JavaScript二級選單
阿新 • • 發佈:2018-12-11
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>二級選單</title> <style> *{ margin:0; padding: 0; } .head{ font-size: 30px; text-align: center; margin:20px auto; } ul{ list-style: none; } li{ display: inline-block; padding:0 50px; } .nav{ width: 600px; height: 60px; margin:20px auto 0; background-color: #ccc; box-sizing:border-box; box-shadow: inset -1px -1px 3px 1px rgba(0,0,0,0.6); } .nav_list li{ text-align: center; float: left; box-shadow: inset -1px -1px 3px 1px rgba(0,0,0,0.6); } a{ text-decoration: none; color: #6D00D9; } ul{ display: inline-block; height:60px; line-height:60px; text-align: center; cursor: pointer; padding: 0px; } .active{ background-color: #666; border: 1px solid #333; } .clearfix:after{ content: ""; clear: both; display: block; } .clearfix{ zoom: 1; } .list{ position: relative; } .nav_list{ position: absolute; top:100%; left: 0; display: none; } .nav_list li{ padding: 10px; line-height: 36px; height: 36px; width: 140px; text-align: center; background-color: #6eb; } .diyi{ position: relative; } ol{ position: absolute; top: 0; left: 100%; display: none; } .diyi ol li{ width: 140px; height:36px; line-height:36px; text-align: center; background-color:#BFFFFF; } li:hover,ol li:hover{ background-color: orange; } h4{} </style> <script> window.onload=function(){ var oLi=document.getElementsByTagName("li"); var ol=document.getElementsByTagName("ol"); for (var i = 0; i < oLi.length; i++) { oLi[i].onmouseover=function(){ if (this.className=="list") { var oUl=this.getElementsByTagName("ul")[0]; oUl.style.display="block"; }else if(this.className=="diyi"){ var ol=this.getElementsByTagName("ol")[0]; ol.style.display="block"; } } oLi[i].onmouseout=function(){ if (this.className=="list") { var oUl=this.getElementsByTagName("ul")[0]; var h4=this.getElementsByTagName("h4")[0]; oUl.style.display="none"; }else if(this.className=="diyi"){ var ol=this.getElementsByTagName("ol")[0]; ol.style.display="none"; } } } } </script> </head> <body> <div class="head">領哥線上</div> <div class="nav"> <ul> <li class="list"><h4><a href="#">領哥金融</a></h4> <ul class="nav_list claerfix" id="nav_list"> <li class="diyi"><a href="#">投資</a> <ol> <li><a href="#">房產</a></li> <li><a href="#">黃金</a></li> <li><a href="#">水產品</a></li> </ol> </li> <li class="diyi"><a href="#">股市</a> <ol> <li><a href="#">新聞</a></li> <li><a href="#">昨日漲幅</a></li> <li><a href="#">今日開盤價</a></li> </ol> </li> <li class="diyi"><a href="">市場</a> <ol> <li><a href="#">蔬菜行情</a></li> <li><a href="#">豬肉價格</a></li> <li><a href="#">蛋類</a></li> <li><a href="#">月餅</a></li> </ol> </li> <li class="diyi"><a href="#">走勢</a> <ol> <li><a href="#">今日走勢</a></li> <li><a href="#">昨日走勢</a></li> <li><a href="#">預計</a></li> </ol> </li> </ul> </li> <li class="list"><h4><a href="#">領哥教育</a></h4> <ul class="nav_list"> <li class="diyi"><a href="#">幼兒教育</a> <ol> <li><a href="#">兒歌</a></li> <li><a href="#">拼音</a></li> <li><a href="#">跳舞</a></li> </ol> </li> <li class="diyi"><a href="#">小學教育</a> <ol> <li><a href="#">語文</a></li> <li><a href="#">數學</a></li> <li><a href="#">英語</a></li> </ol> </li> <li class="diyi"><a href="#">初中教育</a> <ol> <li><a href="#">語文</a></li> <li><a href="#">數學</a></li> <li><a href="#">英語</a></li> <li><a href="#">歷史</a></li> <li><a href="#">政治</a></li> </ol> </li> <li class="diyi"><a href="#">高中教育</a> <ol> <li><a href="#">語文</a></li> <li><a href="#">數學</a></li> <li><a href="#">英語</a></li> <li><a href="#">生物</a></li> <li><a href="#">化學</a></li> <li><a href="#">物理</a></li> </ol> </li> </ul> </li> <li class="list"><h4><a href="#">醫療保障</a></h4> <ul class="nav_list"> <li class="diyi"><a href="#">醫保</a> <ol> <li><a href="#">醫保說明</a></li> <li><a href="#">辦理地點</a></li> <li><a href="#">醫保種類</a></li> </ol> </li> <li class="diyi"><a href="#">保險</a> <ol> <li><a href="#">老年保險</a></li> <li><a href="#">出行險</a></li> <li><a href="#">醫療保險</a></li> </ol> </li> <li class="diyi"><a href="#">大病報銷</a> <ol> <li><a href="#">報銷比例</a></li> <li><a href="#">報銷流程</a></li> <li><a href="#">須帶證件</a></li> <li><a href="#">報銷地點</a></li> <li><a href="#">線上諮詢</a></li> </ol> </li> <li class="diyi"><a href="#">醫生線上</a> <ol> <li><a href="#">科室專家</a></li> <li><a href="#">主任醫師</a></li> <li><a href="#">主治醫師</a></li> <li><a href="#">普通醫生</a></li> </ol> </li> </ul> </li> </ul> </div> </body> </html>
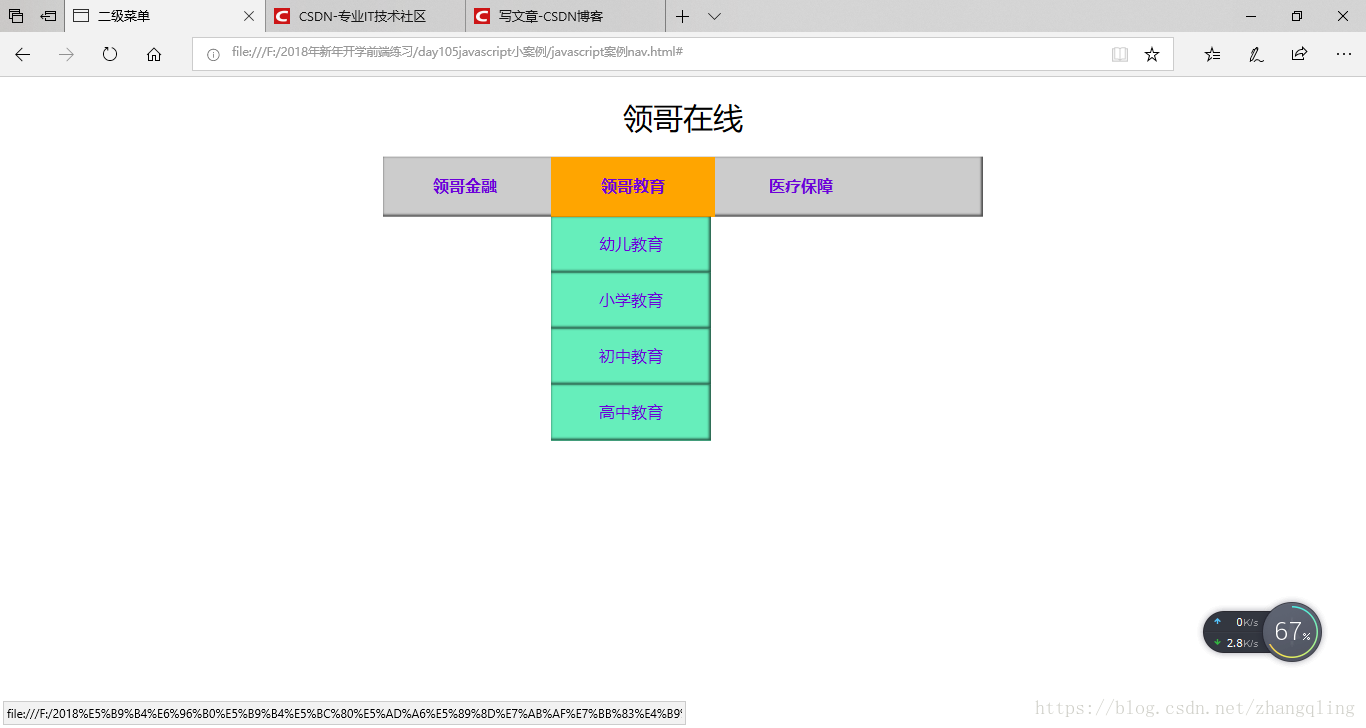
成品展示:

當滑鼠劃過時:
當滑鼠放在高中選單下的化學上時效果。