前端學習之路----javascript基礎
-
今天繼續我們的javascript---初級
-
陣列
### 為什麼要學習陣列
之前學習的資料型別,只能儲存一個值(比如:Number/String。我們想儲存班級中所有學生的姓名,此時該如何儲存?
### 陣列的概念
所謂陣列,就是將多個元素(通常是同一型別)按一定順序排列放到一個集合中,那麼這個集合我們就稱之為陣列。 ### 陣列的定義 陣列是一個有序的列表,可以在陣列中存放任意的資料,並且陣列的長度可以動態的調整。
通過陣列字面量建立陣列
// 建立一個空陣列 var arr1 = []; // 建立一個包含3個數值的陣列,多個數組項以逗號隔開 var arr2 = [1, 3, 4]; // 建立一個包含2個字串的陣列 var arr3 = ['a', 'c']; // 可以通過陣列的length屬性獲取陣列的長度 console.log(arr3.length); // 可以設定length屬性改變陣列中元素的個數 arr3.length = 0;### 獲取陣列元素
陣列的取值
// 格式:陣列名[下標] 下標又稱索引 // 功能:獲取陣列對應下標的那個值,如果下標不存在,則返回undefined。 var arr = ['red',, 'green', 'blue']; arr[0]; // red arr[2]; // blue arr[3]; // 這個陣列的最大下標為2,因此返回undefined### 遍歷陣列 遍歷:遍及所有,對陣列的每一個元素都訪問一次就叫遍歷。
陣列遍歷的基本語法:
for(var i = 0; i < arr.length; i++) { // 陣列遍歷的固定結構 }### 陣列中新增元素 陣列的賦值
// 格式:陣列名[下標/索引] = 值; // 如果下標有對應的值,會把原來的值覆蓋,如果下標不存在,會給陣列新增一個元素。 var arr = ["red", "green", "blue"]; // 把red替換成了yellow arr[0] = "yellow"; // 給陣列新增加了一個pink的值 arr[3] = "pink"; -
函式 ### 為什麼要有函式
如果要在多個地方求1-100之間所有數的和,應該怎麼做?
### 什麼是函式
把一段相對獨立的具有特定功能的程式碼塊封裝起來,形成一個獨立實體,就是函式,起個名字(函式名),在後續開發中可以反覆呼叫 函式的作用就是封裝一段程式碼,將來可以重複使用
### 函式的定義
-
函式宣告
function 函式名(){ // 函式體 }- 函式表示式
var fn = function() { // 函式體 }- 特點:
函式宣告的時候,函式體並不會執行,只要當函式被呼叫的時候才會執行。 函式一般都用來幹一件事情,需用使用動詞+名詞,表示做一件事情 `tellStory` `sayHello`等
-
函式的呼叫 - 呼叫函式的語法:
函式名();- 特點:
函式體只有在呼叫的時候才會執行,呼叫需要()進行呼叫。 可以呼叫多次(重複使用)
程式碼示例:
// 宣告函式 function sayHi() { console.log("吃了沒?"); } // 呼叫函式 sayHi(); // 求1-100之間所有數的和 function getSum() { var sum = 0; for (var i = 0; i < 100; i++) { sum += i; } console.log(sum); } // 呼叫 getSum(); ``` -
函式的引數
- 為什麼要有引數
