vue init webpack my-project 選項詳解
阿新 • • 發佈:2018-12-11
下載安裝node
node官網 注: 建議下載長期支援版
檢視node及npm版本
node -v
npm -v
安裝 @vue/cli-init
npm i -g @vue/cli
npm i -g @vue/cli-init
vue初始化基於webpack的my-project專案(專案名不能用大寫字母)
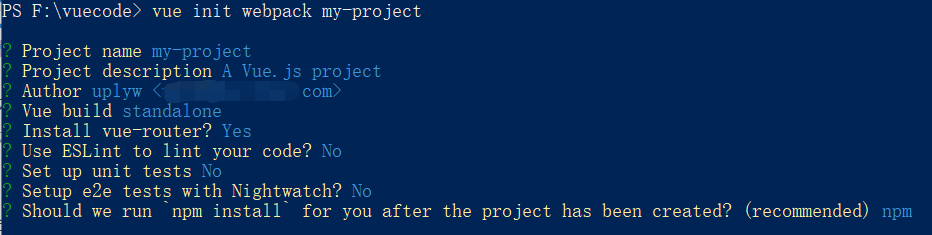
vue init webpack my-project
? Project name my-project
? Project description A Vue.js project
? Author uplyw < 
1.專案名稱,如果不需要就直接回車。注:此處專案名不能使用大寫
Project name (my-project):
2.專案描述,如果不需要就直接回車。
Project description (A Vue.js project):
3.專案作者,預設計算機使用者名稱
Author (xxx):
4.構建方式(暫且這麼解釋)
兩個選擇(上下箭頭選擇,回車即為選定)建議選擇 :
Runtime + Compiler:recommended for most users
這裡推薦使用1選項,適合大多數使用者的
vue build (Use arrow keys)
// 1. (譯:執行+編譯:被推薦給大多數使用者) 5.安裝vue的路由外掛,需要就選y,否則就n
建議 :
Y
install vue-router?
6.是否使用ESLint檢測你的程式碼?
ESLint是一個語法規則和程式碼風格的檢查工具,可以用來保證寫出語法正確、風格統一的程式碼。
建議選擇 ‘N’ 因為選擇 ‘Y’ 在做除錯專案時,控制檯會有很多 黃色警告 提示格式不規範,但其實並不影響專案
Use ESLint to lint your code?
7.是否安裝單元測試(暫不詳細介紹)
建議 :
N
Setup unit tests?
8.是否安裝E2E測試框架NightWatch(E2E,也就是End To End,就是所謂的“使用者真實場景”。)
建議 :
N
Setup e2e tests with Nightwatch(Y/n)?
9.專案建立後是否要為你執行“npm install”?這裡選擇包管理工具
選項有三個(上下箭頭選擇,回車即為選定)建議 :
yes use npm
Should we run 'npm install' for you after the project has been created?
// 使用npm
yes,use npm
// 使用yarn
yes,use yarn
// 自己操作
no,I will handle that myself
