Flask Web開發【零基礎入門】
Flask框架是Python開發的一個基於Werkzeug和Jinja 2的web開發微框架,它的優勢就是極其簡潔,但又非常靈活,而且容易學習和應用。因此Flask框架是Python新手快速開始web開發最好的選擇,此外,使用Flask框架的另一個好處在於你可以非常輕鬆地將基於Python的機器學習演算法或資料分析演算法整合到web應用中。
如果希望深入學習Flask Web開發,推薦這個教程:深入淺出Flask
1、可以用Flask框架做什麼
從部落格應用到克隆一個facebook或者twitter,理論上你可以用Flask做任何事情。有很多庫
可以直接使用,例如flask-sockets,flask-google-maps等,而且Flask框架支援MySQL、Postgresql、MongoDB等諸多資料庫。
我能想到的一些可以用Flask框架實現的web應用型別:部落格應用、聊天應用、儀表盤應用、REST API、管理頁面、郵件服務等。
1、安裝Flask
使用pip安裝Flask:
$ pip install flask
2、Hello,World
建立一個檔案app.py,然後只需要幾個簡單的步驟,就可以寫出Flask版本的Hello World
- 引入Flask類
from flask import Flask
- 建立Flask物件,我們將使用該物件進行應用的配置和執行:
app = Flask(__name__)
name__name__變數的值就是
__main__,如果是被其他模組引入,那麼__name__的值就是模組名稱。
- 編寫主程式
在主程式中,執行run()來啟動應用:
if __name__ =="__main__":
app.run(debug=True, port=8080)
改名啟動一個本地伺服器,預設情況下其地址是localhost:5000,在上面的程式碼中,我們使用關鍵字
引數port將監聽埠修改為8080。
- 路由
使用app變數的route()裝飾器來告訴Flask框架URL如何觸發我們的檢視函式:
@app.route('/')
def hello_world():
return 'Hello, World!'
上面的標識,對路徑’/'的請求,將轉為對hello_world()函式的呼叫。很直白,對吧?
- 執行
現在,讓我們完整地看一下app.py的整個程式碼:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
if __name__ =="__main__":
app.run(debug=True,port=8080)
然後執行起來:
$ python app.py
你應該會看到如下輸入:
* Serving Flask app "app" (lazy loading)
* Environment: production
* Debug mode: on
* Running on http://127.0.0.1:8080/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 770-937-705
現在就可以開啟瀏覽器訪問http://127.0.0.1:8080/了:

3、使用HTML模板
首先我們看看如何原始的HTML程式碼插入Flask應用:
from flask import Flask
app = Flask(__name__)
@app.route('/greet')
def greet():
user = {'username': 'John', 'age': "20"}
return '''
<html>
<head>
<title>Templating</title>
</head>
<body>
<h1>Hello, ''' + user['username'] + '''!, you’re ''' + user['age'] + ''' years old.</h1>
</body>
</html>'''
if __name__ == '__main__':
app.run(debug = True,port=8080)
在上面的程式碼中,我們使用拼接的HTML字串來展示user字典的資料。現在訪問http://127.0.0.1:8080/greet:

拼接HTML字串非常容易出錯,因此Flask使用Jinja 2模板引擎來分離資料邏輯和展示層。
我們將模板檔案按如下路徑放置:
Apps folder
/app.py
templates
|-/index.html
使用模板時,檢視函式應當返回render_template()的呼叫結果。例如下面的程式碼片段
渲染模板index.html,並將渲染結果作為檢視函式的返回值:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello')
def hello():
return render_template('index.html', name="Alex")
if __name__ == '__main__':
app.run(debug = True)
在上面的程式碼中,模板檔案index.html依賴於變數name,其內容如下:
<html>
<body>
{% if name %}
<h2>Hello {{ name }}.</h2>
{% else %}