function getSum() { var sum = 0; for (var i = 1; i <= 100; i++) { sum += i; } console.log(); }// 雖然上面程式碼可以重複呼叫,但是隻能計算1-100之間的值 // 如果想要計算n-m之間所有數的和,應該怎麼辦呢? ``
- 語法:
// 函式內部是一個封閉的環境,可以通過引數的方式,把外部的值傳遞給函式內部 // 帶引數的函式宣告 function 函式名(形參1, 形參2, 形參...){ // 函式體 } // 帶引數的函式呼叫 函式名(實參1, 實參2, 實參3); ```- 形參和實參
1. 形式引數:在宣告一個函式的時候,為了函式的功能更加靈活,有些值是固定不了的,對於這些固定不了的值。我們可以給函式設定引數。這個引數沒有具體的值,僅僅起到一個佔位置的作用,我們通常稱之為形式引數,也叫形參。 2. 實際引數:如果函式在宣告時,設定了形參,那麼在函式呼叫的時候就需要傳入對應的引數,我們把傳入的引數叫做實際引數,也叫實參。
var x = 5, y = 6; fn(x,y); function fn(a, b) { console.log(a + b); } //x,y實參,有具體的值。函式執行的時候會把x,y複製一份給函式內部的a和b,函式內部的值是複製的新值,無法修改外部的x,y ``` -
函式的返回值
當函式執行完的時候,並不是所有時候都要把結果列印。我們期望函式給我一些反饋(比如計算的結果返回進行後續的運算),這個時候可以讓函式返回一些東西。也就是返回值。函式通過return返回一個返回值
返回值語法:
//宣告一個帶返回值的函式 function 函式名(形參1, 形參2, 形參...){ //函式體 return 返回值; } //可以通過變數來接收這個返回值 var 變數 = 函式名(實參1, 實參2, 實參3);函式的呼叫結果就是返回值,因此我們可以直接對函式呼叫結果進行操作。
返回值詳解: 如果函式沒有顯示的使用 return語句 ,那麼函式有預設的返回值:undefined 如果函式使用 return語句,那麼跟再return後面的值,就成了函式的返回值 如果函式使用 return語句,但是return後面沒有任何值,那麼函式的返回值也是:undefined 函式使用return語句後,這個函式會在執行完 return 語句之後停止並立即退出,也就是說return後面的所有其他程式碼都不會再執行。 推薦的做法是要麼讓函式始終都返回一個值,要麼永遠都不要返回值。
-
arguments的使用
JavaScript中,arguments物件是比較特別的一個物件,實際上是當前函式的一個內建屬性。也就是說所有函式都內建了一個arguments物件,arguments物件中儲存了傳遞的所有的實參。arguments是一個偽陣列,因此及可以進行遍歷。
function a(){ console.log(arguments); } a(1,{name:"姓名"},["陣列","用法"],"arguments"); -
匿名函式
匿名函式:沒有名字的函式
匿名函式如何使用:
將匿名函式賦值給一個變數,這樣就可以通過變數進行呼叫 匿名函式自呼叫
關於自執行函式(匿名函式自呼叫)的作用:防止全域性變數汙染。
-
自呼叫函式 匿名函式不能通過直接呼叫來執行,因此可以通過匿名函式的自呼叫的方式來執行
(function () { alert(123); })(); -
函式是一種資料型別
function fn() {} console.log(typeof fn); -
函式作為引數
因為函式也是一種型別,可以把函式作為兩一個函式的引數,在兩一個函式中呼叫
-
函式做為返回值
因為函式是一種型別,所以可以把函式可以作為返回值從函式內部返回,這種用法在後面很常見。
