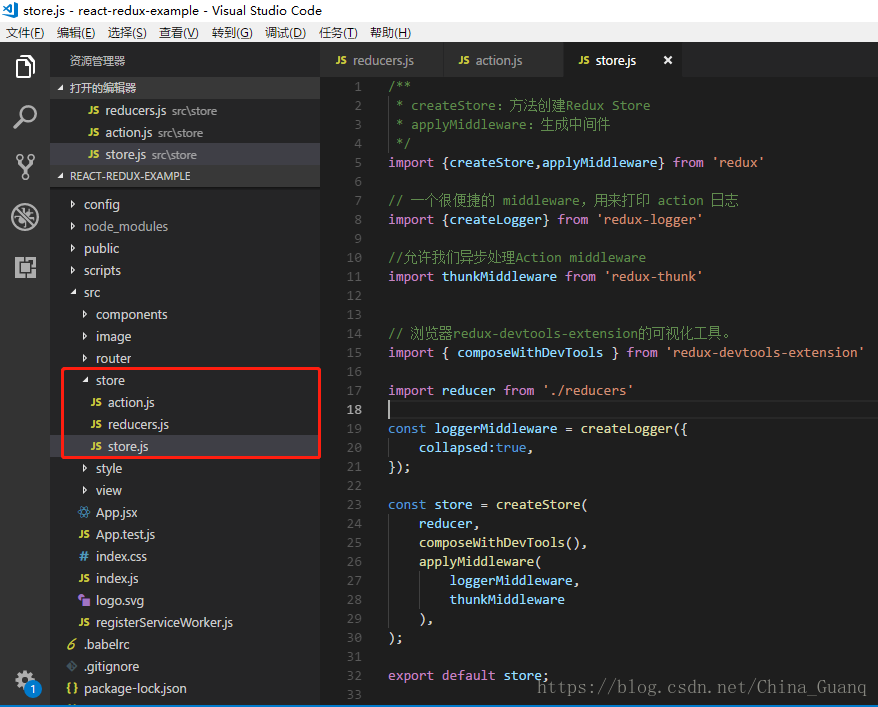
react-router的一些配置資訊。本文主題是說明Redux ,實際配置起來也非常簡便,只需要關注我們的store 檔案中的配置物件:action、reducers、store :
您可以通過上面的例項應用,檢視他如何工作的。關注在react 專案中如何使用 react-redux 進行狀態的觸發並時時響應元件的。或者對於其他中間的配置。對於新學習Redux 的夥伴推薦還是一章一節的檢視。
或者你也可以加入進來,在這裡邊探討關於所有程式設計師的成長迷霧。這裡邊來自全國各地類似於未來的 “馬化騰、李彥巨集、扎克伯格” 的夥伴,歡迎您的加入~
Q群:595377655