jQuery UI 外掛Datepicker Widget
原始碼:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html> <html> <head> <base href="<%=basePath%>"> <link rel="stylesheet" href="<%=basePath%>js/jquery-ui-1.10.4.custom.css" /> <script type="text/javascript" src="<%=basePath%>js/jquery-1.10.2.js"></script> <script type="text/javascript" src="<%=basePath%>js/jquery-ui-1.10.4.custom.js"></script> <script type="text/javascript"> $(function(){ $( "#date" ).datepicker(); $("input[type=button]").click(function(){ $("#date").datepicker('option','dateFormat','yy-mm-dd'); }); $("button").click(function(){ alert($("#date").val()); }); }); </script> </head> <body> <input type="text" name="date" id="date" /> <input type="button" value="show time"> <button>彈出</button> </body> </html>
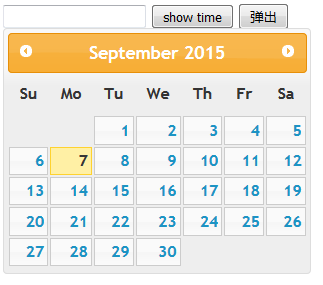
執行結果:
當選擇日期後,輸出的日期格式為:
當轉換日期格式後輸出的日期為:
設定一星期中每天的縮語:
原始碼:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html> <html> <head> <base href="<%=basePath%>"> <link rel="stylesheet" href="<%=basePath%>js/jquery-ui-1.10.4.custom.css" /> <script type="text/javascript" src="<%=basePath%>js/jquery-1.10.2.js"></script> <script type="text/javascript" src="<%=basePath%>js/jquery-ui-1.10.4.custom.js"></script> <script type="text/javascript"> $(function(){ $( "#date" ).datepicker(); //設定一星期中每天的縮語 $("#date" ).datepicker('option', 'dayNamesMin', ['Di', 'Lu', 'Ma', 'Me', 'Je', 'Ve', 'Sa']); $("input[type=button]").click(function(){ $("#date").datepicker('option','dateFormat','yy-mm-dd'); }); $("button").click(function(){ alert($("#date").val()); }); }); </script> </head> <body> <input type="text" name="date" id="date" /> <input type="button" value="show time"> <button>彈出</button> </body> </html>
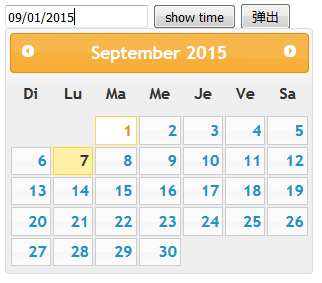
執行的結果:
更改月份,星期的顯示方式:
原始碼:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html> <html> <head> <base href="<%=basePath%>"> <link rel="stylesheet" href="<%=basePath%>js/jquery-ui-1.10.4.custom.css" /> <script type="text/javascript" src="<%=basePath%>js/jquery-1.10.2.js"></script> <script type="text/javascript" src="<%=basePath%>js/jquery-ui-1.10.4.custom.js"></script> <script type="text/javascript"> $(function(){ $( "#date" ).datepicker(); //設定一星期中每天的縮語 $("#date" ).datepicker('option', 'dayNamesMin', ['週日','週一', '週二', '週三', '週四', '週五', '週六' ]); //設定每月的名稱 $("#date").datepicker('option', 'monthNames', ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']); $("input[type=button]").click(function(){ $("#date").datepicker('option','dateFormat','yy-mm-dd'); }); $("button").click(function(){ alert($("#date").val()); }); }); </script> </head> <body> <input type="text" name="date" id="date" /> <input type="button" value="show time"> <button>彈出</button> </body> </html>
執行結果:
下面是其API:
概述
日期選擇外掛是一個配置靈活的外掛,你可以定義它的展示方式,包括日期格式、語言、限制選擇日期範圍、新增相關按鈕以及其它導航等。
同時,你還可以通過鍵盤控制它:
page up/down - 上一月、下一月
ctrl+page up/down - 上一年、下一年
ctrl+home - 當前月或最後一次開啟的日期
ctrl+left/right - 上一天、下一天
ctrl+up/down - 上一週、下一週
enter - 確定選擇日期
ctrl+end - 關閉並清除已選擇的日期
escape - 關閉並取消選擇
實用功能:
$.datepicker.setDefaults( settings ) - 全域性設定日期選擇外掛的引數.