function fn(b) { var a = 10; return function () { alert(a+b); } } fn(15)(); -
作用域 作用域:變數可以起作用的範圍
-
全域性變數和區域性變數
- 全域性變數
在任何地方都可以訪問到的變數就是全域性變數,對應全域性作用域
- 區域性變數
只在固定的程式碼片段內可訪問到的變數,最常見的例如函式內部。對應區域性作用域(函式作用域)
``` 不使用var宣告的變數是全域性變數,不推薦使用。 變數退出作用域之後會銷燬,全域性變數關閉網頁或瀏覽器才會銷燬 ```
-
塊級作用域
任何一對花括號({和})中的語句集都屬於一個塊,在這之中定義的所有變數在程式碼塊外都是不可見的,我們稱之為塊級作用域。 **在es5之前沒有塊級作用域的的概念,只有函式作用域**,現階段可以認為JavaScript沒有塊級作用域
-
詞法作用域 變數的作用域是在定義時決定而不是執行時決定,也就是說詞法作用域取決於原始碼,通過靜態分析就能確定,因此詞法作用域也叫做靜態作用域。
**在 js 中詞法作用域規則:**
- 函式允許訪問函式外的資料. - 整個程式碼結構中只有函式可以限定作用域. - 作用域規則首先使用提升規則分析 - 如果當前作用規則中有名字了, 就不考慮外面的名字
var num = 123; function foo() { console.log( num ); } foo(); if ( false ) { var num = 123; } console.log( num ); // undefiend -
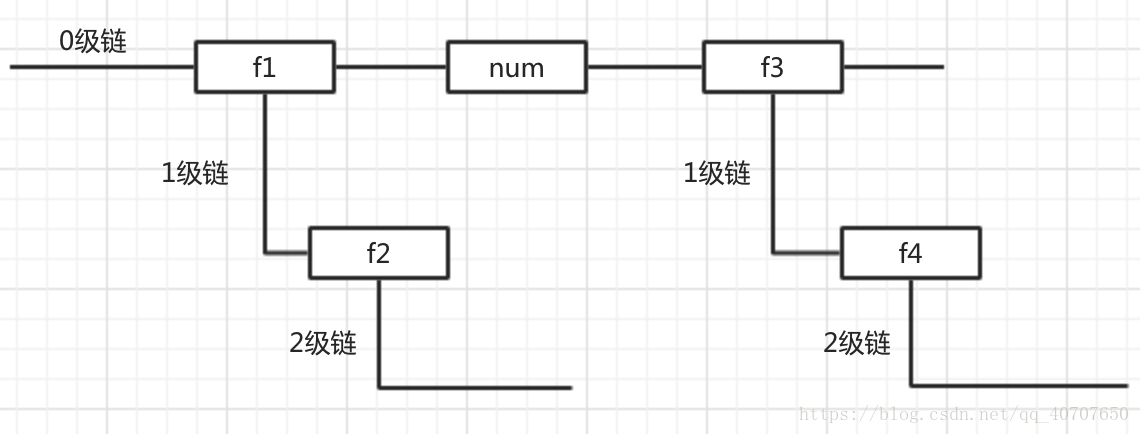
作用域鏈 只有函式可以製造作用域結構, 那麼只要是程式碼,就至少有一個作用域, 即全域性作用域。凡是程式碼中有函式,那麼這個函式就構成另一個作用域。如果函式中還有函式,那麼在這個作用域中就又可以誕生一個作用域。
將這樣的所有的作用域列出來,可以有一個結構: 函式內指向函式外的鏈式結構。就稱作作用域鏈。
// 案例1: function f1() { function f2() { } } var num = 456; function f3() { function f4() { } }// 案例2 function f1() { var num = 123; function f2() { console.log( num ); } f2(); } var num = 456; f1(); -
預解析
JavaScript程式碼的執行是由瀏覽器中的JavaScript解析器來執行的。JavaScript解析器執行JavaScript程式碼的時候,分為兩個過程:預解析過程和程式碼執行過程
預解析過程:
1. 把變數的宣告提升到當前作用域的最前面,只會提升宣告,不會提升賦值。 2. 把函式的宣告提升到當前作用域的最前面,只會提升宣告,不會提升呼叫。 3. 先提升var,在提升function
JavaScript的執行過程
var a = 25; function abc (){ alert(a);//undefined var a = 10; } abc(); // 如果變數和函式同名的話,函式優先 console.log(a); function a() { console.log('aaaaa'); } var a = 1; console.log(a); -
變數提升
定義變數的時候,變數的宣告會被提升到作用域的最上面,變數的賦值不會提升。
-
函式提升
JavaScript解析器首先會把當前作用域的函式宣告提前到整個作用域的最前面
-
