MUI框架-01-介紹-建立專案-簡單頁面
阿新 • • 發佈:2018-12-11
MUI框架-01-介紹-準備-建立專案
(1)MUI 介紹
- MUI 是什麼,解決了什麼問題?
- MUI 官方號稱最接近原生APP體驗的高效能前端框架
- 簡單的說就是webapp的以個開發框架
- webapp和原生app效能及體驗的差距,一直是移動app開發者放棄HTML5的首要原因。 瀏覽器天生的切頁白屏、不忍直視的轉頁動畫、浮動元素的抖動、無法流暢下拉重新整理等問題,這些都讓HTML5開發者倍感挫敗,尤其拿到Android低端機執行,摔手機的心都有(如果開發者需要解決這些問題,需要處理很多相容性問題,需要花費大把的時間和精力);
- 瀏覽器預設控制元件樣式(prompt、alert)又少又醜,製作一個漂亮的控制元件非常麻煩,也有一些製作簡單的ui框架但效能低下。
- 此時,出現了正義的 MUI
- mui框架:一個可以方便開發出高效能App的框架,也是目前最接近原生App效果的框架。有些控制元件就是原生態的效果,mui起到了橋樑的作用。
- MUI是國產的,北京數字天堂。和它配套的有開發工具 HBuilder,5+runtime 5+runtime:可以將H5打包成native app,原理:利用原生態的webview去承載HTML5
(2)MUI 的特點
- 輕量 追求效能體驗,是我們開始啟動MUI專案的首要目標,輕量必然是重要特徵; MUI不依賴任何第三方JS庫,壓縮後的JS和CSS檔案僅有100+K和60+K 可以根據自個的需要,自定義去下載對應的模組。和我們接觸的zepto.js類似
- 原生UI 鑑於之前的很多前端框架(特別是響應式佈局的框架),UI控制元件看起來太像網頁,沒有原生感覺,因此追求原生UI感覺也是我們的重要目標 MUI以iOS平臺UI為基礎,補充部分Android平臺特有的UI控制元件;
- 容易上手
- 不需要其他框架基礎:語法上和我們之前 學到用到 的寫法是一樣的。
- 其他框架:ionic(Angular.js), react(native),vue(發音:view) vue、react、Angular.js是並列關係。 前端是:vue和react的天下
(3)MUI 存在的問題
