CSS3 彈性盒模型
CSS3 彈性盒模型、盒模型、怪異盒模型
1、彈性盒模型
父級設定的屬性有,
display:flex; ------這個代表你把這部分內容設為了一個彈性盒模型
flex-direction: row; ------這個是父級預設的屬性,預設就是橫向排列,水平幾等分時就用這個
flex-direction: column; -----這個就是垂直分了
justify-content: center; ------這個表示設定了子級的div水平居中, 預設 flex-start 還有 flex-end
align-items: center; ------這個表示你讓子級的div垂直方向居中, 預設 flex-start 還有 flex-end
flex-wrap: wrap; -----當子級的div總寬度超過螢幕時,預設會擠在一起 nowrap不換行 ,但是設為wrap後,它就會自動的掉下來
子級設定的屬性有,
flex-grow: 1;-----這個表示你這個div佔幾份,隨便設,都設一樣的就變成等分了
order: -1; -----這個表示你這個div排列的位置,是在前面還是在中間還是在後面,預設值是0 越小的話越靠前
1)水平方向平均分四等分
在父級設 display: flex;
在子級設flex-grow: 1;
<div class="container">
< .container {
display: flex;
flex-direction: row; /*預設就是 row 水平 不寫就是這個*/
} 
2)垂直方向等分
.container {
display: flex;
flex-direction: column; /*垂直分*/
}
.container div {
flex-grow: 1;
}

3)垂直、水平居中
.container {
display: flex;
flex-direction: row;
justify-content: center; /*水平居中 預設 flex-start 還有 flex-end*/
align-items: center; /*垂直居中 預設 flex-start 還有 flex-end*/
}
.container div {
width: 20%;
}

4)調換位置,越小越靠前
.container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.container .box2 {
order: -1; /*預設值是0 越小越靠前*/
}

5)寬度超出屏幕後,換行(預設是不換行的)
.container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
flex-wrap: wrap; /*預設是 nowrap不換行 */
}

2、盒模型
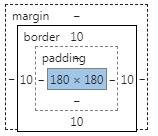
每一個div都是一個盒子,它有
外邊距,margin
邊框,border
內邊距,padding
內容,content
四部分組成。
標準盒模型設定寬高時,指的就是內容區的寬高,這時候再設定外邊距啊、邊框啊、內邊距啊,會把整個div撐開,看起來就很大。
#box{
width:200px;
height:200px;
}

3、怪異盒模型
在div上設定 box-sizing: border-box;
怪異盒模型的寬高時整個
marging+border+padding+content
所以,當你設定邊框或者內邊距外邊距時,會把內容區域的寬高變小(擠的了)
#box {
width: 200px;
height: 200px;
background-color: #dddddd;
box-sizing: border-box;
border: 10px solid red;
}

內容只剩180px,被邊框擠的了。
