腳手架vue-cli系列二:vue-cli的工程模板與構建工具
上篇文章我們提到了vue-cli的工程模板。這裡我們來詳細的進行介紹。
vue-cli提供的腳手架只是一個最基礎的,也可以說是Vue團隊認為的工程結構的一種最佳實踐。對於初學者或者以前曾從事AngularJS/React開發的使用者來說,可能對開發環境有自已習慣性用法和熟悉的工具,但我建議用Vue來開發的話還是先按照官方推薦的來做,待我們掌握了Vue官方推薦的環境配置後再按照實際情況進行相應的調整,這樣會少走一些彎路,節省不少時間。
我們下面要討論的工程結構都是圍繞webpack-simple與webpack展開的,browserify也只是在這兩個模板的基礎上移植的一個版本,所以就不過多地贅述。
webpack和webpack-simple這兩個模板從檔案結構上看幾乎是一致的,只是一個是簡化版,另一個是完全版。其實不然,webpack-simple是基於[email protected]進行配置的版本,而webpack模板則是基於Webpack ^1.3.2配置的。這兩個版本暫時是互相不相容的,而且使用的依賴包的版本也不一樣,所以不要將webpack模板建立的專案檔案結構複製到webpack-simple中進行直接的取代升級,而是需要將node_modules內安裝的所有的依賴包刪除,然後重新安裝才有可能遷移成功,這一點是需要注意的。
1.webpack-simple模板
以下為webpack-simple模板構建的專案的工程目錄結構:
├── README.md
├── index.html
├── package.json
├── src
│ ├── App.vue
│ ├── assets
│ │ └── logo.png
│ └── main.js
└── webpack.config.js
webpack-simple只配置了Babel和Vue的編譯器,其他的一無所有。這個模板值得一提的就是src目錄,所有的Vue程式碼源程式都放置在這個目錄中,五個模板構建出來的這個src目錄都是一樣的,只是在webpack模板中多了components目錄用於存放公用元件。
2.webpack模板
webpack模板的工程目錄結構如下:
├── README.md
├── build
│ ├── build.js
│ ├── check-versions.js
│ ├── dev-client.js
│ ├── dev-server.js
│ ├── utils.js
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js
│ └── webpack.prod.conf.js
├── config
│ ├── dev.env.js
│ ├── index.js
│ ├── prod.env.js
│ └── test.env.js
├── index.html
├── package.json
├── src
│ ├── App.vue
│ ├── assets
│ │ └── logo.png
│ ├── components
│ │ └── Hello.vue
│ └── main.js
├── static
└── test
├── e2e
│ ├── custom-assertions
│ │ └── elementCount.js
│ ├── nightwatch.conf.js
│ ├── runner.js
│ └── specs
│ └── test.js
└── unit
├── index.js
├── karma.conf.js
└── specs
└── Hello.spec.js
這個webpack模板的結構是非常合理的,而且配置的工具也相當豐富,當投入真正的專案開發時會覺得模板的實用性很強。
所以我們很有必要花些時間將這個模板的結構以及它所提供的工具配置瞭解清楚,掌握Vue官方團隊對專案開發的環境配置與使用思路,以便於我們能結合自己的實際情況進行適當的配置與調整。
在上文中我們已經提過src目錄的用法與約定,此處就不再贅述。在專案的根目錄下多了4個目錄,它們的作用分別如下:
● build——存放用於編譯用的webpack配置與相關的輔助工具程式碼;
● config——存放三大環境配置檔案,用於設定環境變數和必要的路徑資訊;
● test——存放E2E測試與單元測試檔案以及相關的配置檔案;
● static——存放專案所需要的其他靜態資原始檔;
● dist——存放執行npm run build指令後的生產環境輸出檔案,可直接部署到伺服器對應的靜態資原始檔夾內,該資料夾只有在執行build之後才會生成。
可見,這些目錄的存在是依賴於模板內配置的開發工具的,webpack模板配置以下的工具。
3.構建工具
由於開發、測試與生產三大執行環境都需要進行構建,而且針對不同的環境要求,它的配置會有一定的區別,後面的學習中我們會對具體的配置進行一些定製與修改,我們應該清楚地瞭解webpack模板是如何進行構建的。
● 編譯開發環境
在開發環境下通過以下指令載入執行Vue專案:
$ npm run dev
這個指令的配置是在package.json的script屬性中設定的,實質上它是由npm來引導執行入口程式dev-server.js完成以下的載入過程:

(1) 載入環境變數
該環節從config目錄載入index.js和dev.env.js兩個模組,準備開發除錯環境所必需的一些目錄和全域性變數。
(2) 合併webpack配置
在build目錄下一共有三個webpack的配置檔案:
webpack.base.conf.js——公用的基本webpack配置; webpack.dev.conf.js——開發環境專用的webpack配置項; webpack.prod.conf.js——生產環境專用的webpack配置項。
這裡使用了一個叫webpack-merge的包來進行兩個webpack配置之間的合併,這個環節就是通過這個包將webpack.base.conf.js和webpack.dev.conf.js合併成最終的webpack配置。
(3) 配置熱載入
熱載入是一個非常棒的功能,這個功能啟用後的效果就是:當開發環境被啟動並進入除錯模式後,一旦我們修改了任意地方的原始碼,瀏覽器中對應的內容就會被自動重新整理,而無須手工對瀏覽器進行重新整理的操作,這個配置將是我們做頁面佈局或者功能調整時的一大臂助。
上一個環境中合併的webpack配置也是通過這個環節被動態載入的,當代碼檔案發生變化,熱載入就會啟動webpack進行重新編譯,然後將最新的編譯檔案重新載入到瀏覽器中。
(4) 配置代理伺服器
這個環境是為我們的程式碼增加一個模擬的服務端做準備,有了它的存在,我們就可以在沒有後端程式支援的情況下,直接模擬遠端伺服器執行的一些請求的效果。例如,向伺服器發出一個HTTP GET/api/books/的請求,那麼我們就可以利用代理伺服器將這一請求截獲下來,然後返回一組這個API應該執行成功的返回結果,這樣我們的前端程式執行起來的效果就與接入了服務端後的效果是一致的了。我們將這一技術稱為服務模擬,在後面的學習中會具體介紹這一技術。
(5) 配置靜態資源
將圖片、字型、樣式表和編譯後的JS指令碼等,生成對應的一些印記(Footprint)並存放到由開發伺服器託管的一個static虛目錄中,使得我們在瀏覽器中可以正常訪問到這些資源。每個生成的檔案Footprint是一些雜湊程式碼,當檔案內容發生變化時這些雜湊程式碼就會發生改變,使用Footprint是將靜態檔案釋出到CDN或者進行離線緩衝時通知瀏覽器檔案是否發生改變的重要依據。
(6) 載入開發伺服器
啟動一個Express的Web伺服器,將上述各個環境中配置好的模組進行載入,並使程式能通過瀏覽器進行訪問。
以上就是npm run dev的完整執行思路。
● 編譯生產環境
當專案準備釋出時,在命令列鍵入:
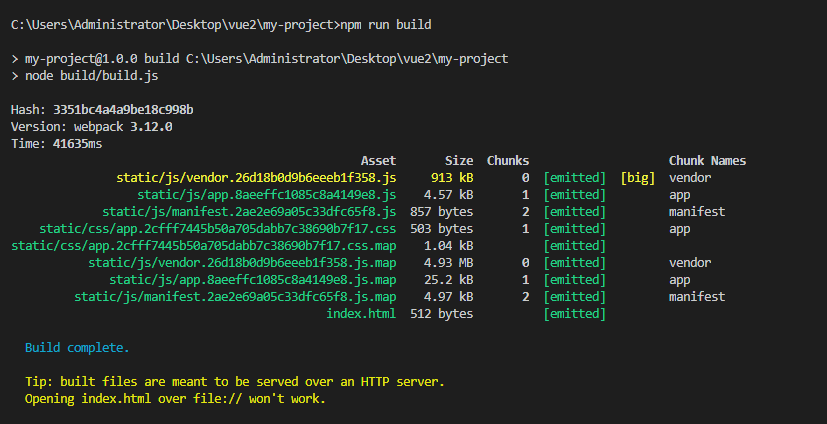
$ npm run build
執行效果如下:

生產環境的構建過程比較簡單,首先是對必要的資原始檔進行打包加上FootPrint,然後是對指令碼進行編譯、壓縮和包大小的分割。