(1)名氣不是很大,國產,不像react、Angular.js那樣,世界範圍都在使用。目前國內MUI使用的公司還是很多的 (2)框架本身存在一些bug還有一些待解決的問題 (3)總的來說,用著還是很不錯了
(4)開發工具
- mui 有個開發文件預覽式 app,下載Hello mui App 點選下載 已打包好的Hello mui 手機app,直接在手機上體驗mui的控制元件UI及能力展示
(5)建立 MUI 專案
- 選擇新建“移動APP”,並選擇“Hello MUI”工程模板,建立工程;然後通過資料線將手機連線上電腦,點選執行,就可以在手機上體驗MUI的各項能力
- 快速構建頁面:
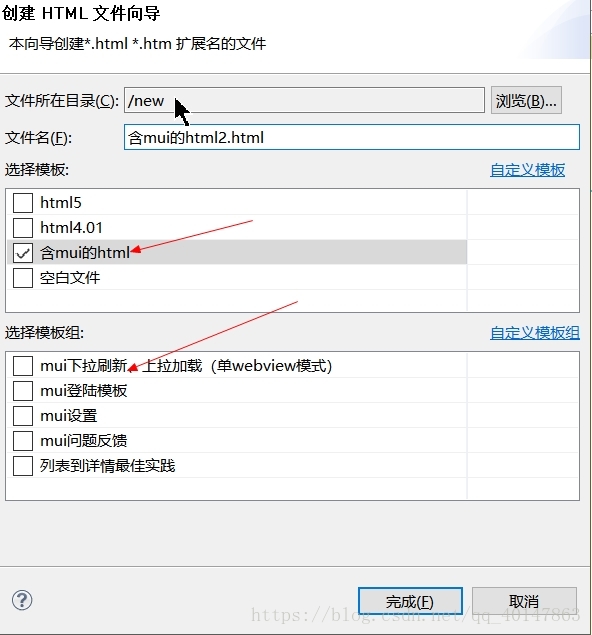
- 1.新建含mui的HTML檔案
- 在Hbuilder中,新建HTML檔案,選擇”含mui的HTML“模板,可以快速生成mui頁面模板,該模板預設處理了mui的js、css資源引用
- 2.輸入mheader
- 頂部標題欄是每個頁面都必需的內容,在Hbuilder中輸入mheader,可以快速生成頂部導航欄
- 3.輸入mbody
- 除頂部導航、底部選項卡兩個控制元件之外,其它控制元件都建議放在.mui-content控制元件內,在Hbuilder中輸入mbody,可快速生成包含.mui-content的程式碼塊