// 1、----------------------------------- var num = 10; fun(); function fun() { console.log(num); var num = 20; } //2、----------------------------------- var a = 18; f1(); function f1() { var b = 9; console.log(a); console.log(b); var a = '123'; } // 3、----------------------------------- f1(); console.log(c); console.log(b); console.log(a); function f1() { var a = b = c = 9; console.log(a); console.log(b); console.log(c); }拿過去執行一下,你就明白是怎麼回事。當然要自己好好分析
-
物件
### 為什麼要有物件
function printPerson(name, age, sex....) { } // 函式的引數如果特別多的話,可以使用物件簡化 function printPerson(person) { console.log(person.name); …… }### 什麼是物件
``` 現實生活中:萬物皆物件,物件是一個具體的事物,一個具體的事物就會有行為和特徵。 舉例: 一部車,一個手機 車是一類事物,門口停的那輛車才是物件 特徵:紅色、四個輪子 行為:駕駛、剎車 ```
### JavaScript中的物件 ``` JavaScript中的物件其實就是生活中物件的一個抽象 JavaScript的物件是無序屬性的集合。 其屬性可以包含基本值、物件或函式。物件就是一組沒有順序的值。我們可以把JavaScript中的物件想象成鍵值對,其中值可以是資料和函式。 物件的行為和特徵 特徵---屬性 行為---方法 ```
+ 事物的特徵在物件中用屬性來表示。 + 事物的行為在物件中用方法來表示。
### 物件字面量 > 字面量:11 'abc' true [] {}等
var o = { name: 'zs', age: 18, sex: true, sayHi: function () { console.log(this.name); } }; -
物件建立方式
- 物件字面量
var o = { name: 'zs', age: 18, sex: true, sayHi: function () { console.log(this.name); } };- new Object()建立物件
var person = new Object(); person.name = 'lisi'; person.age = 35; person.job = 'actor'; person.sayHi = function(){ console.log('Hello,everyBody'); }- 工廠函式建立物件
function createPerson(name, age, job) { var person = new Object(); person.name = name; person.age = age; person.job = job; person.sayHi = function(){ console.log('Hello,everyBody'); } return person; } var p1 = createPerson('張三', 22, 'actor');- 自定義建構函式
