Canvas的擦除操作(八)
阿新 • • 發佈:2018-12-12
Canvas的擦除主要用於你畫錯了,可以重新擦掉,或者清除。
擦除函式
context.clearRect(x,y,width,height)
引數x,y表示擦除的遠點座標,
width表示擦除矩形的寬,
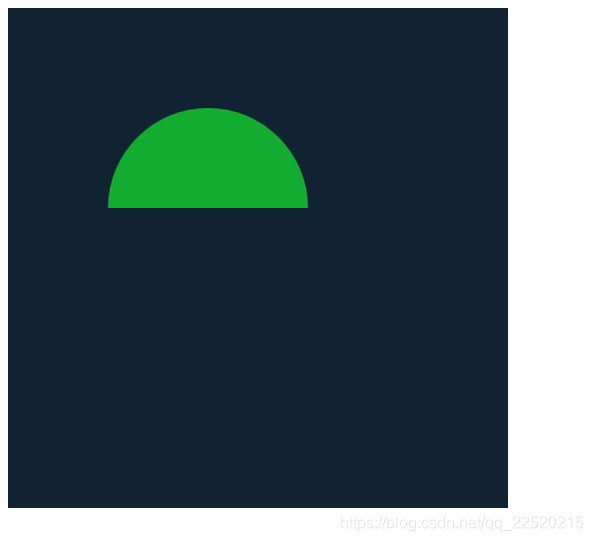
height則表示高現在畫個圓,然後把圓的下半部分擦掉,程式碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html5</title> <script type="text/javascript" src="jquery-3.1.1.min.js"></script> <script type="text/javascript" >$(document).ready(function(){ var canvas = $("#myCanvas"); var context = canvas.get(0).getContext("2d"); context.fillStyle = "#12ad31"; context.beginPath(); context.arc(200,200,100,0,Math.PI*2,true); context.closePath(); context.fill(); <!-- 繪製一個圓--> context.clearRect(100,200,200,100);<!-- 計算得出需擦除的矩形原點為(100,200),寬200,高100--> })</script> </head> <body> <canvas id="myCanvas" width="500" height="500" style="background-color: #112233"> <!-- no no no no --> </canvas> </body> </html>
效果圖:

這裡提醒一下,如果想清除整個Canves,但有不知道Canves的尺寸,可以用下面的方法,即引數width、height傳入Canves的尺寸,尺寸函式為canves.width();與canves.height();
即程式碼:
context.clearRect(0,0,canvas.width(),canvas.height());自己可以試試,結果是什麼都沒有了!
重置函式
上面的擦除函式只是擦除區域內的東西,對Canves其他部分沒有任何影響,包括樣式;而重置函式是將canves完全重置,把偶哦樣式等,恢復到原始狀態;
canvas.attr("width",canvas.width()); canvas.attr("height",canvas.height()); 這2個其實重置canvas寬和高的操作,所以所有東西都會重置!
下面給個測試程式碼,
先畫個圓,然後擦除函式或重置函式,再畫個矩形。
1、程式碼如下:
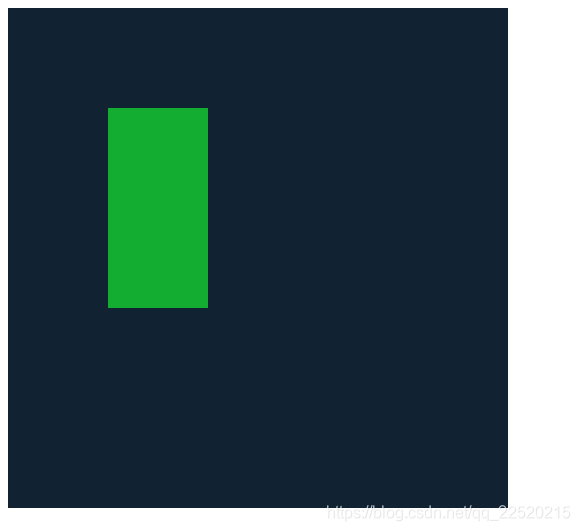
context.fillStyle = "#12ad31"; context.beginPath(); context.arc(200,200,100,0,Math.PI*2,true); context.closePath(); context.fill(); <!-- 繪製一個圓--> context.clearRect( 0, 0, canvas.width(), canvas.height()); context.fillRect(100,100,100,200);

使用context.clearRect函式,我們發現 矩形的顏色與圓的顏色一樣;
2、程式碼如下:
context.fillStyle = "#12ad31";
context.beginPath();
context.arc(200,200,100,0,Math.PI*2,true);
context.closePath();
context.fill(); <!-- 繪製一個圓-->
canvas.attr("width",canvas.width());
canvas.attr("height",canvas.height());
context.fillRect(100,100,100,200);
使用context.attr函式,我們發現 矩形的顏色是預設顏色;說明樣式都被重置了!
