CSS生成內容
阿新 • • 發佈:2018-12-11
CSS:content屬性
CSS:before偽元素
在元素內容的最前面插入生成內容。預設地,這個偽元素是行內元素,不過可以使用屬性 display 改變這一點。
原文字程式碼:
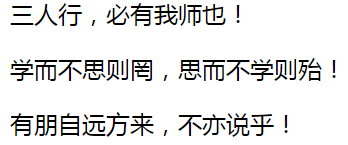
1 <p>三人行,必有我師也!</p> 2 <p>學而不思則罔,思而不學則殆!</p> 3 <p>有朋自遠方來,不亦說乎!</p>
效果圖:

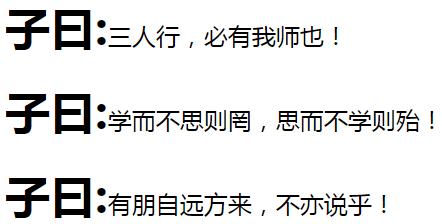
在每行文字前方插入內容:子曰
p:before{ content: "子曰:"; font-size: 30px; font-weight: bold; }
效果:

CSS:after偽元素
在元素內容的最後面插入生成內容。預設地,這個偽元素是行內元素,不過可以使用屬性 display 改變這一點。
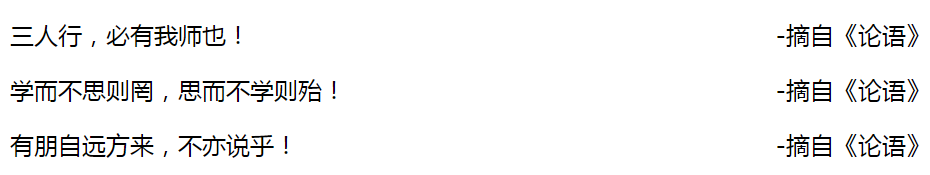
在每行文字後方插入內容:-摘自《論語》
p:after{
content: "-摘自《論語》";
float: right;
}
效果: