bootstrap之文字排版
阿新 • • 發佈:2018-12-22
首先要知道:
bootstrap4.x預設font-size:16px,line-height:1.5,font-family:"Helvetica Neue",Helvetica, Arial, sans-serif
所有的 <p> 元素 margin-top: 0 、 margin-bottom: 1rem (16px)。
head頭部分
<head> <meta charset="utf-8"> <!--為了保證HTML頁面在移動裝置上進行合適的繪製和觸屏縮放,在<head.../>元素中新增viewport元資料標籤--> <!--width=device-width 表示寬度是裝置螢幕的寬度,initial-scale=1 表示初始的縮放比例,shrink-to-fit=no 自動適應手機螢幕的寬度--> <meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no"> <title>文字排版1</title> <link type="text/css" rel="stylesheet" href="../../../bootstrap-4.1.3-dist/css/bootstrap.min.css"> <script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.min.js"></script> <script type="text/javascript" src="../../../bootstrap-4.1.3-dist/js/bootstrap.bundle.js"></script> <script type="text/javascript" src="../../../bootstrap-4.1.3-dist/js/bootstrap.min.js"></script> </head>
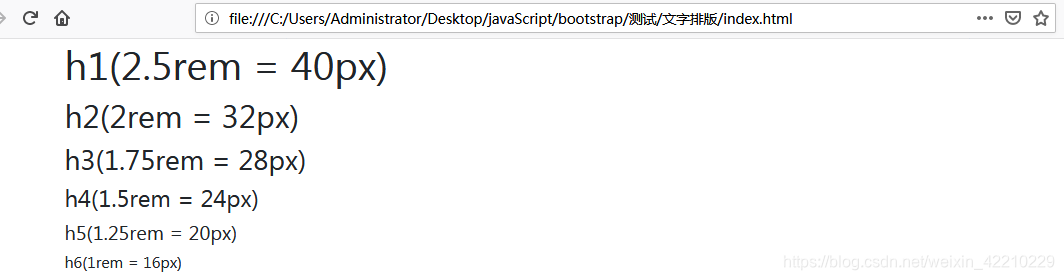
1、<h1>---<h6>
bootstrap<定義所有的HTML標題(h1 到 h6)的樣式規則
margin-bottom:0.5rem;font-weight:500;line-height:1.2;
<div class="container"> <h1>h1(2.5rem = 40px)</h1> <h2>h2(2rem = 32px)</h2> <h3>h3(1.75rem = 28px)</h3> <h4>h4(1.5rem = 24px)</h4> <h5>h5(1.25rem = 20px)</h5> <h6>h6(1rem = 16px)</h6> </div>

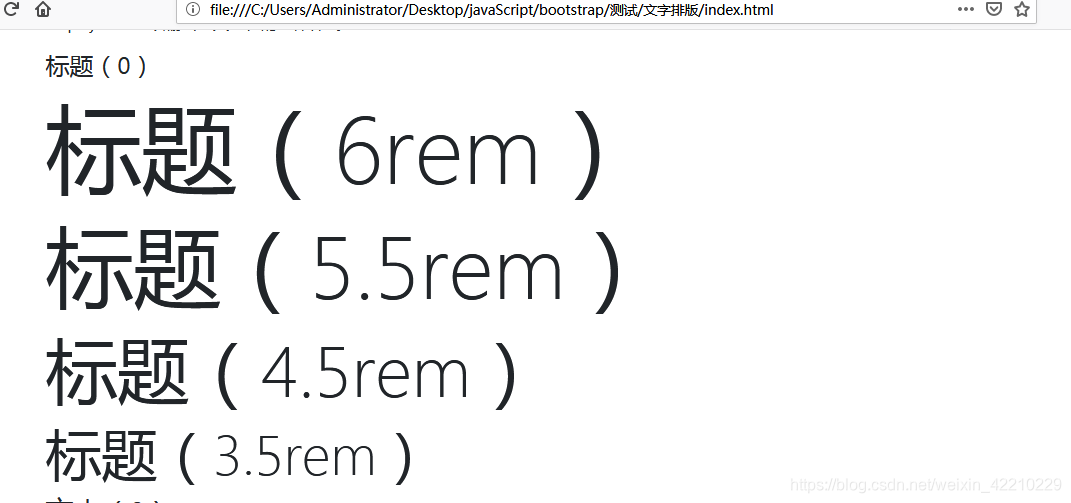
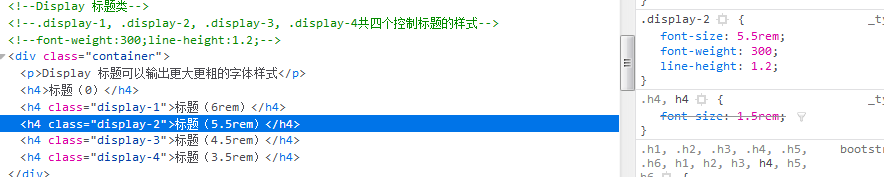
2、Display 標題類
.display-1, .display-2, .display-3, .display-4共四個控制標題的樣式-
font-weight:300;line-height:1.2;
<div class="container"> <p>Display 標題可以輸出更大更粗的字型樣式</p> <h4>標題(0)</h4> <h4 class="display-1">標題(6rem)</h4> <h4 class="display-2">標題(5.5rem)</h4> <h4 class="display-3">標題(4.5rem)</h4> <h4 class="display-4">標題(3.5rem)</h4> </div>


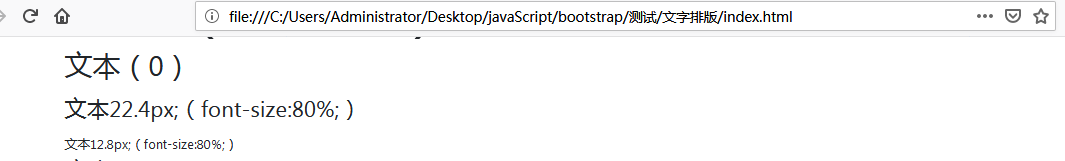
3、<small.../>
用於建立字號更小的顏色更淺的文字
font-size:80%;font-weight:400;


4、<!--<mark.../>-->
<!--用於顯示HTML頁面中需要重點“關注”的內容 -->
<!--padding:0.2em;background-color:#fcf8e3;-->


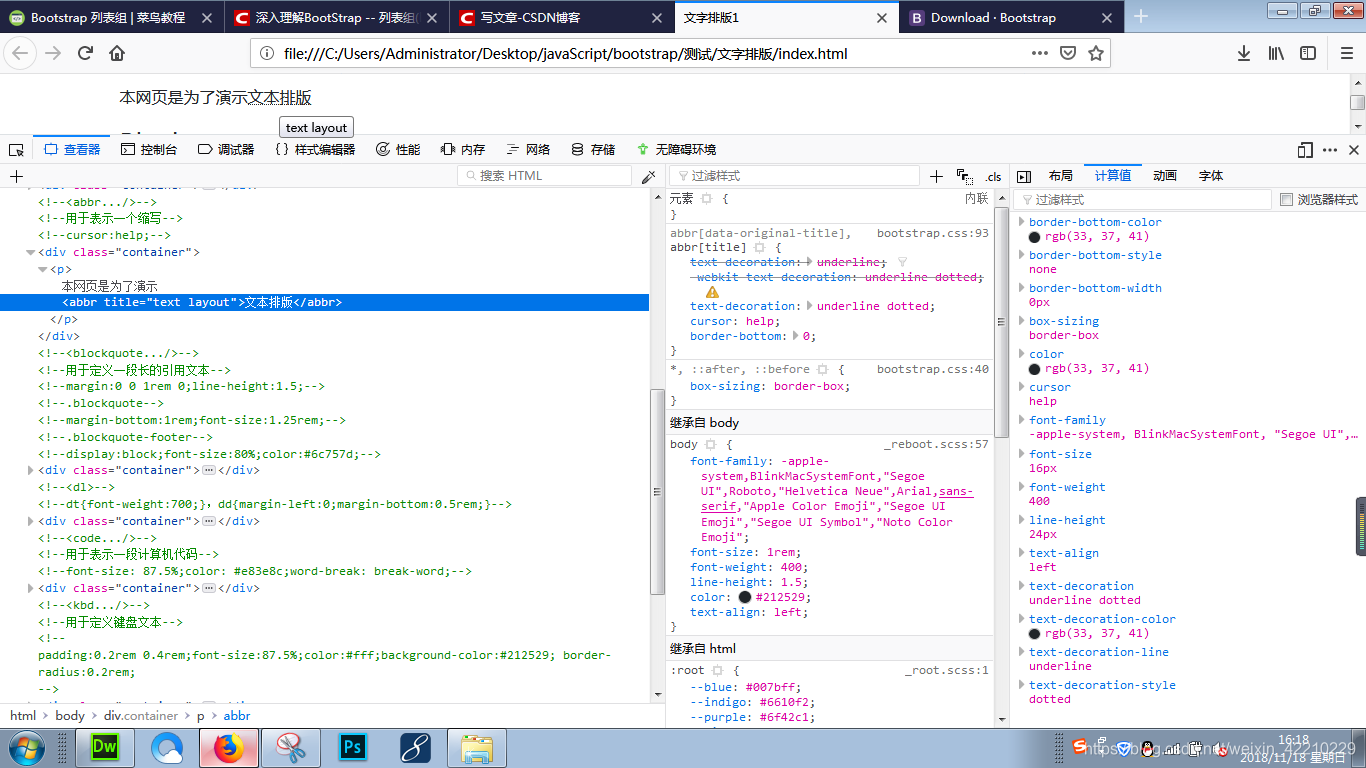
5、<!--<abbr.../>-->
<!--用於表示一個縮寫-->
<!--cursor:help;-->

6、<blockquote.../>
<!--<blockquote.../>-->
<!--用於定義一段長的引用文字-->
<!--margin:0 0 1rem 0;line-height:1.5;-->
<!--.blockquote-->
<!--margin-bottom:1rem;font-size:1.25rem;-->
<!--.blockquote-footer-->
<!--display:block;font-size:80%;color:#6c757d;-->
<div class="container">
<h3>Blockquotes</h3>
<p>The blockquote element is used to present content from another source:</p>
<blockquote class="blockquote">
<p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p>
<footer class="blockquote-footer">From WWF's website</footer>
</blockquote>
</div>
7、<dl>
<!--<dl>-->
<!--dt{font-weight:700;},dd{margin-left:0;margin-bottom:0.5rem;}-->
<div class="container">
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
</div>
8、<code.../>
<!--<code.../>-->
<!--用於表示一段計算機程式碼-->
<!--font-size: 87.5%;color: #e83e8c;word-break: break-word;-->
<div class="container">
<p>
java的輸出語句,例如:
<code>System.out.println("這是一條語句");</code>
或<code>System.out.print("這是一條語句");</code>
</p>
</div>
9、<kbd.../>
<!--<kbd.../>-->
<!--用於定義鍵盤文字-->
<!--padding:0.2rem 0.4rem;font-size:87.5%;color:#fff;background-color:#212529;
border-radius:0.2rem;-->
<div class="container">
<p>下面是一段鍵盤文字</p>
<p>(1)、<kbd>abcdefg</kbd></p>
</div>
10、<pre.../>
<!--<pre.../>-->
<!--pre元素所包含文字的空格、回車、Tab鍵和其他格式字元都會被保留下來-->
<!--display: block;font-size: 87.5%;color: #212529;
margin-top: 0;margin-bottom: 1rem;overflow: auto;-->
