專案中網頁顯示本地圖片
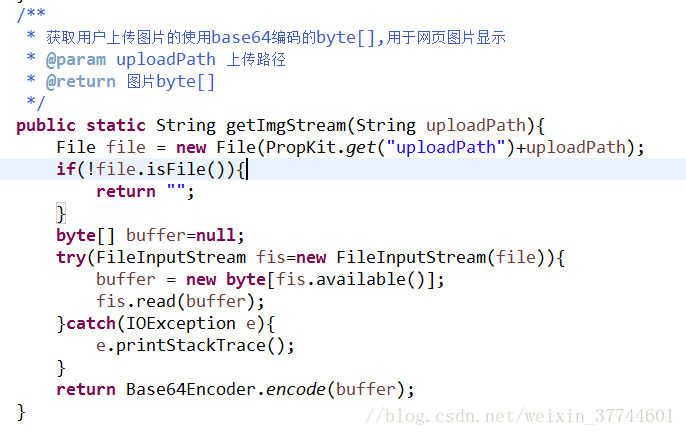
最近做專案遇到一個問題,為了防止使用者上傳的圖片在重新在伺服器上部署專案時被刪除的情況,所以將使用者上傳的圖片都儲存到了伺服器本地(專案外),但是這樣使用html中的img標籤訪問圖片時會提示沒有訪問許可權(百度了下說可以使用js的ActiveXObject,FileSystemObject ,不過這個只有IE支援,所以不用,FileReader可以實現,不過有兩點,使用js直接讀取本地檔案並非太安全,而且圖片本身不大,使用FileReader對於效能的影響就比較大了,所以也不用),所以在後臺將圖片使用Base64編碼為字串,前臺使用<img src="data:image/*;base64,編碼的字串" />就可以正常顯示了。記錄一下,可能對大家有用
--------------------- 本文來自 峰子_ 的CSDN 部落格 ,全文地址請點選:https://blog.csdn.net/weixin_37744601/article/details/78476900?utm_source=copy
相關推薦
專案中網頁顯示本地圖片
最近做專案遇到一個問題,為了防止使用者上傳的圖片在重新在伺服器上部署專案時被刪除的情況,所以將使用者上傳的圖片都儲存到了伺服器本地(專案外),但是這樣使用html中的img標籤訪問圖片時會提示沒有訪問許可權(百度了下說可以使用js的ActiveXObject,File
Android 使用ContentProvider掃描手機中的圖片,仿微信顯示本地圖片效果
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
在UIWebView中顯示本地圖片
對於UIWebView,可以通過loadRequest或者loadHTMLString來載入頁面,但是,這兩種方法都不能直接載入本地的圖片。如果需要在UIWebView中顯示本地的圖片,需要先將圖片進行Base64編碼,轉成Base64的字串,然後按照以下方式來載入UIWebView: NSStrin
angular 圖片加載失敗 情況處理? 如何在ionic中加載本地圖片 ?
bind c中 url rip 失敗 圖片加載 正常 app 但是 1.angular 圖片加載失敗 情況處理 在directive中定義組件,在ng-src錯誤時,調用err-src app.directive(‘errSrc‘,function(){ return
iOS 刪除專案中未使用的圖片和類檔案
由於隨著專案不但的版本迭代開發,資源也不斷的替換,執行檔案 + 圖片資源的也跟著不斷的累積, 導致app的”容量“不斷地增加。 為此我們需要給app瘦身,刪除一些沒有用到的類檔案和圖片資源。 1、刪圖 在進行刪除沒有用到的圖片的時候,我想到了兩種方法去實現它。 第一、
如何解決flask+HTML無法顯示本地圖片的問題
做了一個網頁,有註冊和登入動能,想加入圖片修飾一下,卻只能在HTML下開啟,不能用服務端開啟(即127.0.0.什麼什麼那個地址)。 原因是:如果從服務端訪問頁面,則只讀取templates中的HTML檔案,不能讀取其中的圖片。因此: 解決辦法如下: 首先,將圖片(123.jpg)從HTML
[盤點]專案中可以怎麼優化圖片
看似平常的事物,往往會蘊含的巨大的智慧。把看似平常的事物簡單做好,可能很正常。如果能把平常的事物做精,做細,這個不平常。 1.前言 每一個開發者在開發專案中,不可避免要和圖片打交道,優化圖片似乎也成了一個必修課。圖片優化也不僅僅是效能上的優化,還要進行體驗上的優化。至於怎麼優化圖片,沒有固定的方
Python中讀取,顯示,儲存圖片的方法
Python中操作影象的方法包括opencv,matplotlib,PIL。 (一) opencv: import cv2 as cv # load img = cv.imread(imagepath) # shape=(height, width, chan
解決HTML頁面顯示本地圖片的問題(JAVA前後端程式碼)
