區域聯動自定義div實現select標籤的選擇效果
阿新 • • 發佈:2018-12-11
因專案對區域的樣式有要求,而select標籤的option不能自定義,故通過div實現select標籤的選擇效果。
說明如下:
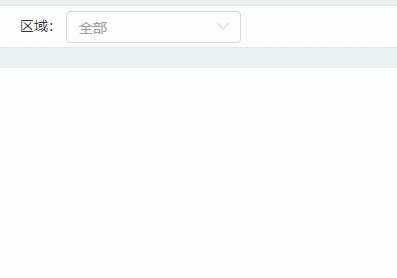
1.實現點選文字框和⌵區域框出現,點選其他地方區域框關閉,通過在該頁面的最大級div(非body)上增加點選事件實現:ng-click="areaHide($event)";
2.為實現整個框都可以點選,增加$event.stopPropagation(),阻止冒泡;
3.專案中區域共3種關係,本案例選擇網公司賬號演示;
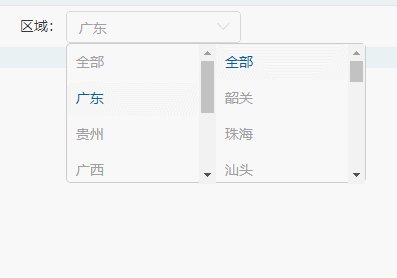
4.SearchArea控制區域框的出現,showCity控制省、市出現,allQuery控制全部,因省級全部體現在資料庫,故不用單獨控制。
html:
<div class="service-list" ng-click="areaHide($event);"> <div class="commonBg common-tab-height marginB20"> <div class="col-xs-8"> 區域: <div class="pend-width pull-relative commonAreaDiv" ng-click="choose();$event.stopPropagation();"> <span ng-show="pendReqInfo.cityName==null || (pendReqInfo.cityName==null && pendReqInfo.province=='nw')">{{pendReqInfo.provinceName}}</span> <span ng-show="pendReqInfo.cityName!=null && pendReqInfo.province!='nw'">{{pendReqInfo.cityName}}</span> <!--區域彈窗--> <div class="commonSearchArea" ng-if="SearchArea" ng-class="{'searchArea-width':!showCity,'searchArea-width2':showCity}"> <div class="no-padding first-area" ng-class="{'col-xs-6':showCity,'col-xs-12':!showCity}"> <div class="pend-menu"> <!--<p value="0" ng-class="{'bg-gray2 home-radius':allQuery2}" ng-click="changeProvince(0)" ng-show="showAll">全部</p>--> <p ng-class="{'bg-gray2 home-radius':p.name==pendReqInfo.provinceName}" ng-click="changeProvince(p);$event.stopPropagation();" ng-repeat="p in provinces" ng-model="pendReqInfo.province">{{p.name}}</p> </div> </div> <div class="col-xs-6 no-padding first-area" ng-show="showCity"> <div class="pend-menu"> <p value="1" ng-class="{'bg-gray2 home-radius':allQuery}" ng-click="changeCity(1);$event.stopPropagation();" ng-show="showAll">全部</p> <p ng-class="{'bg-gray2 home-radius':c.code==pendReqInfo.cities}" ng-click="changeCity(c);$event.stopPropagation();" ng-repeat="c in cities" ng-model="pendReqInfo.cities">{{c.name}}</p> </div> </div> </div> </div> </div> </div> </div>
js
$scope.pendReqInfo = {}; $scope.SearchArea = false; $scope.areaHide = function ($event) { if(!$($event.target).is('div.commonAreaDiv') && !$($event.target).is('div.pend-menu')){ if($scope.SearchArea){ $scope.SearchArea = false; } } } $scope.choose = function (val) { if($scope.SearchArea){ $scope.SearchArea = false; }else{ $scope.SearchArea = true; } } //地區 $scope.provinces = []; $scope.cities = []; $scope.showCity = false; $scope.showAll = false; $scope.allQuery = false; SyspropertyService.getGroupData({type:'4'},function(responseData){ if(responseData.status == '00'){ $scope.showAll = true; $scope.showAll2 = true; $scope.provinces = responseData.data; for(var i = 0; i < $scope.provinces.length; i++){ if($scope.provinces[i].level == '1'){ $scope.provinces[i].name = "全部"; } } $scope.pendReqInfo.province = $scope.provinces[0].code; $scope.pendReqInfo.provinceName = $scope.provinces[0].name; } }); $scope.changeProvince = function(p) { if(checkNull(p)){ return; } $scope.pendReqInfo.province = p.code; $scope.pendReqInfo.provinceName = p.name; $scope.pendReqInfo.cities = null; $scope.pendReqInfo.cityName = null; SyspropertyService.getGroupData({type:'3',parentCode:$scope.pendReqInfo.province},function(responseData){ if(responseData.status == '00'){ $scope.cities = responseData.data; $scope.showCity = true; $scope.allQuery = true; } }) } $scope.changeCity = function (c) { if(checkNull(c)){ return; } if(c==1){ $scope.allQuery = true; // $scope.allQuery2 = true; }else{ $scope.allQuery = false; // $scope.allQuery2 = false; } $scope.pendReqInfo.cities = c.code; $scope.pendReqInfo.cityName = c.name; $scope.SearchArea = false; }
css
/*區域及類似選擇框*/
.commonAreaDiv{
display: inline-block;
color: #A1A1A1;
padding: 6px 12px;
margin-bottom: 0;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
border-radius: 4px;
text-align: left;
border: 1px solid #D7D7D7;
height: 32px;
}
.commonAreaDiv:before{
content: '⌵';
position: absolute;
top: 0;
right: 10px;
font-size: 18px;
color: #D7D7D7;
font-weight:bold;
}
.commonSearchArea{
position: absolute;
top: 31px;
left: -1px;
height: 140px;
z-index: 1000;
border-radius: 5px;
border: 1px solid #ccc;
background: #ffffff;
}資料結構示意如下:
$scope.provinces = [
{
areaName: null,
cityCode: null,
code: "gd",
id: "gd030000000000002",
level: "2",
name: "廣東",
parentId: "-1",
powerCode: null,
provinceCode: null,
},
];
$scope.cities = [
{
areaName: null,
cityCode: "0302",
code: "0302",
id: "gd030200000000083",
level: "3",
name: "韶關",
parentId: "gd030000000000002",
powerCode: null,
provinceCode: "gd",
},
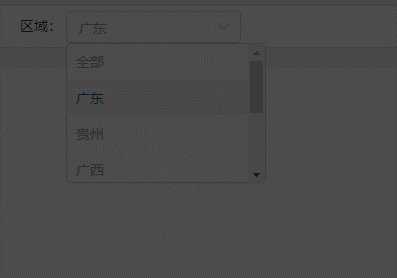
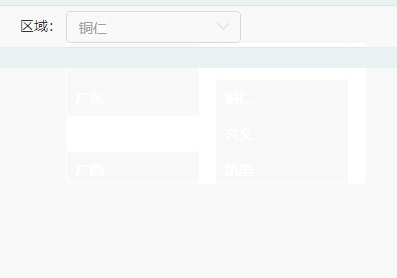
];區域聯動效果如下:


注:此為個人筆記及總結,有誤或有更好的解決方案請指正!謝謝