$.datepicker.formatDate( format, date, settings ) - 格式化顯示的日期字串
$.datepicker.iso8601Week( date ) - 給出一個日期,確實他是一年中的第幾周
$.datepicker.parseDate( format, value, settings ) - 按照指定格式獲取日期字串
日期格式:
d - 每月的第幾天 (沒有前導零)
dd - 每月的第幾天 (兩位數字)
o - 一年中的第幾天 (沒有前導零)
oo - 一年中的第幾天 (三位數字)
D - day name short
DD - day name long
m - 月份 (沒有前導零)
mm - 月份 (兩位數字)
M - month name short
MM - month name long
y - 年份 (兩位數字)
yy - 年份 (四位數字)
@ - Unix 時間戳 (從 01/01/1970 開始) '...' - 文字 '' - 單引號 (其它) - 文字
其它標準日期格式:
ATOM - 'yy-mm-dd' (Same as RFC 3339/ISO 8601)
COOKIE - 'D, dd M yy'
ISO_8601 - 'yy-mm-dd'
RFC_822 - 'D, d M y'
RFC_850 - 'DD, dd-M-y'
RFC_1036 - 'D, d M y
RFC_1123 - 'D, d M yy'
RFC_2822 - 'D, d M yy'
RSS - 'D, d M y'
TIMESTAMP - '@'
W3C - 'yy-mm-dd'
·引數(引數名 : 引數型別 : 預設值)
altField : String : ''
將選擇的日期同步到另一個域中,配合altFormat可以顯示不同格式的日期字串。
初始:$('.selector').datepicker({ altField: '#actualDate' });
獲取:var altField = $('.selector').datepicker('option', 'altField');
設定:$('.selector').datepicker('option', 'altField', '#actualDate');
altFormat : String : ''
當設定了altField的情況下,顯示在另一個域中的日期格式。
初始:$('.selector').datepicker({ altFormat: 'yy-mm-dd' });
獲取:var altFormat = $('.selector').datepicker('option', 'altFormat');
設定:$('.selector').datepicker('option', 'altFormat', 'yy-mm-dd');
appendText : String : ''
在日期外掛的所屬域後面新增指定的字串。
初始:$('.selector').datepicker({ appendText: '(yyyy-mm-dd)' });
獲取:var appendText = $('.selector').datepicker('option', 'appendText');
設定:$('.selector').datepicker('option', 'appendText', '(yyyy-mm-dd)');
buttonImage : String : ''
設定彈出按鈕的圖片,如果非空,則按鈕的文字將成為alt屬性,不直接顯示。
初始:$('.selector').datepicker({ buttonImage: '/images/datepicker.gif' });
獲取:var buttonImage = $('.selector').datepicker('option', 'buttonImage');
設定:$('.selector').datepicker('option', 'buttonImage', '/images/datepicker.gif');
buttonImageOnly : Boolean : false
Set to true to place an image after the field to use as the trigger without it appearing on a button.
初始:$('.selector').datepicker({ buttonImageOnly: true });
獲取:var buttonImageOnly = $('.selector').datepicker('option', 'buttonImageOnly');
設定:$('.selector').datepicker('option', 'buttonImageOnly', true);
buttonText : String : '...'
