express與koa的比較
Express和koa都是服務端的開發框架,服務端開發的重點是對HTTP Request和HTTP Response兩個物件的封裝和處理,應用的生命週期維護以及檢視的處理等。
Express主要基於Connect中介軟體框架,功能豐富,隨取隨用,並且框架自身封裝了大量便利的功能,比如路由、檢視處理等等。而koa主要基於co中介軟體框架,框架自身並沒整合太多功能,大部分功能需要使用者自行require中介軟體去解決,但是由於其基於ES6 generator特性的中介軟體機制,解決了長期詬病的“callback hell”和麻煩的錯誤處理的問題,大受開發者歡迎。
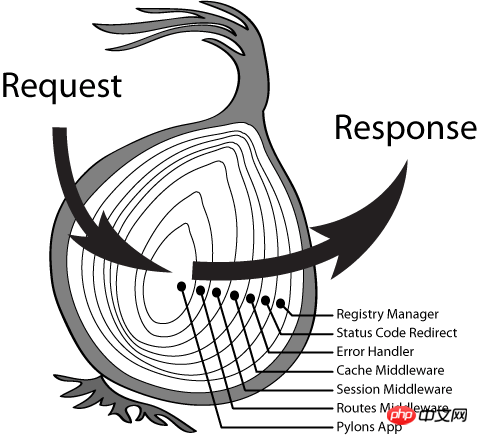
connect的執行流程 通常我們都說connect的中介軟體模型是線性的, 也就是一個一個往下執行的, 如下圖:
這麼說當然是沒錯的, 但是當我們執行下面程式碼的時候可能會有那麼一點小小的困惑:
const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2') 當我們訪問http://127.0.0.1:8080的時候, 控制檯會列印如下:
m1
m2
m3
m2 end
m1 end
這麼個結果跟我們上面的模型似乎有點出入, 不是說線性的嗎, 為什麼next後面的程式碼還會繼續執行? 當然這個我們再之前已經有過結論了, 有興趣的可以詳細瞧瞧, 我們現在直接拿來結果, connect的中介軟體模型偽程式碼表示如下:
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})
可以看到就是一層一層巢狀的回撥, 那麼再把我們之前有點疑問的程式碼簡化一下:
http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
})
千萬別被上面的回撥繞暈了, 就是很簡單的回撥函式, 一切都解釋的通了: 即使res.end之後, 我們的程式碼還是要繼續往下走的, 可以這麼說connect的中介軟體其實也是洋蔥形的, 但是因為作為同步程式碼, 一般不會這麼做罷了, 那麼上面我們可以重新描述一下connect的中介軟體模型了:
Koa的執行流程
同樣我們再Koa原始碼分析, 也是說過Koa的中介軟體模型: 洋蔥形

以下面程式碼為例:
const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)
訪問服務, 輸出:
m1
m2
m3
m2 end
m1 end
emm 貌似跟connect沒差別, 之前看過一篇文章, 實驗到這裡得到了一個koa和express的中介軟體模型沒差別的結論, 包括我也是很迷惑, 當然是有差別的, 結論後面講. 同樣這裡直接拿出koa中介軟體的簡化模型:
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})
我們知道async/await的作用是’同步化’非同步操作(看上去如此, 其實不是, 但是我們不需要去管), 那這裡的Promise理所當然的被’同步’了, 也就是說console.log(m3 end)的一切非同步操作都可以’同步化’.
結論
說出結論之前我們其實可以想一下, 既然connect的中介軟體也是洋蔥形的, 那麼跟koa一樣的用法似乎也沒啥毛病, 那麼我來設想一下, 我們的服務需要取資料庫裡的的一個使用者假設是getUser吧, getUser當然是非同步的. 分別來看看connect和koa的做法吧:
// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})
當然這麼看似乎沒啥差別. 那直接給出結論吧(憋): connect的中介軟體是同步, 不會’等’其他非同步操作, koa則可以’等’非同步操作. 當然你不等也沒啥問題。