<div class="container">
<pre>
int i=1;
i++;
System.out.print(i);
</pre>
</div>
11、其他
<!--其他-->
<div class="container">
<!--參照-->
<p>參照物</p>
<!--font-weight-normal,普通文字,font-weight:400;-->
<p class="font-weight-normal">普通文字</p>
<!--font-weight-bold,加粗文字,font-weight:700;-->
<p class="font-weight-bold">加粗文字</p>
<!--font-weight-light,更細文字,font-weight:300;-->
<p class="font-weight-light">更細文字</p>
<!--font-italic,斜體文字,font-style:italic;-->
<p class="font-italic">斜體文字</p>
<p class="lead">讓段落更突出</p>
<p class="small">指定更小的文字(父元素的85%)</p>
<p class="text-left">左對齊</p>
<p class="text-center">居中</p>
<p class="text-right">右對齊</p>
<p class="text-justify">設定文字對齊,段落中超出螢幕部分文字自動換行</p>
<p class="text-nowrap">段落中超出螢幕部分不換行</p>
<p class="text-lowercase">設定文字小寫 JavaScript</p>
<p class="text-uppercase">設定文字大寫 JavaScript</p>
<p class="text-capitalize">設定單詞首字母大寫 javascript</p>
<p>
<h4>顯示在<abbr>元素中的文字以小號字型(90%)展示,且可以將小寫字母轉換為大寫字母</h4>
<abbr title="World Health Organization">WHo</abbr><br/>
<abbr title="World Health Organization" class="initialism">WHo</abbr>
</p>
<p>
<h4>移除預設的列表樣式,列表項中左對齊(<ul> 和<ol>中)。<br/>這個類僅適用於直接子列表項 (如果需要移除巢狀的列表項,你需要在巢狀的列表中使用該樣式)</h4>
<ul class="list-unstyled">
<li>HTML、HTML5</li>
<li>CSS、CSS3</li>
<li>JavaScript</li>
</ul>
</p>
<p>
<h4>將所有列表項放置同一行</h4>
<ol class="list-inline">
<li class="list-inline-item">HTML、HTML5</li>
<li class="list-inline-item">CSS、CSS3</li>
<li class="list-inline-item">JavaScript</li>
</ol>
</p>
<p>
<h4>使<pre>元素可滾動,程式碼塊區域最大高度為340px,一旦超出這個高度,就會在Y軸出現滾動條</h4>
<pre class="pre-scrollable">
Code
For multiple lines of code, use the pre element:
Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks.