設定觸發按鈕的文字內容。
初始:$('.selector').datepicker({ buttonText: 'Choose' });
獲取:var buttonText = $('.selector').datepicker('option', 'buttonText');
設定:$('.selector').datepicker('option', 'buttonText', 'Choose');
changeMonth : Boolean : false
設定允許通過下拉框列表選取月份。
初始:$('.selector').datepicker({ changeMonth: true });
獲取:var changeMonth = $('.selector').datepicker('option', 'changeMonth');
設定:$('.selector').datepicker('option', 'changeMonth', true);
changeYear : Boolean : false
設定允許通過下拉框列表選取年份。
初始:$('.selector').datepicker({ changeYear: true });
獲取:var changeYear = $('.selector').datepicker('option', 'changeYear');
設定:$('.selector').datepicker('option', 'changeYear', true);
closeTextType: StringDefault: 'Done'
設定關閉按鈕的文字內容,此按鈕需要通過showButtonPanel引數的設定才顯示。
初始:$('.selector').datepicker({ closeText: 'X' });
獲取:var closeText = $('.selector').datepicker('option', 'closeText');
設定:$('.selector').datepicker('option', 'closeText', 'X');
constrainInput : Boolean : true
如果設定為true,則約束當前輸入的日期格式。
初始:$('.selector').datepicker({ constrainInput: false });
獲取:var constrainInput = $('.selector').datepicker('option', 'constrainInput');
設定:$('.selector').datepicker('option', 'constrainInput', false);
currentText : String : 'Today'
設定當天按鈕的文字內容,此按鈕需要通過showButtonPanel引數的設定才顯示。
初始:$('.selector').datepicker({ currentText: 'Now' });
獲取:var currentText = $('.selector').datepicker('option', 'currentText');
設定:$('.selector').datepicker('option', 'currentText', 'Now');
dateFormat : String : 'mm/dd/yy'
設定日期字串的顯示格式。
初始:$('.selector').datepicker({ dateFormat: 'yy-mm-dd' });
獲取:var dateFormat = $('.selector').datepicker('option', 'dateFormat');
設定:$('.selector').datepicker('option', 'dateFormat', 'yy-mm-dd');
dayNames : Array : ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday']
設定一星期中每天的名稱,從星期天開始。此內容用於dateFormat時顯示,以及日曆中當滑鼠移至行頭時顯示。
初始:$('.selector').datepicker({ dayNames: ['Dimanche', 'Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi'] });
獲取:var dayNames = $('.selector').datepicker('option', 'dayNames');
設定:$('.selector').datepicker('option', 'dayNames', ['Dimanche', 'Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi']);
dayNamesMin : Array : ['Su', 'Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa']
設定一星期中每天的縮語,從星期天開始,此內容用於dateFormat時顯示,以前日曆中的行頭顯示。
初始:$('.selector').datepicker({ dayNamesMin: ['Di', 'Lu', 'Ma', 'Me', 'Je', 'Ve', 'Sa'] });
獲取:var dayNamesMin = $('.selector').datepicker('option', 'dayNamesMin');
設定:$('.selector').datepicker('option', 'dayNamesMin', ['Di', 'Lu', 'Ma', 'Me', 'Je', 'Ve', 'Sa']);
dayNamesShort : Array : ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']
設定一星期中每天的縮語,從星期天開始,此內容用於dateFormat時顯示,以前日曆中的行頭顯示。
初始:$('.selector').datepicker({ dayNamesShort: ['Dim', 'Lun', 'Mar', 'Mer', 'Jeu', 'Ven', 'Sam'] });
獲取:var dayNamesShort = $('.selector').datepicker('option', 'dayNamesShort');