function Person(name,age,job){ this.name = name; this.age = age; this.job = job; this.sayHi = function(){ console.log('Hello,everyBody'); } } var p1 = new Person('張三', 22, 'actor');### 屬性和方法 如果一個變數屬於一個物件所有,那麼該變數就可以稱之為該物件的一個屬性,屬性一般是名詞,用來描述事物的特徵 如果一個函式屬於一個物件所有,那麼該函式就可以稱之為該物件的一個方法,方法是動詞,描述事物的行為和功能 ### new關鍵字 建構函式 ,是一種特殊的函式。主要用來在建立物件時初始化物件, 即為物件成員變數賦初始值,總與new運算子一起使用在建立物件的語句中。
1. 建構函式用於建立一類物件,首字母要大寫。 2. 建構函式要和new一起使用才有意義。
new在執行時會做四件事情
``` new會在記憶體中建立一個新的空物件 new 會讓this指向這個新的物件 執行建構函式 目的:給這個新物件加屬性和方法 new會返回這個新物件 ``` ### this詳解 JavaScript中的this指向問題,有時候會讓人難以捉摸,隨著學習的深入,我們可以逐漸瞭解 現在我們需要掌握函式內部的this幾個特點 1. 函式在定義的時候this是不確定的,只有在呼叫的時候才可以確定 2. 一般函式直接執行,內部this指向全域性window 3. 函式作為一個物件的方法,被該物件所呼叫,那麼this指向的是該物件 4. 建構函式中的this其實是一個隱式物件,類似一個初始化的模型,所有方法和屬性都掛載到了這個隱式物件身上,後續通過new關鍵字來呼叫,從而實現例項化
-
物件的使用
### 遍歷物件的屬性 通過for..in語法可以遍歷一個物件
var obj = {}; for (var i = 0; i < 10; i++) { obj[i] = i * 2; } for(var key in obj) { console.log(key + "==" + obj[key]); }### 刪除物件的屬性
function fun() { this.name = 'mm'; } var obj = new fun(); console.log(obj.name); // mm delete obj.name; console.log(obj.name); // undefined### 簡單型別和複雜型別的區別 >基本型別又叫做值型別,複雜型別又叫做引用型別 > >值型別:簡單資料型別,基本資料型別,在儲存時,變數中儲存的是值本身,因此叫做值型別。 > >引用型別:複雜資料型別,在儲存是,變數中儲存的僅僅是地址(引用),因此叫做引用資料型別。
- 堆和棧
堆疊空間分配區別: 1、棧(作業系統):由作業系統自動分配釋放 ,存放函式的引數值,區域性變數的值等。其操作方式類似於資料結構中的棧; 2、堆(作業系統): 儲存複雜型別(物件),一般由程式設計師分配釋放, 若程式設計師不釋放,由垃圾回收機制回收,分配方式倒是類似於連結串列。 ```
- 注意:JavaScript中沒有堆和棧的概念,此處我們用堆和棧來講解,目的方便理解和方便以後的學習。
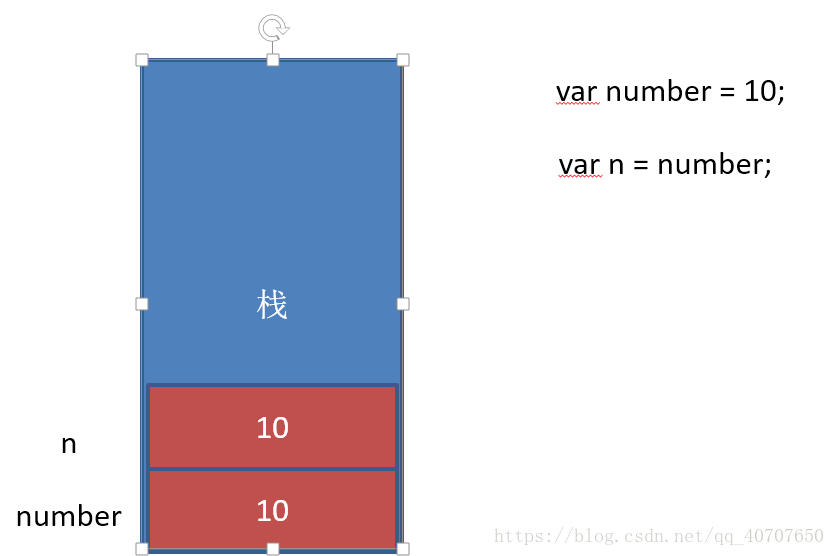
#### 基本型別在記憶體中的儲存
#### 複雜型別在記憶體中的儲存
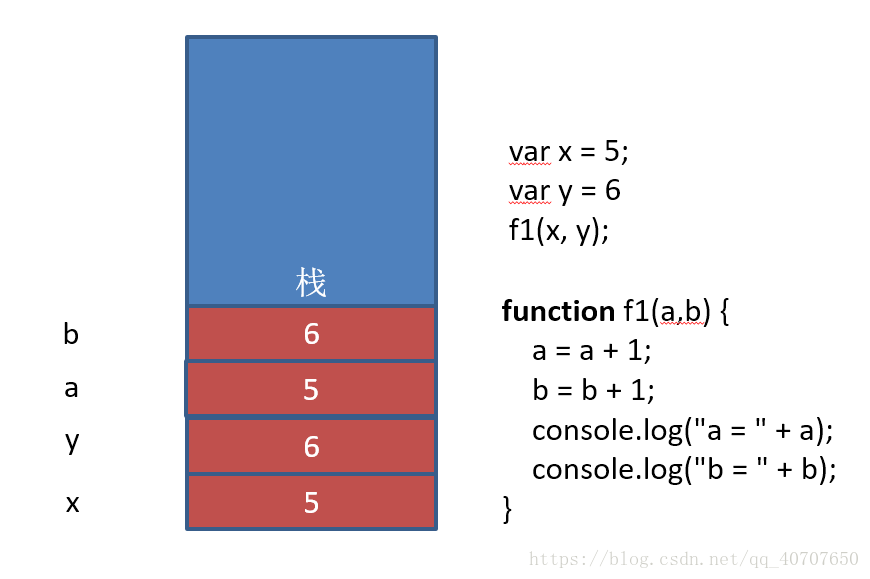
#### 基本型別作為函式的引數
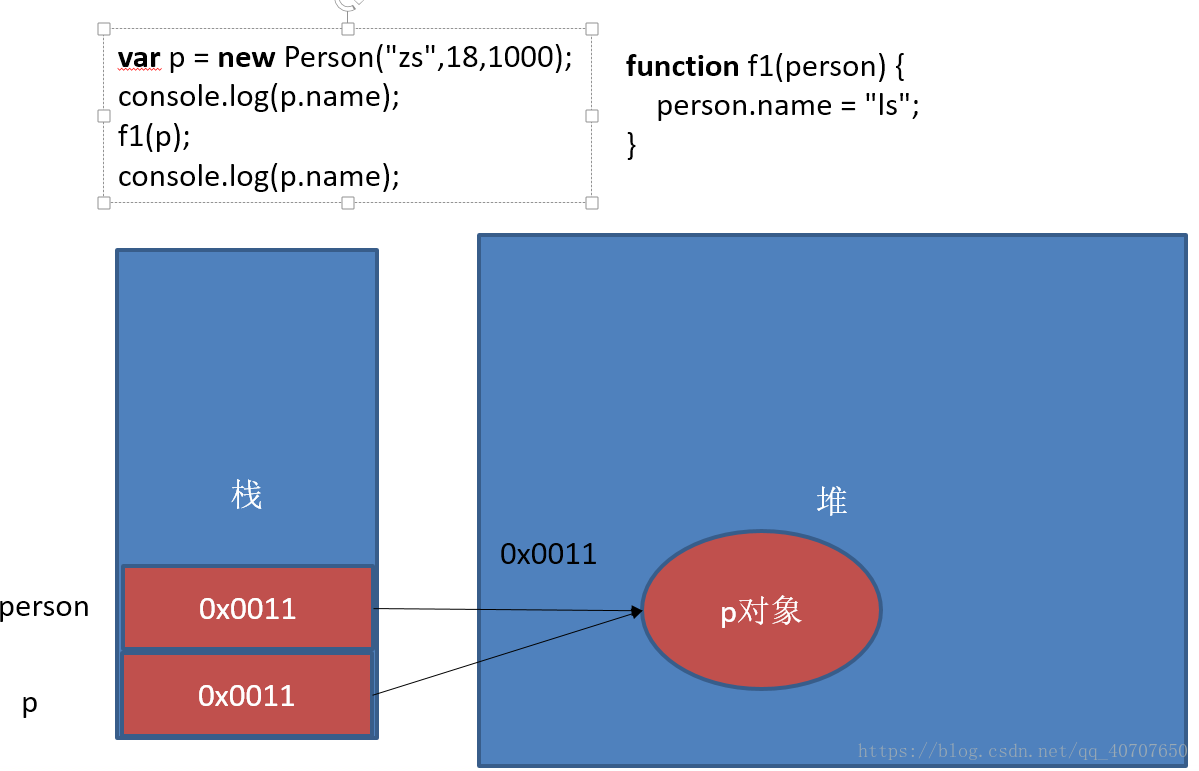
#### 複雜型別作為函式的引數
-
內建物件
JavaScript中的物件分為3種:內建物件、瀏覽器物件、自定義物件
JavaScript 提供多個內建物件:Math/Array/Number/String/Boolean...
