css3中的彈性盒模型
阿新 • • 發佈:2017-12-29
css3中的彈性盒模型css3中的彈性盒模型
註意:在使用彈性盒子模型的時候 父元素必須要加display:box和display:inline-box
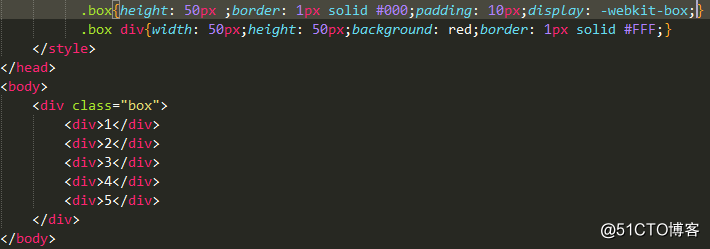
現在我先寫上我的代碼

註意!在使用盒子模型的時候要加display 這裏我前面還加了-webkit 這是瀏覽器內核兼容問題,加了display之後就會變成水平顯示
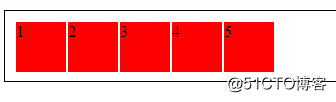
效果圖如下

下面介紹幾個盒子的功能
一、Box-orient定義盒子模型的布局方向
1:Horizontal 水平顯示
2:vertical 垂直方向
沒寫都默認是水平顯示的
我們可以給類名為box的div加樣式
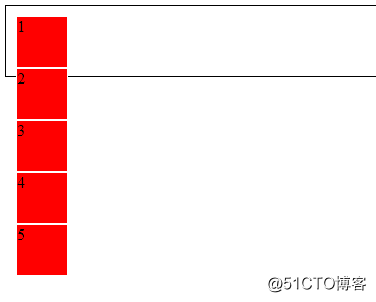
-webkit-box-orient: vertical;
結果會變成垂直方向顯示,結果如下圖

二、Box-direction 元素排列順序
Normal正序
Reverse 反序
Normal正序 為默認效果
本來效果為12345的順序

-webkit-box-direction: Reverse;
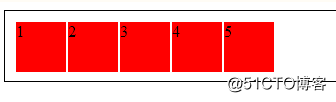
現在會變成54321的順序

三、Box-ordinal-group 設置元素的具體位置
有時候我們做效果想指定某個東西在某個位置,可以用到
還是拿上面的例子做
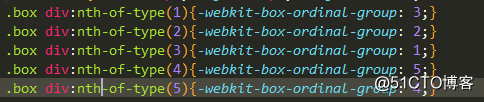
首先用css3獲取元素的方法選擇,選擇之後在裏面加樣式

第一個div顯示在第三個位置
第二個div顯示在第二個位置
第3個div顯示在第一個位置
效果為下圖

三、富裕空間管理box-pack
什麽是富裕空間,比如我一個div是400px的寬度,我裏面有一段文字用了100px的寬度,那剩下的
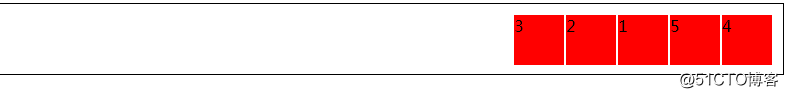
1:start 所有子元素在盒子左側顯示,富裕空間在右側

2: end所有子元素在盒子右側顯示,富裕空間在左側

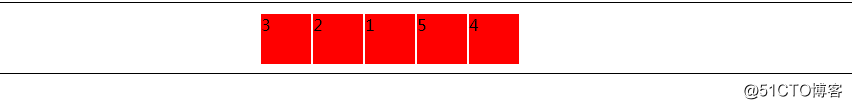
3:center所有子元素居中

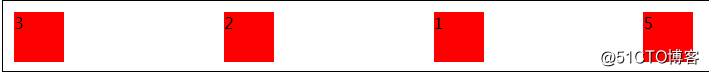
4:justify富裕空間在子元素之間平均分布

css3中的彈性盒模型
