Shader smoothstep使用
ret smoothstep(a, b, x)可以用來生成0到1的平滑過渡.
| 返回值 | 條件 |
|---|---|
| 0 | x < a < b 或 x > a > b |
| 1 | x < b < a 或 x > b > a |
| 某個值 | 根據x在域 [a, b] (或者[b, a])中的位置, 返回某個在 [0, 1] 內的值 |
對於引數全是float的過載
float smoothstep(float a, float b, float x)
{
float t = saturate((x - a)/(b - a));
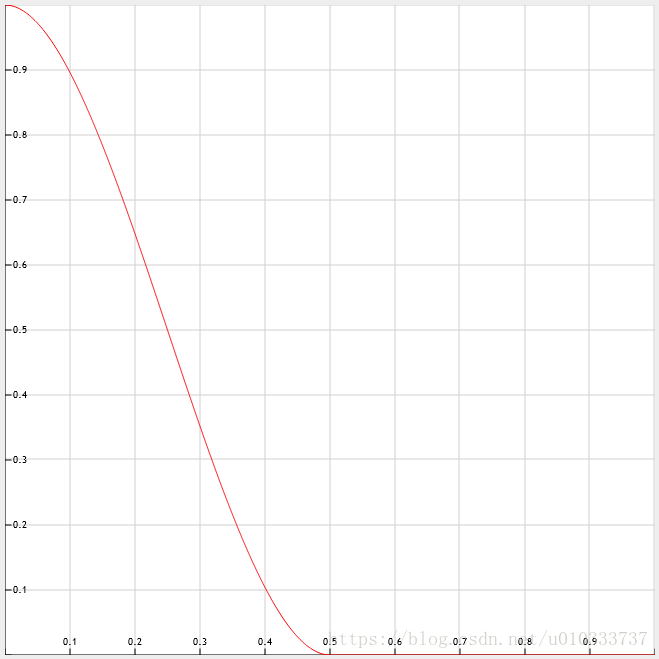
return t*t*( 我們用影象來直觀理解一下這個計算式, 可以看出smoothstep對於引數ab的大小並沒有限制, 均能完成平滑的插值.
smoothstep(0.2, 0.7, x)
smoothstep(0.5, 0, x)
相關推薦
Shader smoothstep使用
ret smoothstep(a, b, x)可以用來生成0到1的平滑過渡. 返回值 條件 0 x < a < b 或 x > a > b 1 x <
cocos2dx中用shader實現折射效果
eight endif cocos 計算模型 for fragment ade ima 2dx 目的:給定任意法線貼圖,實現折射效果 主要技術:RenderTarget,glsl 提取出一個可供使用的Sprite派生類 計算模型如下: 黑色部分為玻璃切線,紅色部分為場景。
【OpenGL】Shader實例分析(七)- 雪花飄落效果
mouse llb cto 接下來 pix lan details effect art 轉發請保持地址:http://blog.csdn.net/stalendp/article/details/40624603 研究了一個雪花飄落效果。感覺挺不錯的。分享給大家,效
Unity-Shader-鏡面高光Phong&BlinnPhong-油膩的師姐在哪裏
http erl range 反射光 all 諸多 實戰 常常 blog 【舊博客轉移 - 2016年4月4日 13:13 】 油膩的師姐: 以前玩過一款很火熱的端遊《劍靈》,劍靈剛出來的時候,某網頁遊戲廣告視頻中有句臺詞:“我不斷的在尋找,有你的世界在哪裏”,該廣告中的人
Unity5 Shader Stripping 導致 LightMap 全部丟失的解決方法
nbsp 打包 com 功能 -1 class il2cpp cnblogs offset 當使用 SceneManager.LoadScene 的時候,會自動載入LightMap 和 NavMesh的數據。然後再對MeshRender 進行指定 LightMapIndex
流光shader 和 流光+扭曲shader
針對 targe for 分享 posit stream ans dir sky 我認為這種shader能通過簡單的方式呈現出不錯的效果。 1.流光shader: Shader "Unlit/StreamShader" { //流光shader Prope
Unity Shader 紋理映射的實現
縮放 bsh cati ret 函數傳遞 mali all main code 1 // 紋理映射的編寫 2 Shader "TMoon/04-Texture" { 3 Properties{ 4 _Color("Color",Color)
Unity Shader 法線貼圖的實現
計算 變換 float minus include 的確 dal 反射 mode 這裏有一個細節,關於法線貼圖是有兩個不同的空間的,如下: 切線空間:法線貼圖顏色為偏藍色 模型空間:法線貼圖顏色為五顏六色 因此根據不同的空間變換位置方便一致計算。 1 // 法
Unity Shader 漫反射的實現