物件只是帶有**屬性**和**方法**的特殊資料型別。
學習一個內建物件的使用,只要學會其常用的成員的使用(通過查文件學習)
可以通過MDN/W3C來查詢
內建物件的方法很多,我們只需要知道內建物件提供的常用方法,使用的時候查詢文件。
-
Math物件
Math物件不是建構函式,它具有數學常數和函式的屬性和方法,都是以靜態成員的方式提供
跟數學相關的運算來找Math中的成員(求絕對值,取整)
[Math](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Math)
演示:Math.PI、Math.random()、Math.floor()/Math.ceil()、Math.round()、Math.abs() 、Math.max()
Math.PI // 圓周率 Math.random() // 生成隨機數 Math.floor()/Math.ceil() // 向下取整/向上取整 Math.round() // 取整,四捨五入 Math.abs() // 絕對值 Math.max()/Math.min() // 求最大和最小值 Math.sin()/Math.cos() // 正弦/餘弦 Math.power()/Math.sqrt() // 求指數次冪/求平方根 ``` -
Date物件
建立 `Date` 例項用來處理日期和時間。Date 物件基於1970年1月1日(世界標準時間)起的毫秒數。
// 獲取當前時間,UTC世界時間,距1970年1月1日(世界標準時間)起的毫秒數
var now = new Date(); console.log(now.valueOf()); // 獲取距1970年1月1日(世界標準時間)起的毫秒數Date建構函式的引數
1. 毫秒數 1498099000356 new Date(1498099000356) 2. 日期格式字串 '2015-5-1' new Date('2015-5-1') 3. 年、月、日…… new Date(2015, 4, 1) // 月份從0開始- 獲取日期的毫秒形式
var now = new Date(); // valueOf用於獲取物件的原始值 console.log(date.valueOf()) // HTML5中提供的方法,有相容性問題 var now = Date.now(); // 不支援HTML5的瀏覽器,可以用下面這種方式 var now = + new Date(); // 呼叫 Date物件的valueOf()- 日期格式化方法
toString() // 轉換成字串 valueOf() // 獲取毫秒值 // 下面格式化日期的方法,在不同瀏覽器可能表現不一致,一般不用 toDateString() toTimeString() toLocaleDateString() toLocaleTimeString()- 獲取日期指定部分
getTime() // 返回毫秒數和valueOf()結果一樣,valueOf()內部呼叫的getTime() getMilliseconds() getSeconds() // 返回0-59 getMinutes() // 返回0-59 getHours() // 返回0-23 getDay() // 返回星期幾 0週日 6周6 getDate() // 返回當前月的第幾天 getMonth() // 返回月份,***從0開始*** getFullYear() //返回4位的年份 如 2016 -
案例
- 寫一個函式,格式化日期物件,返回yyyy-MM-dd HH:mm:ss的形式
function formatDate(d) { //如果date不是日期物件,返回 if (!date instanceof Date) { return; } var year = d.getFullYear(), month = d.getMonth() + 1, date = d.getDate(), hour = d.getHours(), minute = d.getMinutes(), second = d.getSeconds(); month = month < 10 ? '0' + month : month; date = date < 10 ? '0' + date : date; hour = hour < 10 ? '0' + hour : hour; minute = minute < 10 ? '0' + minute:minute; second = second < 10 ? '0' + second:second; return year + '-' + month + '-' + date + ' ' + hour + ':' + minute + ':' + second; }計算時間差,返回相差的天/時/分/秒
function getInterval(start, end) { var day, hour, minute, second, interval; interval = end - start; interval /= 1000; day = Math.round(interval / 60 /60 / 24); hour = Math.round(interval / 60 /60 % 24); minute = Math.round(interval / 60 % 60); second = Math.round(interval % 60); return { day: day, hour: hour, minute: minute, second: second } } -
Array物件
- 建立陣列物件的兩種方式 - 字面量方式 - new Array()
