jquery-ui日期外掛datepicker僅顯示年月且含有全部按鈕
阿新 • • 發佈:2018-12-11
1.日曆外掛僅顯示年月,需要在html中作如下處理:
<style type="text/css">
.ui-datepicker-calendar {
display: none;
}
</style>2.因業務需要,需要查詢全部,故使用清除按鈕做為全部
時間:<input type="text" validate alias="時間" id="datePickerMon" class="form-control data-choose-width" placeholder="請選擇"/>js程式碼:
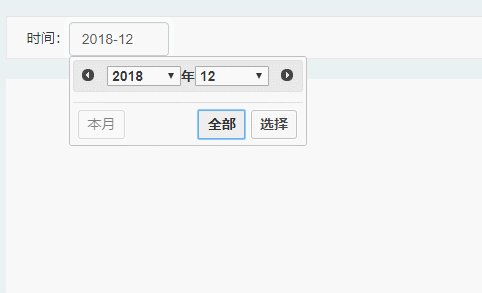
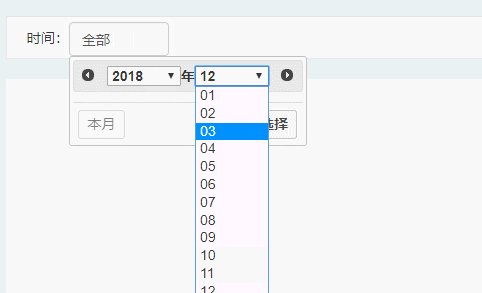
$('#datePickerMon').datepicker({ changeMonth: true, changeYear: true, dateFormat: 'yy-mm', showButtonPanel: true, monthNamesShort: ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'], closeText: '選擇', currentText: '本月', isSelMon:'true', onClose: function (dateText, inst) { var month = +$("#ui-datepicker-div .ui-datepicker-month :selected").val() + 1; var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val(); if (month < 10) { month = '0' + month; } this.value = year + '-' + month; if (typeof this.blur === 'function') { this.blur(); } $scope.query(1); }, beforeShow: function(input) { setTimeout(function() { var buttonPane = $(input).datepicker( "widget" ).find( ".ui-datepicker-buttonpane" ); $( "<button>", { text: "全部", click: function() { $.datepicker._clearDate(input); $('#datePickerMon').val("全部"); //查詢全部的列表清單 $scope.query(1); } }).addClass("ui-datepicker-close ui-state-default ui-priority-primary ui-corner-all").appendTo( buttonPane ); }, 1 ); } });
效果如下:

注:此為個人筆記及總結,有誤或有更好的解決方案請指正!謝謝
