JavaScript-正則表示式
阿新 • • 發佈:2018-12-11
話題突然一指,什麼是正則表示式呢?為什麼咱們需要學習正則表示式的書寫呢?學習這個有什麼用,能幫助我們解決什麼問題?帶著疑問,咱們一塊來看看“正則表示式”;
什麼是正則表示式?
規定了一個字串中字元出現規律的規則。
為什麼需要學習正則表示式?
主要是當我們輸入的關鍵詞有多種變化的時候,(1)按照規則模糊查詢多種關鍵詞(2)用規則驗證使用者輸入的格式
正則表示式其實是由字符集和量詞,根據選擇和分組操作,設計出來的一種規則,然後發揮它的作用
那麼什麼是字符集呢?
| 字符集 | What | When | 強調 |
|---|---|---|---|
| 標準符集 | 規定一位字元的規則 | 只要一位字元,但是有多個備選字時 | 一個字符集只能匹配一個字元 |
| 預定義字符集 | 簡化的幾種規則 | 不限 | 無 |
- 標準字符集
- [0-9]、[a-z]、[A-Z]、[A-Za-z0-9]、[\u4e00-\u9fa5]
- 預定義字符集
| \d | \w | \s | . |
| [0-9] | [A-Za-z0-9_] | 空格、製表符 | 萬用字元(*和?) |
那麼什麼是量詞呢?
上文中,我們明顯可以做到基本的限制規則,但是有些時候需要判斷我們輸入字符集的出現“次數”,那麼此時“量詞”就發揮作用了-規定了一個字符集出現次數的規則
| 量詞 | 字符集 | 描述 | 使用 |
|---|---|---|---|
| 有明確的邊界 | {n,m}、{n,}、{n} | 至少n個,最多m個;n個以上;必須是n個 | 字符集後面 |
| 沒有明確邊界 | ?、*、+ | {0,1}、{0,}、{1,} | 字元及後面 |
既然已經學習了字符集和量詞,剩下的就是把他們拼裝到一快,然後發揮相應的作用?
- 分組
- 多個規則,相互之間劃分界限值,其實就是();
- 示例:
- 身份證號:\d{15}(\d\d[0-9Xx])?
- 自定義生日格式:(\d{4})(\d{2})(\d{2})
- 選擇
- 多個規則之間,優先順序劃分,其實就是|符號;
- 示例:
- 成都:(成|w(ei)?)\s*(都|x(in)?)
如此一來,我們便可以相互之間搭配,實現咱們想要的效果了,但是好像還有個問題?
- 問題:假如我們有些時候,僅僅想要篩選某一段字串之內的資料,那麼此時又該如何設定
- 四大常用符號
- ^ $ :表示從頭到尾完整匹配規則
- ^:表示字串開頭
- $:表示字串結尾
- \b:固定匹配完整的單詞,忽略空格、開頭、結尾、標點符號
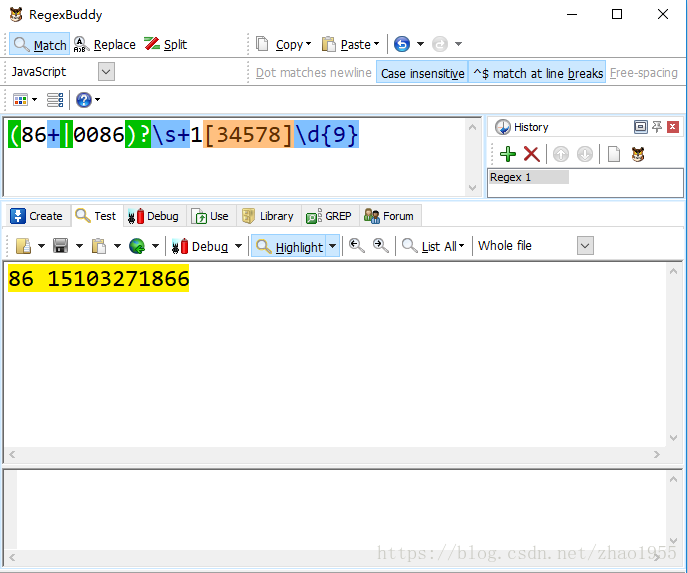
學習和了解到這裡,我們還缺點什麼?-工具“RegexBuddy 3”
一款超級不錯的編寫和測試正則表示式工具,親測過,具體如圖表示