// 1. 使用建構函式建立陣列物件 // 建立了一個空陣列 var arr = new Array(); // 建立了一個數組,裡面存放了3個字串 var arr = new Array('zs', 'ls', 'ww'); // 建立了一個數組,裡面存放了4個數字 var arr = new Array(1, 2, 3, 4); // 2. 使用字面量建立陣列物件 var arr = [1, 2, 3]; // 獲取陣列中元素的個數 console.log(arr.length); ```- 檢測一個物件是否是陣列
- instanceof - Array.isArray() HTML5中提供的方法,有相容性問題
函式的引數,如果要求是一個數組的話,可以用這種方式來進行判斷
- toString()/valueOf()
- toString() 把陣列轉換成字串,逗號分隔每一項 - valueOf() 返回陣列物件本身
- 陣列常用方法
演示:push()、shift()、unshift()、reverse()、sort()、splice()、indexOf()
// 1 棧操作(先進後出) push() pop() //取出陣列中的最後一項,修改length屬性 // 2 佇列操作(先進先出) push() shift() //取出陣列中的第一個元素,修改length屬性 unshift() //在陣列最前面插入項,返回陣列的長度 // 3 排序方法 reverse() //翻轉陣列 sort(); //即使是陣列sort也是根據字元,從小到大排序 // 帶引數的sort是如何實現的? // 4 操作方法 concat() //把引數拼接到當前陣列 slice() //從當前陣列中擷取一個新的陣列,不影響原來的陣列,引數start從0開始,end從1開始 splice() //刪除或替換當前陣列的某些專案,引數start, deleteCount, options(要替換的專案) // 5 位置方法 indexOf()、lastIndexOf() //如果沒找到返回-1 // 6 迭代方法 不會修改原陣列(可選) every()、filter()、forEach()、map()、some() // 7 方法將陣列的所有元素連線到一個字串中。 join()- 清空陣列
// 方式1 推薦 arr = []; // 方式2 arr.length = 0; // 方式3 arr.splice(0, arr.length);#### 案例
- 將一個字串陣列輸出為|分割的形式,比如“劉備|張飛|關羽”。使用兩種方式實現
function myJoin(array, seperator) { seperator = seperator || ','; array = array || []; if (array.length == 0){ return ''; } var str = array[0]; for (var i = 1; i < array.length; i++) { str += seperator + array[i]; } return str; } var array = [6, 3, 5, 6, 7, 8, 0]; console.log(myJoin(array, '-')); console.log(array.join('-'))- 將一個字串陣列的元素的順序進行反轉。["a", "b", "c", "d"] -> [ "d","c","b","a"]。使用兩種種方式實現。提示:第i個和第length-i-1個進行交換
function myReverse(arr) { if (!arr || arr.length == 0) { return []; } for (var i = 0; i < arr.length / 2; i++) { var tmp = arr[i]; arr[i] = arr[this.length - i - 1]; arr[arr.length - i - 1] = tmp; } return arr; } var array = ['a', 'b', 'c']; console.log(myReverse(array)); console.log(array.reverse());- 工資的陣列[1500, 1200, 2000, 2100, 1800],把工資超過2000的刪除
// 方式1 var array = [1500,1200,2000,2100,1800]; var tmpArray = []; for (var i = 0; i < array.length; i++) { if(array[i] < 2000) { tmpArray.push(array[i]); } } console.log(tmpArray); // 方式2 var array = [1500, 1200, 2000, 2100, 1800]; array = array.filter(function (item, index) { if (item < 2000) { return true; } return false; }); console.log(array);- ["c", "a", "z", "a", "x", "a"]找到陣列中每一個a出現的位置
var array = ['c', 'a', 'z', 'a', 'x', 'a']; do { var index = array.indexOf('a',index + 1); if (index != -1){ console.log(index); } } while (index > 0);- 編寫一個方法去掉一個數組的重複元素