- 4.更多開發後面介紹,今天先介紹一些注意事項
(6)簡單頁面
- 建立專案
- 開啟 HBuilder 新建移動 app 專案,選擇 mui 專案模板
- 新建 html 檔案,選擇 mui 模板
- 也可以選擇下面預製的模板
(7)HTML 檔案
- 開啟新建的 html 檔案
- 會看到一些預製的設定,meta 標籤,css 檔案,js 檔案
- 然後我們主要的是在 body 中進行一些操作
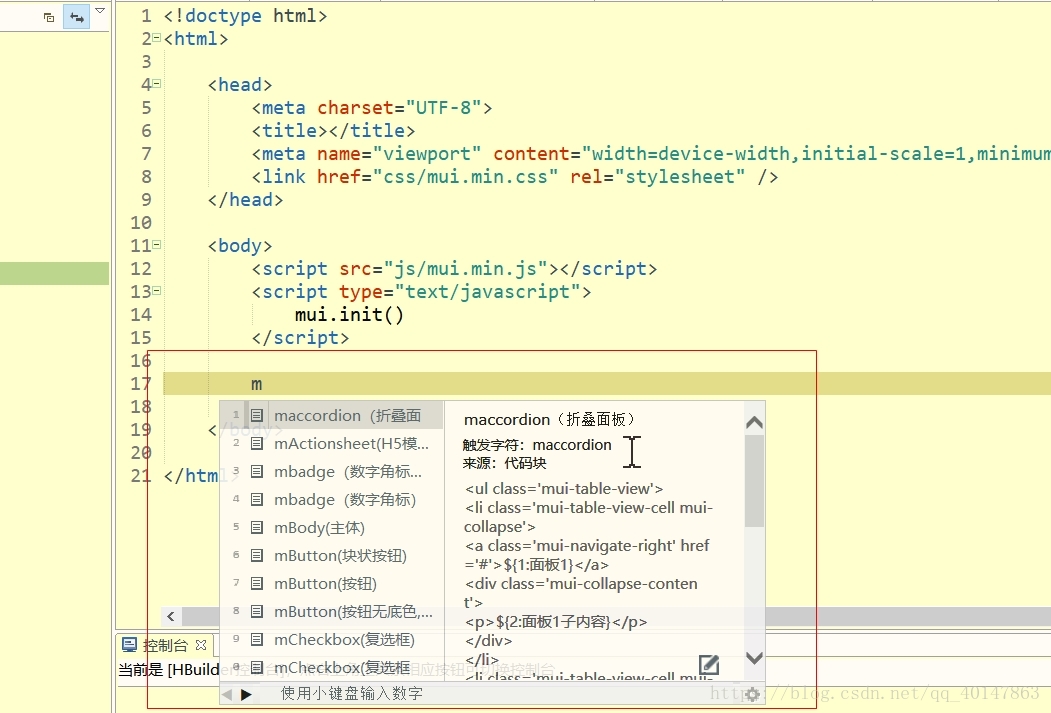
- 先輸入一個: m
- 可以看到觸發了關鍵詞,有很多程式碼塊,這也是最常用的方法,我們就可以快速的開發
- 例1:
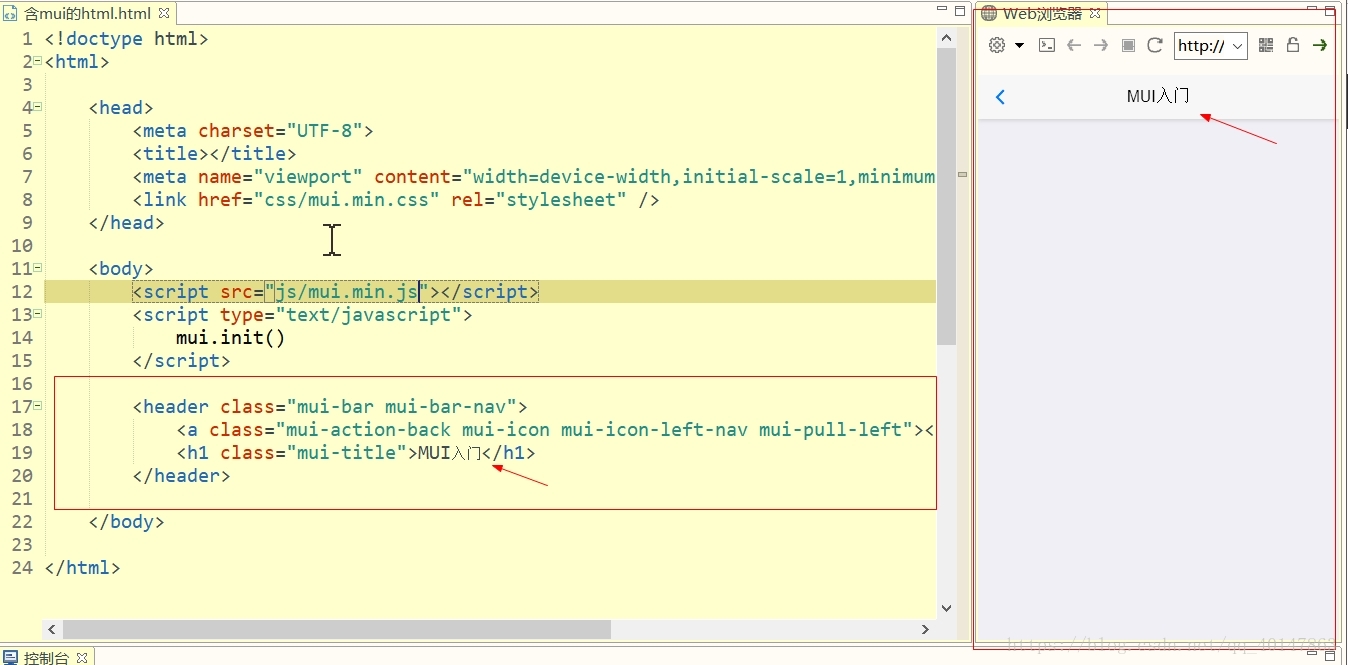
- 比如我們輸入: mh
- 選中 header,然後回車
- 輸入標題:MUI 入門
- 很快吧,用 mui 做這種的話就是這麼快
- 例2:
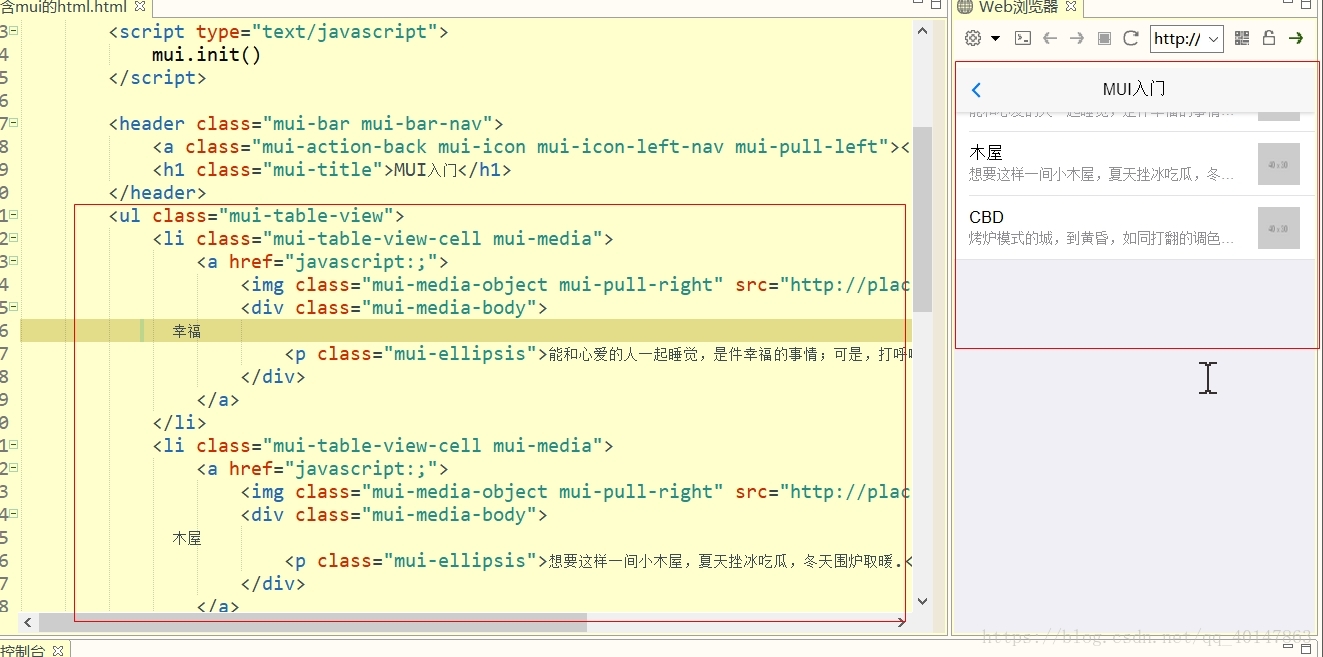
- 比如我們輸入: ml