設定:$('.selector').datepicker('option', 'dayNamesShort', ['Dim', 'Lun', 'Mar', 'Mer', 'Jeu', 'Ven', 'Sam']);
defaultDate : Date, Number, String : null
設定預設載入完後第一次顯示時選中的日期。可以是Date物件,或者是數字(從今天算起,例如+7),或者有效的字串('y'代表年, 'm'代表月, 'w'代表周, 'd'代表日, 例如:'+1m +7d')。
初始:$('.selector').datepicker({ defaultDate: +7 });
獲取:var defaultDate = $('.selector').datepicker('option', 'defaultDate');
設定:$('.selector').datepicker('option', 'defaultDate', +7);
duration : String, Number : 'normal'
設定日期控制元件展開動畫的顯示時間,可選是"slow", "normal", "fast",''代表立刻,數字代表毫秒數。
初始:$('.selector').datepicker({ duration: 'slow' });
獲取:var duration = $('.selector').datepicker('option', 'duration');
設定:$('.selector').datepicker('option', 'duration', 'slow');
firstDay : Number : 0
設定一週中的第一天。星期天為0,星期一為1,以此類推。
初始:$('.selector').datepicker({ firstDay: 1 });
獲取:var firstDay = $('.selector').datepicker('option', 'firstDay');
設定:$('.selector').datepicker('option', 'firstDay', 1);
gotoCurrent : Boolean : false
如果設定為true,則點選當天按鈕時,將移至當前已選中的日期,而不是今天。
初始:$('.selector').datepicker({ gotoCurrent: true });
獲取:var gotoCurrent = $('.selector').datepicker('option', 'gotoCurrent');
設定:$('.selector').datepicker('option', 'gotoCurrent', true);
hideIfNoPrevNext : Boolean : false
設定當沒有上一個/下一個可選擇的情況下,隱藏掉相應的按鈕。(預設為不可用)
初始:$('.selector').datepicker({ hideIfNoPrevNext: true });
獲取:var hideIfNoPrevNext = $('.selector').datepicker('option', 'hideIfNoPrevNext');
設定:$('.selector').datepicker('option', 'hideIfNoPrevNext', true);
isRTL : Boolean : false
如果設定為true,則所有文字是從右自左。
初始:$('.selector').datepicker({ isRTL: true });
獲取:var isRTL = $('.selector').datepicker('option', 'isRTL');
設定:$('.selector').datepicker('option', 'isRTL', true);
maxDate : Date, Number, String : null
設定一個最大的可選日期。可以是Date物件,或者是數字(從今天算起,例如+7),或者有效的字串('y'代表年, 'm'代表月, 'w'代表周, 'd'代表日, 例如:'+1m +7d')。
初始:$('.selector').datepicker({ maxDate: '+1m +1w' });
獲取:var maxDate = $('.selector').datepicker('option', 'maxDate');
設定:$('.selector').datepicker('option', 'maxDate', '+1m +1w');
minDate : Date, Number, String : null
設定一個最小的可選日期。可以是Date物件,或者是數字(從今天算起,例如+7),或者有效的字串('y'代表年, 'm'代表月, 'w'代表周, 'd'代表日, 例如:'+1m +7d')。
初始:$('.selector').datepicker({ minDate: new Date(2007, 1 - 1, 1) });
獲取:var minDate = $('.selector').datepicker('option', 'minDate');
設定:$('.selector').datepicker('option', 'minDate', new Date(2007, 1 - 1, 1));
monthNames : Array : ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'] 設定所有月份的名稱。
初始:
$('.selector').datepicker(
{
monthNames:
['Januar','Februar','Marts','April','Maj','Juni','Juli','August','September','Oktober','November','December']});
獲取:var monthNames = $('.selector').datepicker('option', 'monthNames'); 設定:$('.selector').datepicker('option', 'monthNames', ['Januar','Februar','Marts','April','Maj','Juni','Juli','August','September','Oktober','November','December']);