<h2>Hello.</h2>
{% endif %}
</body>
</html>
模板檔案的語法擴充了HTML,因此可以使用變數和邏輯。
在瀏覽器中訪問http://127.0.0.1:8080/hello/alex:

4、使用表單
每個web應用都需要使用表單來採集使用者資料。現在讓我們使用Flask框架建立一個
簡單的表單來收集使用者的基本資訊,例如名稱、年齡、郵件、興趣愛好等,我們將
這個模板檔案命名為bio_form.html
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>Bio Data Form</h1>
<form action="showbio">
<label>Username</label>
<input type="name" name="username"><br>
<label>Email</label>
<input type="email" name="email"><br>
<label>Hobbies</label>
<input type="name" name="hobbies"><br>
<input type="submit" name="">
</form>
</body>
</html>
檢視函式bio_data_form同時支援POST和GET請求。GET請求將渲染
bio_form.html模板,而POST請求將重定向到showbio:
@app.route('/form', methods=['POST', 'GET'])
def bio_data_form():
if request.method == "POST":
username = request.form['username']
age = request.form['age']
email = request.form['email']
hobbies = request.form['hobbies']
return redirect(url_for('showbio',
username=username,
age=age,
email=email,
hobbies=hobbies))
return render_template("bio_form.html")
下面是showbio的實現:
@app.route('/showbio', methods=['GET'])
def showbio():
username = request.args.get('username')
age = request.args.get('age')
email = request.args.get('email')
hobbies = request.args.get('hobbies')
return render_template("show_bio.html",
username=username,
age=age,
email=email,
hobbies=hobbies)
以及show_bio.html的內容:
<!DOCTYPE html>
<html>
<head>
<title>Bio-Data Details</title>
</head>
<body>
<h1>Bio-Data Details</h1>
<hr>
<h1>Username: {{ username }}</h1>
<h1>Email: {{ email }}</h1>
<h1>Hobbies: {{ hobbies }}</h1>
</body>
</html>
5、資料庫整合:使用SQLAlchemy
Flask不能直接連線資料庫,需要藉助於ORM(Object Relational Mapper)。
在這一部分,我們將藉助於SQLAlchemy使用Postgres資料庫。
- 安裝Flask-SQLAlchemy和Postgres
首先安裝flask-sqlalchemy:
$ pip install flask-sqlalchemy
然後從官方下載並安裝postgres:https://postgresapp.com/
- 建立資料庫
在終端中使用下面的命令建立一個appdb資料庫:
$ createdb appdb
- 更新應用配置
修改app.config,新增資料庫相關的配置資訊:
app.config['DEBUG'] = True
app.config['SQLALCHEMY_DATABASE_URI']='postgresql://localhost/appdb'
SQLALCHEMY_TRACK_MODIFICATIONS = True
db = SQLAlchemy(app)
然後在程式碼中就可以使用這些配置資料了:
from flask import Flask, request, render_template
from flask_sqlalchemy import SQLAlchemy
# Settings
app = Flask(__name__)
app.config['DEBUG'] = True
app.config['SQLALCHEMY_DATABASE_URI'] = 'postgresql://localhost/appdb'
db = SQLAlchemy(app)
@app.route('/')
def hello_world():
return 'Hello, World!'