var array = ['c', 'a', 'z', 'a', 'x', 'a']; function clear() { var o = {}; for (var i = 0; i < array.length; i++) { var item = array[i]; if (o[item]) { o[item]++; }else{ o[item] = 1; } } var tmpArray = []; for(var key in o) { if (o[key] == 1) { tmpArray.push(key); }else{ if(tmpArray.indexOf(key) == -1){ tmpArray.push(key); } } } returm tmpArray; } console.log(clear(array)); -
基本包裝型別
為了方便操作基本資料型別,JavaScript還提供了三個特殊的引用型別:String/Number/Boolean
// 下面程式碼的問題? // s1是基本型別,基本型別是沒有方法的 var s1 = 'zhangsan'; var s2 = s1.substring(5); // 當呼叫s1.substring(5)的時候,先把s1包裝成String型別的臨時物件,再呼叫substring方法,最後銷燬臨時物件, 相當於: var s1 = new String('zhangsan'); var s2 = s1.substring(5); s1 = null;// 建立基本包裝型別的物件 var num = 18; //數值,基本型別 var num = Number('18'); //型別轉換 var num = new Number(18); //基本包裝型別,物件 // Number和Boolean基本包裝型別基本不用,使用的話可能會引起歧義。例如: var b1 = new Boolean(false); var b2 = b1 && true; // 結果是什麼 -
String物件
- 字串的不可變
var str = 'abc'; str = 'hello'; // 當重新給str賦值的時候,常量'abc'不會被修改,依然在記憶體中 // 重新給字串賦值,會重新在記憶體中開闢空間,這個特點就是字串的不可變 // 由於字串的不可變,在大量拼接字串的時候會有效率問題- 建立字串物件
var str = new String('Hello World'); // 獲取字串中字元的個數 console.log(str.length);- 字串物件的常用方法
字串所有的方法,都不會修改字串本身(字串是不可變的),操作完成會返回一個新的字串
// 1 字元方法 charAt() //獲取指定位置處字元 charCodeAt() //獲取指定位置處字元的ASCII碼 str[0] //HTML5,IE8+支援 和charAt()等效 // 2 字串操作方法 concat() //拼接字串,等效於+,+更常用 slice() //從start位置開始,擷取到end位置,end取不到 substring() //從start位置開始,擷取到end位置,end取不到 substr() //從start位置開始,擷取length個字元 // 3 位置方法 indexOf() //返回指定內容在元字串中的位置 lastIndexOf() //從後往前找,只找第一個匹配的 // 4 去除空白 trim() //只能去除字串前後的空白 // 5 大小寫轉換方法 to(Locale)UpperCase() //轉換大寫 to(Locale)LowerCase() //轉換小寫 // 6 其它 search() replace() split() fromCharCode() // String.fromCharCode(101, 102, 103); //把ASCII碼轉換成字串#### 案例
- 擷取字串"我愛中華人民共和國",中的"中華"
var s = "我愛中華人民共和國"; s = s.substr(2,2); console.log(s);- "abcoefoxyozzopp"查詢字串中所有o出現的位置
var s = 'abcoefoxyozzopp'; var array = []; do { var index = s.indexOf('o', index + 1); if (index != -1) { array.push(index); } } while (index > -1); console.log(array);- 把字串中所有的o替換成!
var s = 'abcoefoxyozzopp'; do { s = s.replace('o', ''); } while (s.indexOf('o') > -1); console.log(s); console.log(s.replace(/o/ig, ''));- 判斷一個字串中出現次數最多的字元,統計這個次數
var s = 'abcoefoxyozzopp'; var o = {}; for (var i = 0; i < s.length; i++) { var item = s.charAt(i); if (o[item]) { o[item] ++; }else{ o[item] = 1; } } var max = 0; var char ; for(var key in o) { if (max < o[key]) { max = o[key]; char = key; } } console.log(max); console.log(char);
作業 給定一個字串如:“abaasdffggghhjjkkgfddsssss3444343”問題如下: 1、 字串的長度 2、 取出指定位置的字元,如:0,3,5,9等 3、 查詢指定字元是否在以上字串中存在,如:i,c ,b等 4、 替換指定的字元,如:g替換為22,ss替換為b等操作方法 5、 擷取指定開始位置到結束位置的字串,如:取得1-5的字串 6、 找出以上字串中出現次數最多的字元和出現的次數 7、 遍歷字串,並將遍歷出的字元兩頭新增符號“@”輸出至當前的文件頁面。
-
今天就到這裡了,如有些不熟悉可以練習上面的案例。
-
下一篇 API