monthNamesShort : Array : ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
設定所有月份的縮寫。
初始:
$('.selector').datepicker(
{
monthNamesShort:
['Jan','Feb','Mar','Apr','Maj','Jun','Jul','Aug','Sep','Okt','Nov','Dec']});
獲取:var monthNamesShort = $('.selector').datepicker('option', 'monthNamesShort');
設定:$('.selector').datepicker('option', 'monthNamesShort', ['Jan','Feb','Mar','Apr','Maj','Jun','Jul','Aug','Sep','Okt','Nov','Dec']);
navigationAsDateFormat : Boolean : false
如果設定為true,則formatDate函式將應用到prevText,nextText和currentText的值中顯示,例如顯示為月份名稱。
初始:$('.selector').datepicker({ navigationAsDateFormat: true });
獲取:
var
navigationAsDateFormat
=
$('.selector').datepicker('option',
'navigationAsDateFormat');
設定:$('.selector').datepicker('option', 'navigationAsDateFormat', true);
nextText : String : 'Next'
設定“下個月”連結的顯示文字。
初始:$('.selector').datepicker({ nextText: 'Later' });
獲取:var nextText = $('.selector').datepicker('option', 'nextText');
設定:$('.selector').datepicker('option', 'nextText', 'Later');
numberOfMonths : Number, Array : 1
設定一次要顯示多少個月份。如果為整數則是顯示月份的數量,如果是陣列,則是顯示的行與列的數量。
初始:$('.selector').datepicker({ numberOfMonths: [2, 3] });
獲取:var numberOfMonths = $('.selector').datepicker('option', 'numberOfMonths');
設定:$('.selector').datepicker('option', 'numberOfMonths', [2, 3]);
prevText : String : 'Prev'
設定“上個月”連結的顯示文字。
初始:$('.selector').datepicker({ prevText: 'Earlier' });
獲取:var prevText = $('.selector').datepicker('option', 'prevText');
設定:$('.selector').datepicker('option', 'prevText', 'Earlier');
shortYearCutoff : String, Number : '+10'
設定截止年份的值。如果是(0-99)的數字則以當前年份開始算起,如果為字串,則相應的轉為數字後再與當前年份相加。當超過截止年份時,則被認為是上個世紀。
初始:$('.selector').datepicker({ shortYearCutoff: 50 });
獲取:var shortYearCutoff = $('.selector').datepicker('option', 'shortYearCutoff');
設定:$('.selector').datepicker('option', 'shortYearCutoff', 50);
showAnim : String : 'show'
設定顯示、隱藏日期外掛的動畫的名稱。
初始:$('.selector').datepicker({ showAnim: 'fold' });
獲取:var showAnim = $('.selector').datepicker('option', 'showAnim');
設定:$('.selector').datepicker('option', 'showAnim', 'fold');
showButtonPanel : Boolean : false
設定是否在面板上顯示相關的按鈕。
初始:$('.selector').datepicker({ showButtonPanel: true });
獲取:var showButtonPanel = $('.selector').datepicker('option', 'showButtonPanel');
設定:$('.selector').datepicker('option', 'showButtonPanel', true);
showCurrentAtPos : Number : 0
設定當多月份顯示的情況下,當前月份顯示的位置。自頂部/左邊開始第x位。
初始:$('.selector').datepicker({ showCurrentAtPos: 3 });
獲取:var showCurrentAtPos = $('.selector').datepicker('option', 'showCurrentAtPos');
設定:$('.selector').datepicker('option', 'showCurrentAtPos', 3);
showMonthAfterYear : Boolean : false
是否在面板的頭部年份後面顯示月份。
初始:$('.selector').datepicker({ showMonthAfterYear: true });
獲取:var showMonthAfterYear = $('.selector').datepicker('option', 'showMonthAfterYear');
設定:$('.selector').datepicker('option', 'showMonthAfterYear', true);