if __name__ == '__main__':
app.run()
現在,讓我們建立第一個模型(Model)。所有模型的基類是db.Model,使用Column來定義
資料列:
class Post(db.Model):
id = db.Column(db.Integer(), primary_key=True)
title = db.Column(db.String(80), unique=True)
post_text = db.Column(db.String(255))
def __init__(self, title, post_text):
self.title = title
self.post_text = post_text
在程式碼中使用模型:
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'postgresql://localhost/testdb'
db = SQLAlchemy(app)
class Post(db.Model):
id = db.Column(db.Integer(), primary_key=True)
title = db.Column(db.String(80), unique=True)
post_text = db.Column(db.String(255))
def __init__(self, title, post_text):
self.title = title
self.post_text = post_text
@app.route('/')
def index():
return "Hello World"
app = Flask(__name__)
if __name__ == "__main__":
app.run()
6、模型-資料同步
使用ORM時,需要執行遷移操作以便在模型和持久化資料之間保持同步。我們使用
Flask-Migrate這個擴充套件來完成該任務。
首先安裝:
$ pip install flask-migrate
$ pip install flask_script
然後在程式碼中引入:
from flask_script import Manager
from flask_migrate import Migrate, MigrateCommand
進行必要的配置:
migrate = Migrate(app, db)
manager = Manager(app)
manager.add_command('db', MigrateCommand)
執行管理器:
if __name__ == '__main__':
manager.run()
完整的程式碼如下:
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
from flask_script import Manager
from flask_migrate import Migrate, MigrateCommand
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'postgresql://localhost/appdb'
db = SQLAlchemy(app)
migrate = Migrate(app, db)
manager = Manager(app)
manager.add_command('db', MigrateCommand)
class Post(db.Model):
id = db.Column(db.Integer(), primary_key=True)
title = db.Column(db.String(80), unique=True)
post_text = db.Column(db.String(255))
def __init__(self, title, post_text):
self.title = title
self.post_text = post_text
@app.route('/')
def index():
return "Hello World"
if __name__ == "__main__":
manager.run()
使用如下的命令初始化Alembic:
$ python app.py db init
Creating directory /Users/Vihar/Desktop/flask-databases/migrations ... done
...
...
...
Generating /Users/Vihar/Desktop/flask-databases/migrations/alembic.ini ... done
執行第一個遷移任務:
$ python app.py db migrate
INFO [alembic.runtime.migration] Context impl PostgresqlImpl.
INFO [alembic.runtime.migration] Will assume transactional DDL.
INFO [alembic.autogenerate.compare] Detected added table 'post'
Generating /Users/Vihar/Desktop/flask-databases/migrations/versions/ed3b3a028447_.py ... done
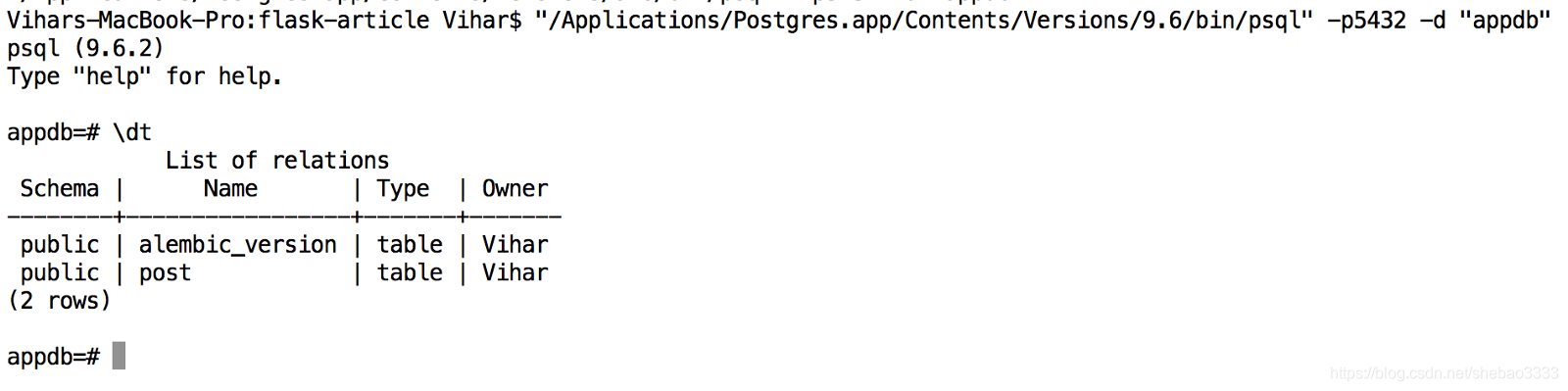
一旦上述命令執行完畢,我們的資料表就會建立成功。現在更新資料庫:
$ python app.py db upgrade

原文連結:Flask框架web開發零基礎入門
