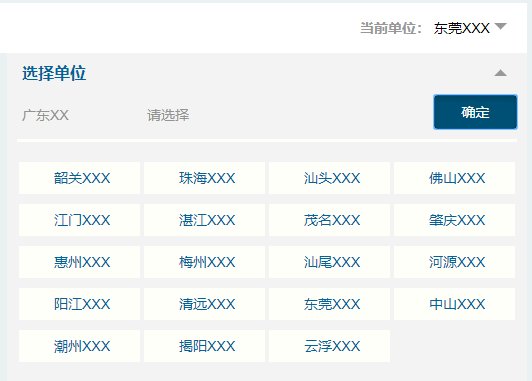
區域聯動自定義
阿新 • • 發佈:2018-12-11
因專案需要,區域需要實現效果中的結果,select的option無法自定義,故通過自定義的div來實現該區域框。具體程式碼如下:
html
<div class="service-list"> <div class="col-xs-12 overflow marginB20 no-padding text-bg-write"> <div class="al-common-tabs"> <div class="al-tabs-choose" ng-click="choose()"> <span class="font-bolder" style="pointer-events: none;">當前單位:</span> <span class="text-0 cursorPointer" ng-show="newReqInfo.cityName==null">{{newReqInfo.provinceName}}</span> <span class="text-0 cursorPointer" ng-show="newReqInfo.cityName!=null">{{newReqInfo.cityName}}</span> <span class="al-tabs-arrow"></span> </div> </div> </div> <!--區域框--> <div class="onlineSearchArea" ng-if="SearchArea"> <div class="col-xs-12 no-padding"> <div class="col-xs-11 no-left-padding text-blue text-font16">選擇單位</div> <div class="topArrow" ng-click="choose('0')"></div> </div> <div class="col-xs-12 areaShow"> <div class="col-xs-3 no-left-padding marginT10" ng-click="againProvince()"> <span class="cursorPointer" ng-show="newReqInfo.nextProvinceName==null || newReqInfo.nextProvinceName=='' || newReqInfo.nextProvinceName=='undefined'">請選擇</span> <span>{{newReqInfo.nextProvinceName}}</span> </div> <div class="col-xs-4 no-padding marginT10" ng-click="againCity()"> <span class="cursorPointer" ng-show="showPower">請選擇</span> {{newReqInfo.nextCityName}} </div> <div class="col-xs-3 no-padding"> <!--預留第三級區域--> </div> <button class="col-xs-2 btn btn-primary" ng-click="choose('1')">確定</button> </div> <div class="col-xs-12 no-padding marginT10"> <div class="col-xs-3 marginT10 padding2" ng-repeat="p in provinces" ng-show="!showCity || newReqInfo.nextProvince=='nw'"> <div class="area-set text-bg-write" ng-click="changeProvince(p)">{{p.name}}</div> </div> <div class="col-xs-3 marginT10 padding2" ng-repeat="c in cities" ng-show="showCity"> <div class="area-set text-bg-write" ng-click="changeCity(c)">{{c.name}}</div> </div> </div> </div> </div>
js
var loginUser = JSON.parse(sessionStorage.loginUser); if (CommonUtils.checkNull(loginUser)) { alert("登入資訊失效"); location.href = "login.html"; } $scope.srchParams = {}; $scope.newReqInfo = {}; $scope.userServiceForm = {}; $scope.SearchArea = false; //選擇區域之後的確定 $scope.choose = function (type) { if ($scope.SearchArea) { $scope.SearchArea = false; if (type == '1') { if($scope.newReqInfo.nextProvince||$scope.newReqInfo.nextCityCode){ $scope.newReqInfo.province = $scope.newReqInfo.nextProvince; $scope.newReqInfo.provinceName = $scope.newReqInfo.nextProvinceName; if ($scope.newReqInfo.nextCityName && $scope.newReqInfo.nextCityCode) { $scope.newReqInfo.cityCode = $scope.newReqInfo.nextCityCode; $scope.newReqInfo.cityName = $scope.newReqInfo.nextCityName; } else { $scope.newReqInfo.cityCode = null; $scope.newReqInfo.cityName = null; } if ($scope.newReqInfo.cityCode || checkInArray(["gz", "sz"], $scope.newReqInfo.province)) { $scope.isHideaAttentionRoundChart = true; } else { $scope.isHideaAttentionRoundChart = false; } $scope.userServiceForm.provinceCode = $scope.newReqInfo.province; $scope.userServiceForm.cityCode = $scope.newReqInfo.cityCode; } } } else { $scope.SearchArea = true; } } //改變省級 $scope.changeProvince = function (p) { if (checkNull(p)) { return; } $scope.newReqInfo.nextProvince = p.code; $scope.newReqInfo.nextProvinceName = p.name; if (checkInArray(["nw", "gz", "sz"], $scope.newReqInfo.nextProvince)) { $scope.showCity = false; } else { SyspropertyService.getGroupData({ type: '3', parentCode: $scope.newReqInfo.nextProvince }, function (responseData) { $scope.newReqInfo.nextCityName = ""; $scope.newReqInfo.nextCityCode = ""; $scope.cities = responseData.data; $scope.srchParams.city = '0'; $scope.showCity = true; }) } } //改變市級 $scope.changeCity = function (c) { if (checkNull(c)) { return; } $scope.showPower = false; $scope.newReqInfo.nextCityName = c.name; $scope.newReqInfo.nextCityCode = c.code; } //重新選擇 $scope.againProvince = function () { if(loginUser.group.level == '3'){ return; } $scope.newReqInfo.nextCityName = ""; $scope.newReqInfo.nextCityCode = ""; $scope.newReqInfo.nextProvince = ""; $scope.newReqInfo.nextProvinceName = ""; $scope.showCity = false; $scope.showPower = false; } $scope.againCity = function () { if(loginUser.group.level == '3'){ return; } $scope.newReqInfo.nextCityName = ""; $scope.newReqInfo.nextCityCode = ""; $scope.showPower = true; } SyspropertyService.getGroupData({type: '4'}, function (responseData) { if (responseData.status == '00') { if (loginUser.group.level == '1' || loginUser.group.level == '2') { $scope.provinces = responseData.data; $scope.srchParams.province = $scope.provinces[0].code; $scope.newReqInfo.province = $scope.provinces[0].code; $scope.newReqInfo.provinceName = $scope.provinces[0].name; $scope.userServiceForm.provinceCode = $scope.provinces[0].code; } else if (loginUser.group.level == '3') { $scope.cities = responseData.data; $scope.srchParams.city = $scope.cities[0].code; $scope.newReqInfo.cityName = $scope.cities[0].name; $scope.newReqInfo.cityCode = $scope.cities[0].code; $scope.newReqInfo.province = $scope.cities[0].provinceCode; $scope.userServiceForm.provinceCode = $scope.newReqInfo.province ; $scope.newReqInfo.nextProvince=$scope.newReqInfo.province; $scope.userServiceForm.cityCode = $scope.newReqInfo.cityCode ; $scope.newReqInfo.nextCityCode = $scope.newReqInfo.cityCode; $scope.newReqInfo.nextCityName = $scope.newReqInfo.cityName; SyspropertyService.getGroupData({type: '6',parentCode:$scope.cities[0].parentId}, function (resp2) { if (resp2.status == '00') { $scope.newReqInfo.provinceName=resp2.data.name; $scope.newReqInfo.nextProvinceName=resp2.data.name; } }); } } });
css
/*適用於單個tab*/ .al-common-tabs,.structure-common-tab,.system-common-tabs{ width: 100%; overflow: hidden; } .al-common-tabs>span{ padding: 0 15px; height: 50px; line-height: 50px; font-size: 16px; display: inline-block; margin: 0 10px; cursor: pointer; } .al-common-tabs>span:first-child{ margin-left: 0 !important; cursor: default; } .al-tabs-choose{ display: inline-block; float: right; line-height: 50px; margin-right: 20px; color: #999; } .al-tabs-arrow{ width:0px; height:0px; border: 6.6px solid transparent; border-top-color: #999; content:''; display: inline-block; vertical-align: middle; cursor: pointer; } .onlineSearchArea{ position: absolute; top: 70px; right: 5px; display: block !important; width: 520px !important; background: #F2F2F2; text-indent: 5px; z-index: 10; padding: 10px 10px 30px; }
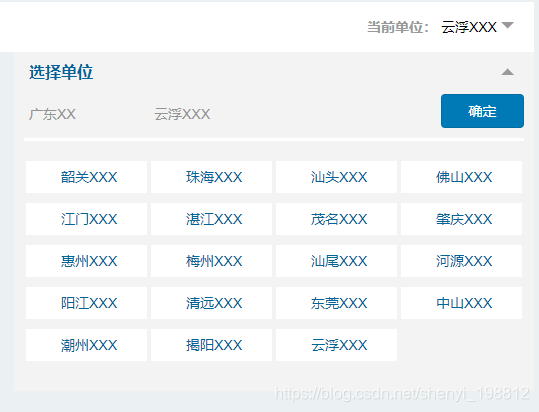
實現效果如下:


注:此為個人筆記及總結,有誤或有更好的解決方案請指正!謝謝