showOn : String : 'focus'
設定什麼事件觸發顯示日期外掛的面板,可選值:focus, button, both
初始:$('.selector').datepicker({ showOn: 'both' });
獲取:var showOn = $('.selector').datepicker('option', 'showOn');
設定:$('.selector').datepicker('option', 'showOn', 'both');
showOptions : Options : {}
如果使用showAnim來顯示動畫效果的話,可以通過此引數來增加一些附加的引數設定。
初始:$('.selector').datepicker({ showOptions: {direction: 'up' });
獲取:var showOptions = $('.selector').datepicker('option', 'showOptions');
設定:$('.selector').datepicker('option', 'showOptions', {direction: 'up');
showOtherMonths : Boolean : false
是否在當前面板顯示上、下兩個月的一些日期數(不可選)。
初始:$('.selector').datepicker({ showOtherMonths: true });
獲取:var showOtherMonths = $('.selector').datepicker('option', 'showOtherMonths');
設定:$('.selector').datepicker('option', 'showOtherMonths', true);
stepMonths : Number : 1
當點選上/下一月時,一次翻幾個月。
初始:$('.selector').datepicker({ stepMonths: 3 });
獲取:var stepMonths = $('.selector').datepicker('option', 'stepMonths');
設定:$('.selector').datepicker('option', 'stepMonths', 3);
yearRange : String : '-10:+10'
控制年份的下拉列表中顯示的年份數量,可以是相對當前年(-nn:+nn),也可以是絕對值(-nnnn:+nnnn)
初始:$('.selector').datepicker({ yearRange: '2000:2010' });
獲取:var yearRange = $('.selector').datepicker('option', 'yearRange');
設定:$('.selector').datepicker('option', 'yearRange', '2000:2010');
·事件
beforeShow : function(input)
在日期控制元件顯示面板之前,觸發此事件,並返回當前觸發事件的控制元件的例項物件。
初始:$('.selector').datepicker({ beforeShow: function(input) { ... } });
beforeShowDay : function(date)
在日期控制元件顯示面板之前,每個面板上的日期繫結時都觸發此事件,引數為觸發事件的日期。呼叫函式後,必須返回一個數組:[0]此日期是否可選 (true/false),[1]此日期的CSS樣式名稱(""表示預設),[2]當滑鼠移至上面出現一段提示的內容。
初始:$('.selector').datepicker({ beforeShowDay: function(date) { ... } });
onChangeMonthYear : function(year, month, inst)
當年份或月份改變時觸發此事件,引數為改變後的年份月份和當前日期外掛的例項。
初始:$('.selector').datepicker({ onChangeMonthYear: function(year, month, inst) { ... } });
onClose : function(dateText, inst)
當日期面板關閉後觸發此事件(無論是否有選擇日期),引數為選擇的日期和當前日期外掛的例項。
初始:$('.selector').datepicker({ onClose: function(dateText, inst) { ... } });
onSelect : function(dateText, inst)
當在日期面板選中一個日期後觸發此事件,引數為選擇的日期和當前日期外掛的例項。
$('.selector').datepicker({ onSelect: function(dateText, inst) { ... } });
方法:
destory
從元素中移除拖拽功能。
用法:.datepicker( 'destroy' )
disable
禁用元素的拖拽功能。
用法:.datepicker( 'disable' )
enable
啟用元素的拖拽功能。
用法:.datepicker( 'enable' )
option
獲取或設定元素的引數。
用法:.datepicker( 'option' , optionName , [value] )
dialog
在dialog外掛中開啟一個日期外掛。
用法:.datepicker( 'dialog' , dateText , [onSelect] , [settings] , [pos] )
isDisabled
確實日期外掛是否已被禁用。
用法:.datepicker( 'isDisabled' )
hide
隱藏(關閉)之前已經開啟的日期面板。
用法:.datepicker( 'hide' , [speed] )
show
.datepicker( 'show' )
顯示日期外掛。
用法:.datepicker( 'show' )
getDate
返回當前日期外掛選擇的日期。
用法:.datepicker( 'getDate' )
setDate
設定日期外掛當前的日期。date引數可以是數字(從今天算起,例如+7),或者有效的字串('y'代表年, 'm'代表月, 'w'代表周, 'd'代表日, 例如:'+1m +7d'),null表示當天。 用法:.datepicker( 'setDate' , date )