pos 獲取 函數實現 vertex 傳值 模型 dot ima unity 模型的漫反射可以在兩個函數中實現,一個是頂點函數,另外一個就是片元函數。而這兩個函數的區別又決定了漫反射實現出來的效果,那就是精細度。 因為頂點函數是逐頂點調用,漫反射在頂點函數實現時,對於在一個
Unity Shader 基本類型和結構
pla prop 文章 ack 遊戲 end 轉換 效果 black 最近看了siki老師的shader教程,感謝siki老師,講課真好。之前看了一些Shader的書,因為沒有圖形學的基礎,所以看的挺痛苦的。然後看了siki老師的視頻後,結合以前看的書一下子明了了。 在這裏
Shader學習筆記_基礎知識_分量
spa 例如 string 不知道 坐標 nbsp pre 表示 設置 分量 矢量的分量名稱:{x,y,z,w}表示頂點; {r,g,b,a}表示顏色;{s,t,p,q}表示紋理坐標。 每個分量用點號連接(例如v2.x(一個float變量),v3.rg(一個vec2變量))
Unity 為隊伍設置不同顏色的shader
better surf title emp put unity3d mobile sub 4.3 在魔獸爭霸等一些遊戲中,我們通過模型的顏色就能很輕松的區分隊伍,如下: 實現的方法有很多,比如: 1,為不同隊伍各出一張不同顏色的貼圖(Hmmm,war3有的地圖可以
Vulkan Tutorial 11 Shader modules
格式 點數據 函數類 常量數組 一個 沒有 image sizeof 光柵 操作系統:Windows8.1 顯卡:Nivida GTX965M 開發工具:Visual Studio 2017 與之前的圖像API不同,Vulkan中的著色器代碼必須以二進制字節碼的格
Qt3D Shader
nts aps 要求 1.0 pan detail sky can light --------------------------------------------------- Qt3D ShaderPrograme Qt3D GLSL 渲染器 Shader
Qt QML 2D shader
coord con 表示 code 復雜 clas 輸入參數 from 程序 --------------------------------------------------- Qt quick 2d shader effect ----------------
Shader
some net ext ftime mem ons tde one pro ///////////////Begin Shader Source File///////////////////// cbuffer cbChangesPerFrame : registe
Unity3D shader專題
unity3d 總結 bsp shade com tar csdn 學習 htm Unity模型部分隱藏著色器 http://blog.csdn.net/milk713785/article/details/52550130 Unity3d 描邊shader介紹 ht
Unity Shader學習筆記(一)坐標變換
directx 渲染 系列 約束 shade ace cnblogs 相機 它的 基本問題 試想我們的美術做了一個3D模型,然後渲染引擎把模型渲染到屏幕上。我們還可以選定不同的視角,模擬不同的光照條件去觀察模型。現在來分析一下這個過程。如果說我們把這個過程看成一個函數,
臨摹一個像素風格高樓shader
版本 and return ade .cn .com 圖案 ndb float 原始效果地址:http://glslsandbox.com/e#40050.0 是一個的城市高樓感的shader,比較像素風 可以拿來做遊戲背景,或者基於這個思路做一些別的效果 這個是我
Unity shader學習之Blinn-Phong光照模型
高光 ron mage tex cli dot 計算公式 ocl tro Blinn-Phong光照模型不用計算反射方向,計算公式如下: h = normalize(v + l); Cspecular = Clight * mspecular * pow(max(0, do