webpack引入jquery
阿新 • • 發佈:2018-12-11
文章轉自 https://blog.csdn.net/MM1098/article/details/78836156
1、在專案中下載依賴 npm install jquery --save-dev 當然用淘寶映象 cnpm 也是可以的
注意:jquery 一定要小寫 不然會提示 Please use 'jquery' (all lowercase)
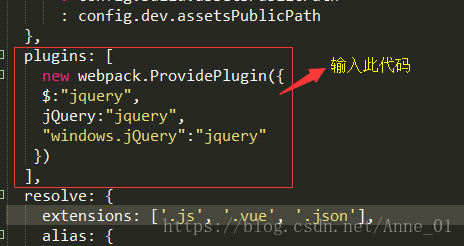
2、找到build資料夾下的webpack.base.conf.js檔案,開啟,新增:
var webpack=require('webpack')
在module.exports裡輸入:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],
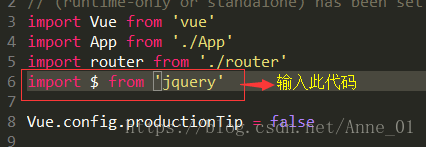
3、在入口檔案main.js中輸入:
import $ from 'jquery'
4、結束專案程序,重新npm run dev. 注意一定要結束程序重新開啟專案,不然還是會報錯