CSS格式化排版--文字排版
1、文字排版--字型:利用font-family設定字型,注意設定的字型必須是本地電腦中存在的字型。
例子:class="MicrosoftYahei"的h1標籤的字型設定為 宋體 ,效果如下
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字型</title>
<style type="text/css">
.MicrosoftYahei{
font-family: "宋體";
}
h1{
font-size: 20px;
}
</style>
</head>
<body>
<h1>預設字型</h1>
<h1 class="MicrosoftYahei">預設字型</h1>
<h1 class="MicrosoftYahei">微軟雅黑</h1>
</body>
</html>

2、文字排版--字號、顏色:設定字號用font-size,設定顏色用color。
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字型</title>
<style type="text/css">
h1{
font-size: 20px;
color: blue;
}
</style>
</head>
<body>
<h1>預設字型</h1>
<h2 >預設字型</h2>
</body>
</html>

3、文字排版--粗體、斜體:粗體用font-weight: bold,斜體用font-style: italic。
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字型</title>
<style type="text/css">
.bold{
font-weight: bold;
}
.italic{
font-style: italic;
}
</style>
</head>
<body>
<span>我們來看看<a class="bold">粗體</a>是怎麼樣的</span>
<br>
<span>我們來看看<a class="italic">斜體</a>是怎麼樣的</span>
</body>
</html>

4、文字排版--下劃線、刪除線:下劃線用text-decoration: underline,刪除線用text-decoration: line-through。
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字型</title>
<style type="text/css">
.old{
text-decoration: underline;
}
.new{
text-decoration: line-through;
}
</style>
</head>
<body>
<p>原價:<span class="old">200</span></p>
<p>甩賣價:<span class="new">20</span></p>
</body>
</html>

5、段落排版--縮排:用text-indent: 2em,表示縮排2個字,也就是4個字元。
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字型</title>
<style type="text/css">
.p2{
text-indent: 2em;
}
</style>
</head>
<body>
<p class="p1">小兔子乖乖</p>
<p class="p2">把門開開</p>
</body>
</html>

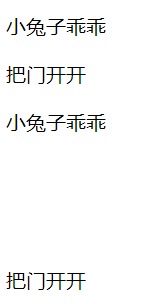
6、段落排版--行間距:用line-height: 1.5em,設定為1.5倍行間距,也可以設定為具體的px值。
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字型</title>
<style type="text/css">
.p2{
line-height: 1.5em;
}
.p4{
line-height: 200px;
}
</style>
</head>
<body>
<p class="p1">小兔子乖乖</p>
<p class="p2">把門開開</p>
<p class="p3">小兔子乖乖</p>
<p class="p4">把門開開</p>
</body>
</html>

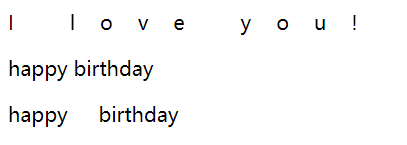
7、段落排版--文字間距,字母間距:文字間距用word-spacing: 20px,字母間距用letter-spacing: 20px。
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字型</title>
<style type="text/css">
span{
letter-spacing: 20px;
}
.p1{
word-spacing: 20px;
}
</style>
</head>
<body>
<span>I love you!</span>
<p>happy birthday</p>
<p class="p1">happy birthday</p>
</body>
</html>

8、段落排版--對齊:讓段落的內容進行對齊,用text-align: center。
| left | 把文字排列到左邊。預設值:由瀏覽器決定。 |
| right | 把文字排列到右邊。 |
| center | 把文字排列到中間。 |
| justify | 實現兩端對齊文字效果。 |
| inherit | 規定應該從父元素繼承 text-align 屬性的值。 |
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字型</title>
<style type="text/css">
p{
text-align: center;
}
</style>
</head>
<body>
<p>一山還有一山高</p>
</body>
</html>