這裡有個需求,我們需要在頁面上顯示一張本地的圖片。看似簡單的需求,卻並不簡單。 也許你百度一下會看到如下的答案: 但是可能你很快會發現,為什麼不管我怎麼嘗試都會不成功呢? 因為前提條件不對。 以上案例成功的前提是這樣的,你必須是一個靜態頁面才有可能對。簡單
android中Picasso顯示網路圖片
使用之前匯入jar包(picasso.jar網上搜搜都有)或者在android studio中新增依賴compile 'com.squareup.picasso:picasso:2.5.2' 使用方式
java web專案中如何插入背景圖片
對於java視覺化介面插入背景圖片這個倒是輕而易舉,只需要background-inage:url(圖片路徑就行),而對於與web專案中,我開始時也是採用這種方法,但是不盡然,程式碼如下: <div class='ban' style="height:10
Android 使用開源庫StickyGridHeaders來實現帶sections和headers的GridView顯示本地圖片效果
大家好!過完年回來到現在差不多一個月沒寫文章了,一是覺得不知道寫哪些方面的文章,沒有好的題材來寫,二是因為自己的一些私事給耽誤了,所以過完年的第一篇文章到現在才發表出來,2014年我還是會繼續在CSDN上面更新我的部落格,歡迎大家關注一下,今天這篇文章主要的是介紹下開源庫St
Slog71_選取、上傳和顯示本地圖片GET !(微信小程式之雲開發-全棧時代3)
ArthurSlog SLog-71 Year·1 Guangzhou·China Sep 12th 2018 道常無為而無不為 開發環境MacOS(High Sierra 10.13.5) 需要的資訊和資訊源: 前言 ”雲開發
安卓專案中圖示顯示不正常 Code insight and other background tasks are disabled.
如圖所示,安卓專案中圖示不正常顯示。原因:我們的安卓studio開啟了省電模式。 解決方案:File -> Power Save Mode 取消勾選 在這裡順便說下,省電模式作用:就是更省電,但是程式碼自動提示、錯誤提示什麼的被禁掉了。所以我們一般不用省電模式。
Android中實現非本地圖片的點選態
View adsView = inflater.inflate(R.layout.ads_item,null); ImageView img1 =(ImageView) adsView.findViewById(R.layout.ads_item_left); ImageView img2 =(ImageV
vue專案中,使用預設圖片替代異常圖片
web專案中經常需要展示圖片,很可能就會碰到圖片地址無效的情況,比如圖片地址不對,或者後臺拿到圖片地址後,該地址無效,或者資料庫中沒有該圖片等情況。這時候,圖片就會顯示一個叉。 對於專案中出現的這種情況,我們也可以不做處理,但是比較影響美觀,所以我們都會使用一個預設的圖片來代
eclipse工程專案中不顯示紅叉
問題描述: git提交程式碼時候,本地和倉庫裡面的程式碼有衝突,需要先把程式碼pull下來,解決衝突後提交; 但是把程式碼匯入eclipse後,發現工程專案不提示紅叉,只能照著git pull提示的衝
讀取input:file的路徑並顯示本地圖片的方法
<!doctype html> <html> <head> <meta content="text/html; charset=UTF-8" http-equiv="Content-Type" /> <title
CKEditor3.x 在Java專案中配置、包括圖片上傳(支援FTP、圖片壓縮)
CKEditor 3.x配置說明 一、基本使用: 1、所需檔案架包 A. Ckeditor基本檔案包,比如:ckeditor_3.6.2.zip 2、配置使用 A.將下載下來的CKEditor壓縮解壓,將解壓後的資料夾(“ckeditor”)拷貝進專案裡面,比如我是
IE8.0 顯示本地圖片 img.src=本地圖片路徑無效的解決方案
IE8.0 顯示本地圖片 img.src=本地圖片路徑 是無效,只能通過div來完成 。 IE7,IE8是放在 <div id="imgPreview"></div>裡的。 JS程式碼: function Preview(obj) {