- 選中第 2 個圖文列表,回車
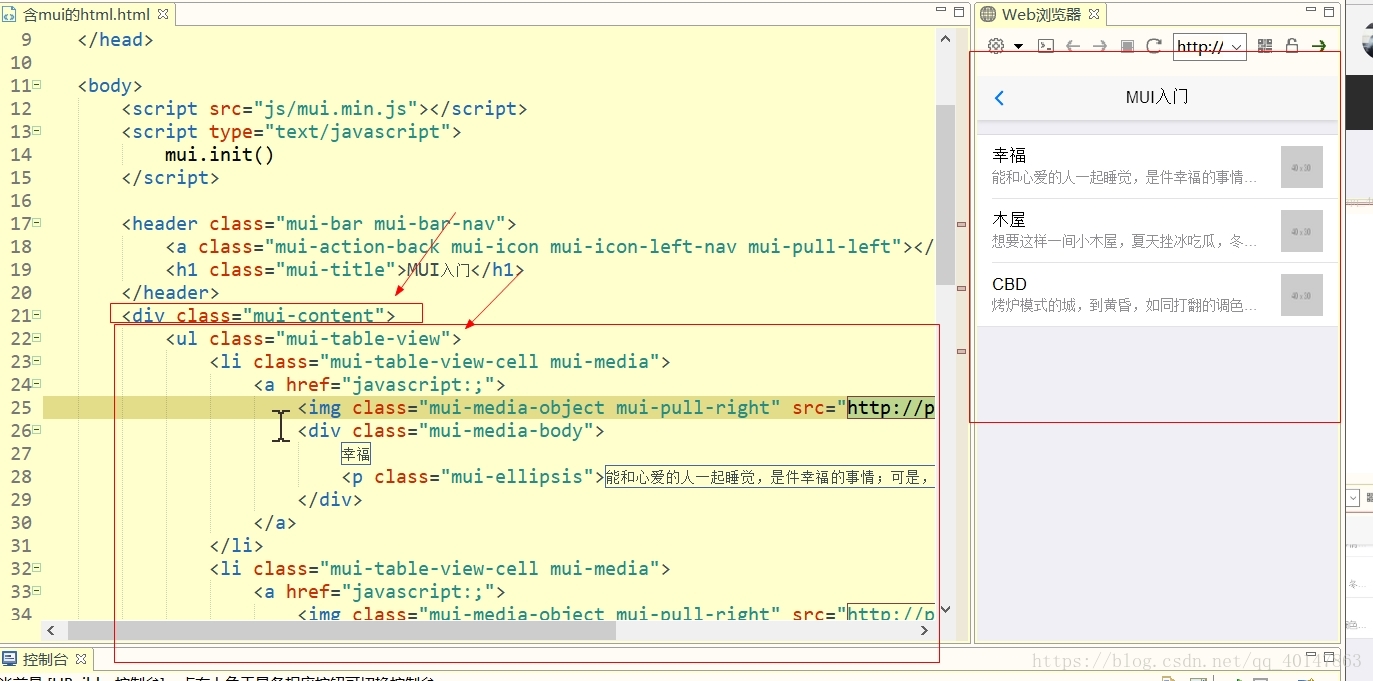
- 這時候就會有問題了,頂部重疊了,為什麼會有這個問題呢,就是因為沒有把內容放到主體裡面,然後人家還以為你是 header 呢
- 之所以這樣,故意遇到這個問題,是因為:
- 除了固定欄之外,其它內容都要包裹在.mui-content 中,否則就有可能被固定欄遮罩,原因:固定欄基於Fixed定位,不受流式佈局限制,普通內容依然會從 top:0 的位置開始佈局,這樣就會被固定欄遮罩,像這樣的注意事項還有挺多,我會單獨整理一下
- 解決辦法:
- 刪掉剛才的列表,輸入 mbo 找到 body 回車
- 然後在 body 裡面輸入 ml 圖文列表,預覽:
- 例3:
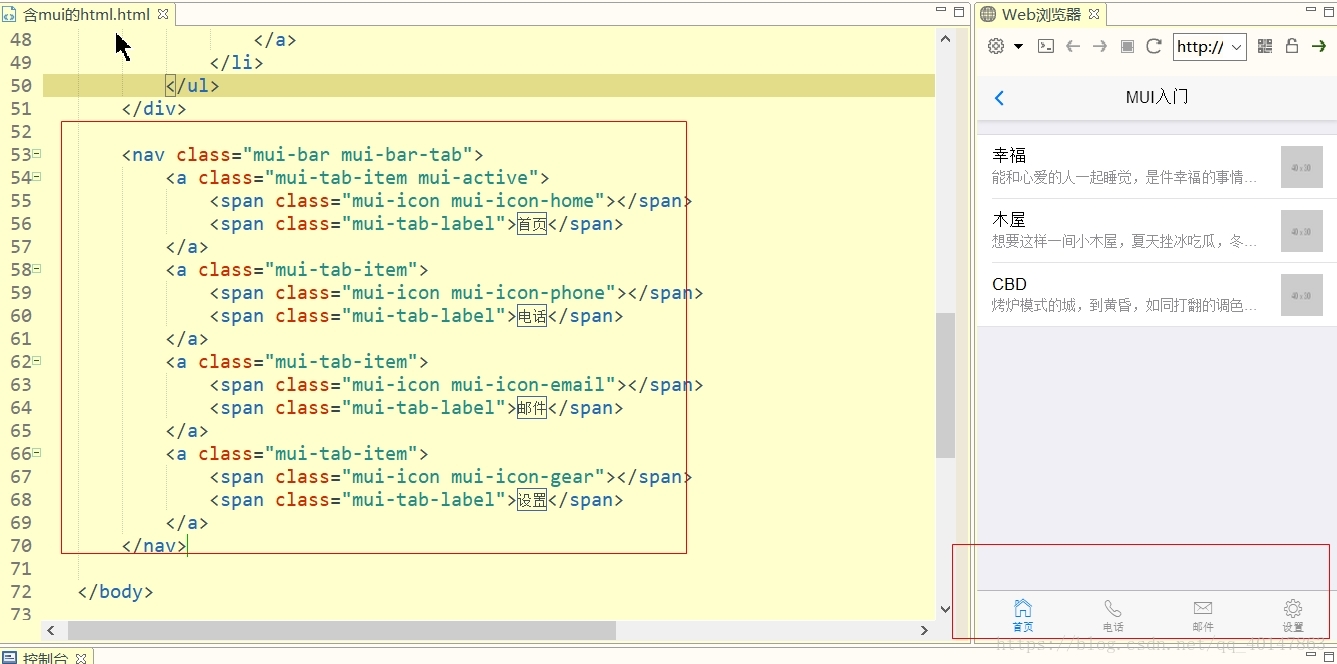
- 然後我們在 主體的外面,就是 mui-content 的div的外面
- 我們輸入:mt 選擇底部欄,回車
- 這時候簡單的搭建頁面,是不是就已經可以掌握了
- 這時候是不是已經感覺 mui 有時候還是很強大的
- 好,後面我們在繼續學習