If you add the .pre-scrollable class, the pre element gets a max-height of 350px and provides a y-axis scrollbar:
Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks.
</pre>
</p>原始碼:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!--為了保證HTML頁面在移動裝置上進行合適的繪製和觸屏縮放,在<head.../>元素中新增viewport元資料標籤-->
<!--width=device-width 表示寬度是裝置螢幕的寬度,initial-scale=1 表示初始的縮放比例,shrink-to-fit=no
自動適應手機螢幕的寬度-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no">
<title>網路佈局1</title>
<link type="text/css" rel="stylesheet" href="../../../bootstrap-4.1.3-dist/css/bootstrap.min.css">
<!-- bootstrap.min.css(Bootstrap4 核心 CSS 檔案)、jquery.min.js(jQuery檔案,必須在bootstrap.min.js 之前引入)popper.min.js(於彈窗、提示、下拉選單等)、bootstrap.min.js(bootstrap的核心js檔案)-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script type="text/javascript" src="../../../bootstrap-4.1.3-dist/js/bootstrap.bundle.js"></script>
<script type="text/javascript" src="../../../bootstrap-4.1.3-dist/js/bootstrap.min.js"></script>
<style type="text/css">
.container>div{background-color: gray;}
.container>div div{border: 1px dotted pink;}
.container-fluid>div{background-color: gray;}
.container-fluid>div div{border: 1px dotted pink;}
</style>
</head>
<body>
<!--網路佈局是Bootstrap提供的一套頁面佈局系統,基本思路:將整個網頁分為N行*12列(最多12列)的網格
,其他HTML元素都應該放在特定的單元格內。-->
<!--bootstrap要求將網路佈局放在一個特定的容器內,這個容器通常應該是class為.container或.container-fluid的div元素-->
<!--由於padding等屬性的原因,.container與.container-fluid這兩個容器不能互相巢狀-->
<!--.container用於固定寬度並支援響應式佈局的容器-->
<div class="container">
<!--.row的HTML元素必需放在.container或.container-fluid的HTML元素內,.col-N的HTML元素必需
放在.row的元素內,其他被佈局的HTML元素必須放在col-N的HTML元素內-->
<!--通過為“單元格”(.col-N)元素設定padding屬性可設定單元格與單元格之間的間隔-->
<!--通過為“行”(.row)元素設定負的margin可以抵掉為“容器(.container)”元素設定的padding。-->
<div class="row">
<div class="col-8">第一行第一列</div>
<div class="col-4">第一行第二列</div>
</div>
<div class="row">
<div class="col-4">第二行第一列</div>
<div class="col-8">第二行第二列</div>
</div>
<div class="row">
<div class="col-6">第三行第一列</div>
<div class="col-6">第三行第二列</div>
</div>
<!-- 當列數大於十二時,8+5>12,自動換行-->
<div class="row">
<div class="col-8">第四行第一列</div>
<div class="col-5">第四行第二列</div>
</div>
</div>
<br/>
<!--.container-fluid用於佔領viewport寬度為100%的容器-->
<div class="container-fluid">
<div class="row">
<div class="col-8">第一行第一列</div>
<div class="col-4">第一行第二列</div>
</div>
<div class="row">
<div class="col-4">第二行第一列</div>
<div class="col-8">第二行第二列</div>
</div>
<div class="row">
<div class="col-6">第三行第一列</div>
<div class="col-6">第三行第二列</div>
</div>
<!-- 當列數大於十二時,8+5>12,自動換行-->
<div class="row">
<div class="col-8">第四行第一列</div>
<div class="col-5">第四行第二列</div>
</div>
</div>
</body>
</html>
結果:

